Nếu bạn đã từng làm Website WordPress thì chắc chắn đã từng nghe qua về trình tạo trang trong WordPress hay Page Builder. Page Builder là những plugin được tạo ra để giúp bạn có thể tạo ra các trang web với trình kéo thả đơn giản. Mặc dù WordPress có khá nhiều Page Builder với tính năng tốt nhưng nổi bật nhất có lẽ là Elementor Plugin. Người dùng Elementor chỉ cần thực hiện một số tác vụ đơn giản đã có thể tạo trang và sử dụng linh hoạt. Tuy nhiên những thông tin về Elementor có lẽ còn khá ít và chưa thực sự phổ biến ở Việt Nam. Vậy hôm nay chúng ta hãy cùng tìm hiểu thông qua bài viết ngày hôm nay của Kan Solution nhé!
Elementor Plugin là gì?
Elementor là Plugin tạo trang WordPress phổ biến, giúp bạn có thể tạo ra các trang web đẹp mắt bằng những thao tác kéo thả một cách dễ dàng. Người dùng có thể dễ dàng thiết kế trang một cách trực quan bằng phương pháp kéo thả và có thể kiểm soát được mọi thiết kế của website trên một nền tảng duy nhất. Elementor Plugin có nhiều trình hiển thị để bạn lựa chọn về mặt hình ảnh cũng như dễ dàng điều chỉnh trình soạn thảo. Nói cách khác, khi sử dụng Elementor vào thiết kế website bạn sẽ không cần phải thành thạo về code.
Chính vì sự tiện lợi này mà nó trở thành một trong những plugin được cài đặt nhiều nhất trên WordPress với hơn 5 triệu người sử dụng.
Elementor hoạt động như thế nào
Về cơ bản Elementor là một plugin WordPress vì vậy điều đầu tiên, để plugin hoạt động bạn cần cài đặt và kích hoạt nó trên giao diện quản trị WordPress.
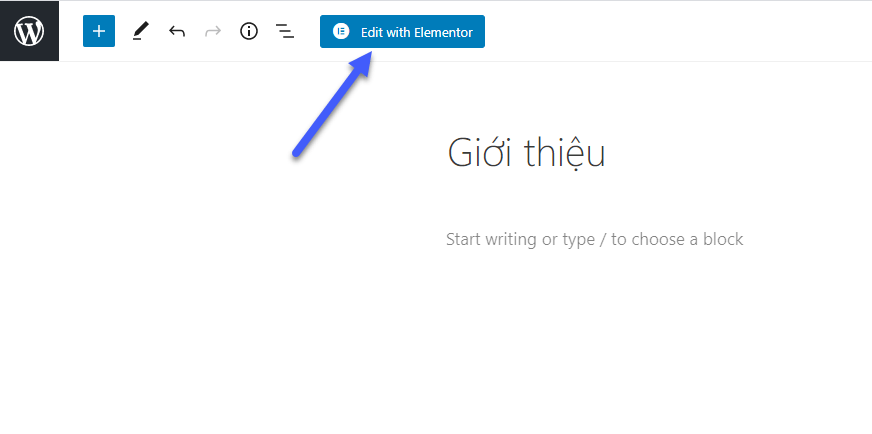
Tiếp theo, do được phát triển với mục đích tạo trang nên bạn cần phải đi đến giao diện soạn thảo pages để khởi động trình tạo trang elementor.

Không như những page builder lỗi thời khi nó chỉ hiện các block lên cho bạn thiết kế và cần phải chuyển đổi giao diện để xem kết quả thực, Elementor dẫn bạn trực tiếp đến giao diện thiết kế front-end hay còn gọi là giao diện người dùng. Vì vậy, những gì bạn thấy được trong lúc thiết kế cũng là những gì người dùng thấy được khi truy cập.
Nhiệm vụ của bạn là chỉ cần kéo các tiện ích từ thanh công cụ thả vào màn hình thiết kế sau đó chỉnh sửa theo ý muốn của bạn.
Nhìn chung thì nó rất dễ sử dụng dù cho bạn chưa bao giờ học lập trình Web mà thay vào đó bạn cần làm quen với những khối component trong plugin. Đơn giản quá phải không nào?
Có nên sử dụng Elementor Plugin không?
Elementor là một plugin có nhiều tiện ích và tính năng tối ưu hóa đặc biệt, ngoài ra người cũng có thể thoải mái điều chỉnh và dễ dàng khôi phục phiên bản gốc.
Ưu điểm của Elementor Plugin
Mặc dù chỉ mới ra mắt vào khoảng giữa năm 2016 nhưng cho đến nay Elementor đã nhận được rất nhiều sự quan tâm đông đảo người dùng WordPress, từ newbie cho đến những chuyên gia hàng đầu về web.
Không phải đơn thuần mà Elementor có thể đạt được điều này, nguyên nhân vẫn là nằm ở những tính năng vượt trội của nó.
– Code tối ưu hóa, hiệu suất cao
Trước thời điểm Elementor ra đời, trên thị trường có một plugin gọi là Visual Composer (nay gọi là WPbakery page builder) được cho là khởi đầu trong việc xây dựng trang bằng thao tác kéo thả.
Tuy nhiên nó khá nặng nề và các tệp lõi chưa thực sự tối ưu khiến hiệu suất trở nên nặng nề và gây ra trải nghiệm kém cho người sử dụng lẫn khách truy cập.
Nhưng khi Elementor ra đời nó đã thay đổi cuộc chơi bằng việc tạo ra một sự cải cách về Page Builder.
Cụ thể tệp cốt lõi của nó được các chuyên gia tối ưu ở mức nhẹ nhất nhưng vấn đảm bảo cung cấp hầu hết các tính năng cần thiết. Điều này làm cho các Website chạy Elementor trở nên nhanh và mượt mà hơn.
Đây là một kết quả thử nghiệm mình sử dụng Elementor + kết hợp với Theme GeneratePress:

