Landing page hay còn được gọi là trang đích, là một trang web độc lập, được sử dụng cho các chiến dịch marketing hoặc quảng cáo, ngày nay landing page còn được sử dụng như một trang web bán hàng. Chính vì vậy nhiều người lựa chọn landing page để xây dựng trang bán hàng và họ bắt đầu tìm hiểu về các dịch vụ thiết kế landing page hoặc các công vụ hỗ trợ xây dựng landing page. Để xây dựng một landing page đẹp mắt, thu hút khách hàng thì trước hết bạn phải có một bố cục landing page hoàn chỉnh đã.
Tuy nhiên, nếu không hiểu về bố cục landing page bạn rất dễ làm cho tổng thể bị rối, không đẹp mắt. Và tất nhiên việc xây dựng bố cục landing page cũng có công thức để áp dụng. Bài viết dưới đây với mong muốn giúp quý bạn đọc có cái nhìn tổng thể về cách thức xây dựng landing page.
Công thức xây dựng bố cục landing page đẹp
Bố cục chính là xương sống của Landing page, bố cục có đẹp thì khi hoàn thành landing page mới đẹp, mới chuyên nghiệp. Do đó, việc chia bố cục hợp lý sẽ khiến trang có tính thẩm mỹ cao và nội dung logic. Landing page được biết đến là kênh giúp thúc đẩy tỷ lệ chuyển đổi. Tỷ lệ chuyển đổi được hiểu như khả năng chuyển đổi các yếu tố khách hàng tiềm năng bao gồm lượt truy cập trên website, lượt like trên các fanpage bán hàng… thành hành vi mua hàng, đăng kí nhận thông báo, thông tin về sản phẩm. Vì vậy khi bạn xây dựng bố cục landing page theo hướng tăng tỷ lệ chuyển đổi, tức là bạn đang xây dựng một bố cục chuyên nghiệp.

C.O.N.V.E.R.T.S = chuyển đổi
- C = call to Action (CTA): nút kêu gọi hành động
Những gì bạn mong muốn khách hàng thực hiện khi truy cập vào landing page, ví dụ như: mua hàng, đăng ký tư vấn hoặc dùng thử,…Hãy đảm bảo rằng, khi thiết kế landing page nút CTA được đặt ở vị trí dễ nhìn thấy nhất, thuận mắt người nhìn nhất và khác biệt nhất, thu hút nhất.
Đa phần thì một landing page đều tồn tại từ 2-3 nút CTA phụ, nhưng bạn phải lưu ý rằng thiết kế các CTA phụ này phải kém nổi bật hơn so với CTA chính. Nếu được, bạn nên thiết kế thêm một CTA ở chân trang, như vậy khách hàng sẽ không phải mất thời gian để kéo lên trên. Đó cũng là một cách ghi điểm với khách hàng.
- O = Offer: cung cấp lợi ích
Khi bạn muốn khách hàng làm theo ý mình, hãy đưa ra cho khách hàng thấy được lợi ích. Việc khách hàng cảm thấy bạn thân được lợi sẽ làm cho tỷ lệ chuyển đổi trên landing page càng cao.
Các lợi ích có thể là: phiếu mua hàng giảm giá, dùng thử sản phẩm miễn phí, tính năng nổi bật hơn so các đối thủ cạnh tranh khác,… Và bạn hoàn toàn có thể làm nó trở nên nổi bật bằng cách đặt cho nó một thời hạn sử dụng để tạo khách hàng cảm giác không nhanh đăng ký là hết.
- N = Narrow Focus: giữ sự tối giản
Một nghiên cứu chỉ ra rằng: Một landing page đưa ra quá nhiều sự lựa chọn khác nhau thì khách hàng càng mất nhiều thời gian để quyết định. Đôi khi khiến khách hàng cảm thấy phiền phức, rườm rà. Vậy nên, bố cục của một landing page cần giữ được sự tối giản và rõ ràng. Các thông tin truyền đạt cần gắn gọn, xúc tích và đảm bảo mọi thứ trên landing page đều có mục đích rõ ràng. Hãy sử dụng hình ảnh để hướng sự tập trung của người dùng vào những thứ quan trọng.
- V = Very Important Attributes: Những đặc điểm nổi bật của sản phẩm – dịch vụ
Một trong yếu tố quan trọng giúp tăng tỷ lệ chuyển đổi chính là sản phẩm – dịch vụ của bạn có đầy đủ thông tin, những đặc điểm nổi bật của sản phẩm và dịch vụ để khách hàng có thể nhận định được bạn đang làm gì và sản phẩm có phù hợp với họ hay không. Hãy cố gắng miêu tả sản phẩm dựa trên quan điểm và lập trường của khách hàng. Nói cách khác là giải quyết những vấn đề họ gặp phải.
