Với sự bùng nổ của công nghệ thông tin trong những năm gần đây, cũng như nhu cầu xây dựng website cũng ngày càng tăng cao, bởi lẽ những tiện ích mà một website mang lại là rất lớn. Không thể phủ nhận sự cần thiết của một website. Nếu bạn đang lo sợ việc tạo website phức tạp và rườm rà thì hãy đến với Kan Solution của chúng tôi. Tạo website hoàn toàn miễn phí, chỉ vài thao tác đơn giản là bạn đã một website của riêng mình.
Bạn có thể làm gì với website của mình?
Không còn qua xa lạ với mọi người, ngày nay website đang tạo được niềm tin với nhiều người bởi những lợi ích của nó. Dù có hoạt động trong lĩnh vực nào thì việc chúng ta tiếp xúc với website là hàng ngày. Nếu bạn đang kinh doanh một sản phẩm hay một dịch vụ gì đó thì còn ngần ngại gì mà ko tạo cho mình một website. Với một website bạn có thể làm được nhiều điều trên đó.
Nếu bạn đang kinh doanh bán hàng thì đừng lo, với website bạn hoàn toàn có thể bán hàng trên đó. Bán hàng và thanh toán trực tiếp qua website. Website được biết đến là một kênh giới thiệu sản phẩm thực sự tuyệt vời và hữu ích. Các sản phẩm sẽ được đến khách hàng một cách chi tiết nhất thông qua hình ảnh và thông tin rõ ràng. Họ sẽ cảm thấy bị thuyết phục bởi cách trình bày trực quan, sinh động như vậy. Còn gì tuyệt hơn khi khách hàng để ý đến sản phẩm của bạn.
Website giúp khẳng định thương hiệu và là công cụ cạnh tranh với đối thủ. Website cũng được ví như là một văn phòng thứ hai của doanh nghiệp trên Internet. Thông qua website, khách hàng đã có thể cập nhật được những thông tin về doanh nghiệp, về sản phẩm, về dịch vụ của bạn. Bên cạnh đó, phong cách thiết kế ấn tượng cũng sẽ tạo nên dấu ấn của bạn trong lòng khách hàng. Và khi bạn có website, khách hàng có thể dễ dàng tìm thấy thông tin của bạn trên internet thì không phải bạn đã tăng được sức cạnh trạnh của mình trên thị trường hay sao?
Không chỉ bán hàng, website còn là kênh để thực hiện các công việc giao tiếp và chăm sóc khách hàng 24/24. Một trong những ưu điểm đặc biệt nhất của website so với bất kỳ công cụ nào khác là cho phép sự tương tác từ 2 phía giữa khách hàng và bạn. Bạn có thể tận dụng website để thực hiện các cuộc khảo sát nho nhỏ để hiểu khách hàng mình hơn hay thu thập những đánh giá của khách hàng về doanh nghiệp của mình. Từ những nguồn thông tin quý báu này, bạn đã có thể dễ dàng cải thiện chất lượng sản phẩm, dịch vụ của mình sao cho phù hợp nhất với khách hàng mà không cần tốn quá nhiều thời gian, chi phí cho các cuộc khảo sát. Ngoài ra website còn được biết đến như là một kênh truyền thông, cung cấp thông tin, quảng cáo sản phẩm – dịch vụ một cách hiệu quả và nhanh chóng đến với người dùng
Trên đây là một vài những lợi ích website mang lại, ngoài ra còn rất nhiều tính năng khác của website cũng rất hữu dụng. Hiểu được tầm quan trọng của website, đã đến lúc bạn cần hành động ngay và sở hữu cho mình một website thu hút khách hàng. Vậy bạn đã có website chưa? Nếu vẫn chưa tìm được một giải pháp hoàn hảo về website, hãy đến với chúng tôi.
Tạo website miễn phí cùng Kan Solution
Kan Solution là đơn vị chuyên cung cấp các dịch vụ thiết kế, xây dựng, quản trị trang web theo yêu cầu của khách hàng. Bên cạnh đó, KanS cũng cung cấp giải pháp giúp khách hàng tiết kiệm thời gian và tài lực khi thiết kế xây dựng trang web của mình. Đó chính là giải pháp sử dụng mẫu website bán hàng đẹp của chúng tôi. Bạn có thể truy cập vào kho giao diện của chúng tôi để tham khảo những mẫu giao diện có sẵn.
Ngoài ra bạn hoàn toàn có thể tự tạo cho mình một website hoàn toàn miễn phí, truy cập vào trang web kanbox.vn ngay và bắt đầu tự thiết kế nào. Sau đây là quy trình tự tạo website miễn phí của chúng tôi:
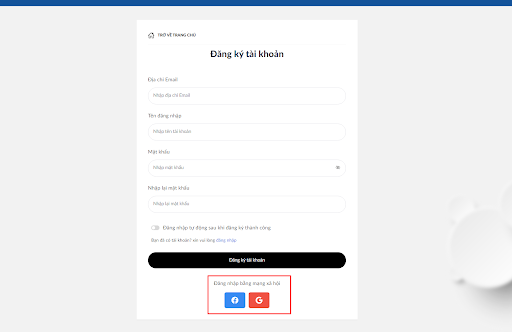
Bước 1: Đăng ký tài khoản tự làm website
Truy cập đường dẫn : https://kanbox.vn/dang-ky

Điền thông tin sau đó chọn đăng ký hoặc chọn đăng nhập bằng Google , Facebook
Bước 2: Đăng nhập để khởi tạo giao diện website
Sau khi đăng ký, trình duyệt sẽ chuyển về trang đăng nhập. Quý khách nhập thông tin đăng nhập để đăng nhập tài khoản*

Sau đó, chọn Quản lý tài khoản để truy cập trang quản lý tài khoản và giao diện website

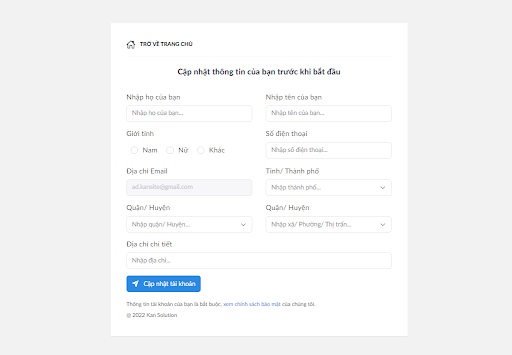
Cập nhật thông tin đầy đủ để đảm bảo quyền lợi trước khi tiến hành tạo website
Bước 3: Hướng dẫn khởi tạo website mới

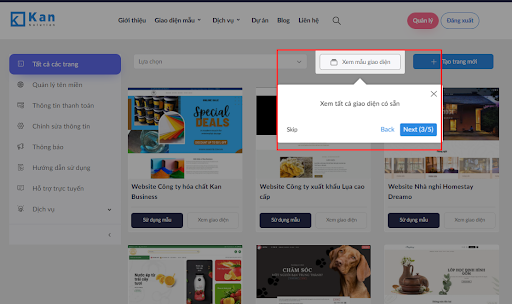
Xem Hướng dẫn, vào mục bộ lọc để chọn danh mục mẫu website theo nhu cầu của khách hàng

Sau đó chọn giao diện mẫu, Trình duyệt sẽ hiển thị các mẫu website mà bạn tìm kiếm dựa theo bộ lọc mà bạn lựa chọn

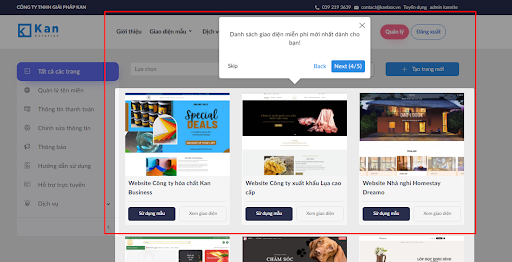
Danh sách các mẫu giao diện website. Bạn có thể chọn sử dụng mẫu để bắt đầu tạo web hoặc xem giao diện trước khi tạo web để duyệt lại hoặc thay đổi lựa chọn trước khi khởi tạo website.

Bạn có thể click vào nút tạo trang mới để về trang giao diện và lựa chọn giao diện bạn muốn để sử dụng
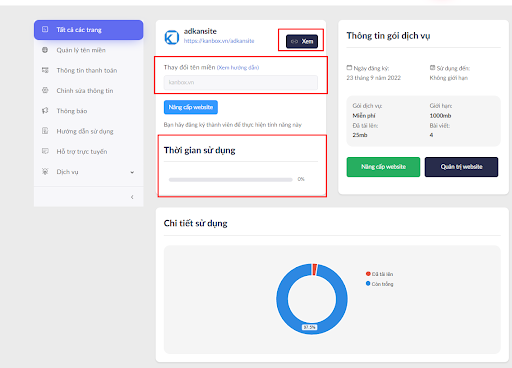
Bước 4: Quản lý thông số giao diện website đã khởi tạo
Sau khi khởi tạo website, trình quản lý sẽ hiển thị các thông số cơ bản bao gồm giới hạn dung lượng, số lượng bài viết, ngày đăng ký, link xem trang và biểu đồ thông số
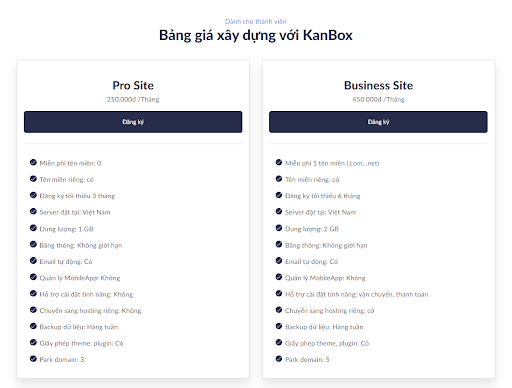
Bước 5: Nâng cấp trang
Chọn nâng cấp để tiến hành nâng cấp website và nhận nhiều tiện ích hơn