- E = Effective Headline: tiêu đề hiệu quả
Hầu như tất cả khách hàng đều bị thu hút bởi những tiêu đề thông minh, sáng tạo và gây được tò mò. Điều này giúp khuyến khích người dùng ở lại và tìm hiểu thêm landing page của bạn. Vì vậy, hãy xây dựng tiêu đề rõ ràng và nổi bật.
- R = Resolution – Savvy Layout: Bố cụ, kích cỡ chuẩn
Khi phân chia bố cục landing page, bạn cần phải biết phần nào quan trọng và không thể đặt vào trung tâm của trang. Dĩ nhiên là bạn cần phải điều chỉnh hiện thị màn hình cho phù hợp với đa dạng các máy khác nhau: destop, di động, tablets.
- T = Tidy Visuals: Hình ảnh gọn gàng
Thiết kế hình ảnh gọn gàng, tận dụng những khoảng trắng để người dùng không mỏi mắt và dễ dàng nhìn thấy CTA. Nên sử dụng những hình ảnh có liên quan đến sản phẩm để truyền tải đi thông điệp của landing page.
Font chữ to làm người dùng đễ dàng đọc và hiểu hơn về những gì bạn diễn đạt trên landing page. Sử dụng video sẽ tăng tỷ lệ chuyển đổi lên đến 80%.
- S = Social Proof: sử dụng các feedback
Khách hàng khi mua hàng hàng thường có xu hướng quan tâm các feedback của các khách hàng trước. Họ sẽ cảm thấy yên tâm khi sử dụng sản phẩm của bạn hơn và có niềm tin khi bạn có nhiều đánh giá tốt. Do đó, hãy thu thập những feedback nhận xét tốt từ phía khách hàng để đưa vào landing page.
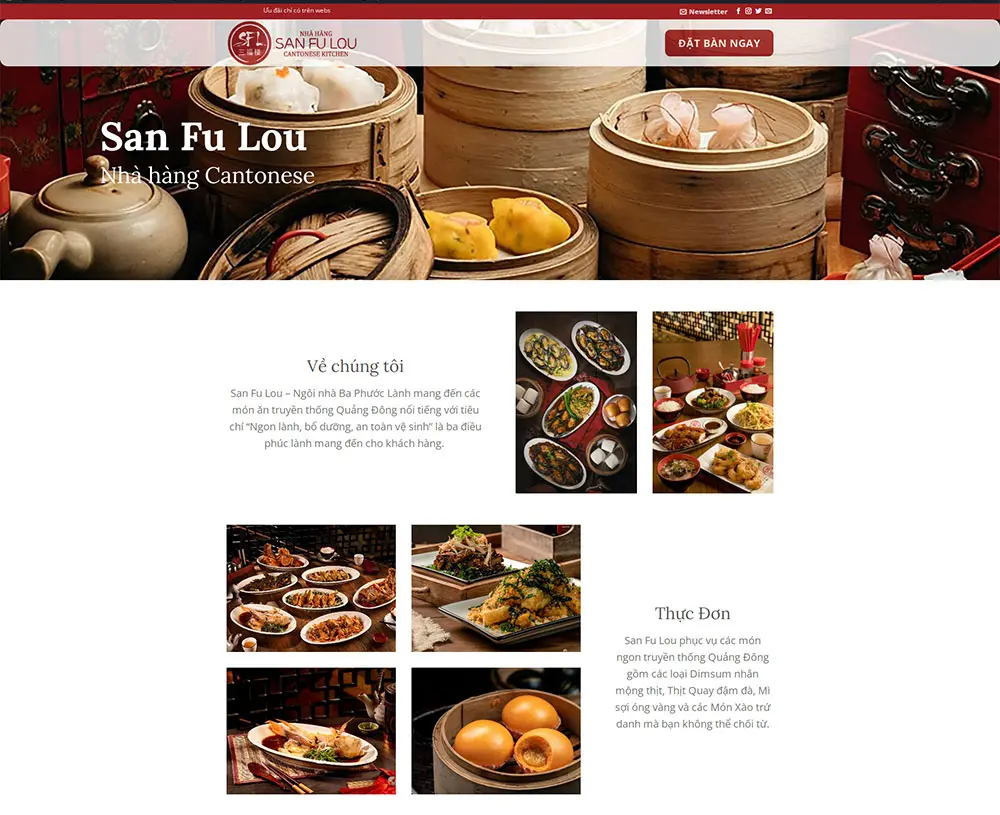