Với các gói website như trên, bạn sẽ có một website chuyên nghiêp với chi phí tốt nhất
Bước 6: Quản trị trang website
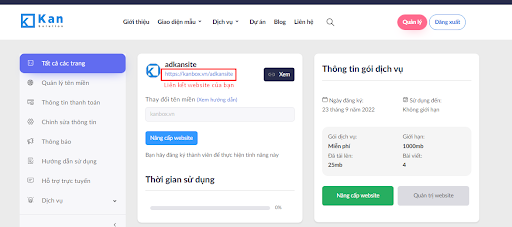
- Tổng quan
Bao gồm xem thông số website và hướng dẫn thay đổi tên miền để sử dụng tên miền chính thức của bạn. Chú ý link website bên cạnh nút thêm website

- Quản trị trang web: Truy cập liên kết website của bạn sau đó thêm /admin

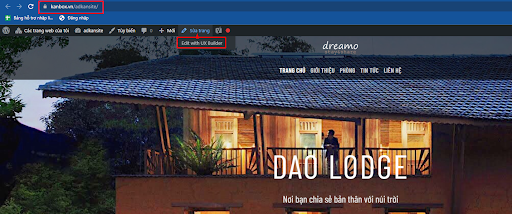
- Sau đó thêm “/admin” phía sau liên kết để truy cập trình quản trị

Phần trong khung đỏ là liên kết website – Thêm “/admin” như phần highlight vàng
- Sau khi vào admin, hệ thống sẽ tự động đăng nhập thông qua tài khoản của bạn. Nếu chưa đăng nhập, bạn có thể điền thông tin đăng nhập như đã đăng ký để vào trình quản trị. Giao diện quản trị sẽ xuất hiện các điều hướng giúp bạn nhập liệu sản phẩm, bài viết cho website
Bạn có thể xem hiển thị của website bằng cách click vào tên website. Các điều hướng quan trọng nằm ở bên trái trình duyệt

Bước 7: Chỉnh sửa trang chủ
Sau khi đăng nhập và truy cập trình quản trị, bạn có thể mở đường dẫn website. Tại trang chủ bạn có thể thấy một điều hướng tại top header giúp bạn hiệu chỉnh trang chủ bằng UX Builder

Trình duyệt sẽ mở ra trình quản trị và thiết kế kéo thả của UX Builder như trên hình

Bước 8: Thay đổi thiết kế, Cập nhật nội dung trên các trang thiết kế bằng UX Builder
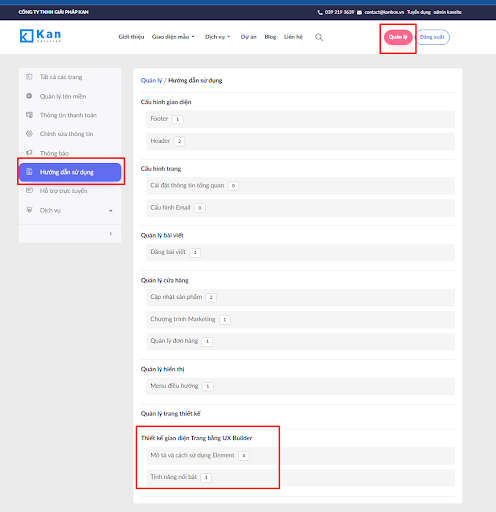
Bạn có thể truy cập trang quản lý tài khoản, vào mục hướng dẫn để xem hướng dẫn chi tiết về cách sử dụng UX Builder như hình bên dưới

Ngoài ra, tại đây, bạn cũng có thể xem hướng dẫn bổ sung về cách quản lý bài viết, quản lý sản phm, cửa hàng và cách cấu hình thông tin tại Footer và Header của website.
Nếu còn bất kỳ thắc mắc nào khác, Quý khách hàng có thể liên hệ chúng tôi để được hỗ trợ hoặc vào mục Hỗ trợ trực tuyến trong trình quản lý tài khoản và gửi yêu cầu cho chúng tôi.