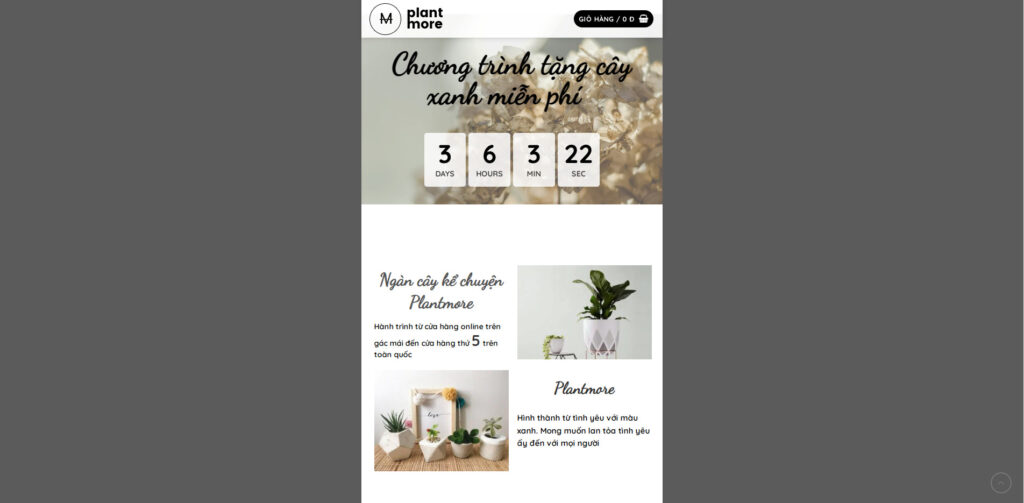
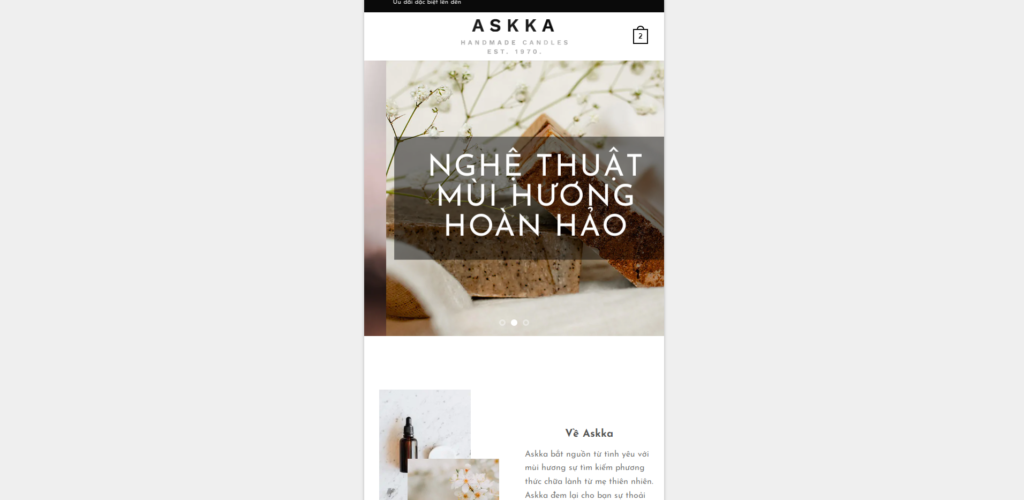
Một số giao diện landing page đẹp tại Kan Solution
Kan Solution là đơn vị chuyên cung cấp các dịch vụ thiết kế, xây dựng, quản trị trang web theo yêu cầu của khách hàng. Bên cạnh đó, KanS cũng cung cấp giải pháp giúp khách hàng tiết kiệm thời gian và tài lực khi thiết kế xây dựng trang web của mình. Đó chính là giải pháp sử dụng mẫu website bán hàng đẹp của chúng tôi. Bạn có thể truy cập vào kho giao diện của chúng tôi để tham khảo những mẫu giao diện có sẵn.
Landing Page có thể xem như là một tấm card visit điện tử của trang web chính thức. Chúng chứa những nội dung tiêu biểu như những banner chương trình mà đơn vị đang triển khai, những sản phẩm tiêu biểu, sơ bộ về đánh giá, cam kết của công ty… Đặc biệt, trang đích do KanS thực hiện có thể chuyển hướng khách hàng đến giỏ hàng thanh toán trực tiếp, khách hàng không có thể mua và thanh toán ngay sản phẩm trên Landing Page mà không cần phải chuyển hướng sang trang chủ, điều này có nghĩa, landing page có thể dùng trong mục đích tăng thêm doanh số của công ty landing page…



Quý khách hàng có nhu cầu muốn biết thêm thông tin xin vui lòng Liên hệ để biết được tư vấn chi tiết hoàn toàn miễn phí hoặc truy cập vào trang web kanbox để tự thiết kế cho mình một landing page.