Cho dù bạn không am hiểu gì về tốc độ trang nhưng các tín hiệu màu xanh cũng đủ để bạn ấn tượng, đúng chứ?
– Tạo ra các thiết kế chuẩn SEO:
Thuật ngữ này đã trở thành tiêu chuẩn mặc định mà bất cứ website nào cũng cần phải đạt, thế nên nếu bạn vẫn còn để ý vấn đề chuẩn SEO trong thiết kế web thì không cần phải quá lo lắng khi sử dụng Elementor Plugin.
Nó được các chuyên gia phát triển để đáp ứng tối đa các thuật toán GG từ trải nghiệm cho đến tốc độ tải hay thân hiện với đa phương tiện. Thậm chí đôi khi nó còn làm việc tốt hơn cả một số theme WordPress miễn phí.
Điều này giải thích cho việc hàng tá trang được xây dựng bằng Elementor vẫn chiếm đầu vị trí kết quả tìm kiếm.
– Thân thiện với người dùng
Mục đích của plugin là giúp cho mọi người có thể dễ dàng xây dựng trang web tuyệt đẹp của mình mà không cần phải biết về ngôn ngữ lập trình. Đối với những bạn mới học lập trình hoặc không rành về kỹ thuật thường sẽ rất dễ nản khi thực hiện một cái gì đó quá khó. Chính vì vậy mà sự thích thú với Elementor sẽ không làm bạn cảm thấy chán nản và từ bỏ ý tưởng triển khai thiết kế.
Chỉ cần có một chút sự tò mò và vọc vạch thì bạn hoàn toàn có thể làm chủ được plugin này.
– Có nhiều mẫu dựng sẵn
Nếu bạn muốn tiết kiệm thời gian thiết kế, Elementor cung cấp sẵn cho bạn một số mẫu được các chuyên gia làm sẵn vô cùng bắt mắt. Bạn có thể chọn một trang hoặc khối mình thích nhất để áp dụng.
– Tùy chỉnh chuyên sâu
Một ưu điểm khác của Elementor Plugin là những phần tử thiết kế đều có những tùy chỉnh chuyên sâu đến từng ngóc ngách. Bạn hoàn toàn có thể thay đổi tất cả mọi thứ về tùy biến đối với các phần tử của website mà không cần phải mất thời gian bổ sung mã.
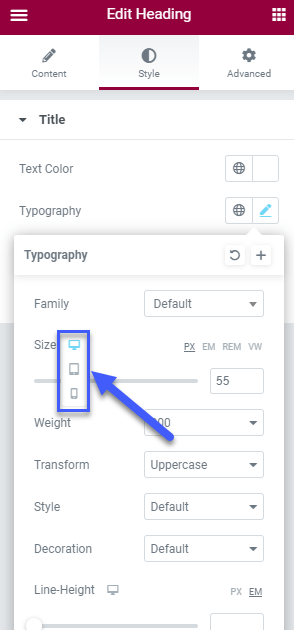
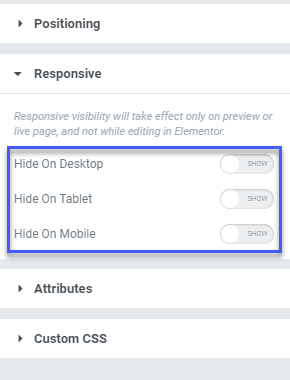
– Quản lý hiển thị trên nhiều thiết bị
Mặc dù bản thân những thiết kế được tạo ra từ Elementor đã thân thiện với đa dạng các thiết bị nhưng bạn vẫn hoàn toàn có thể chỉnh sửa lại kích thước, vị trí, màu sắc,…

và thậm chí là có thể cài đặt ẩn/hiện cùng một phần tử đối với các loại thiết bị khác nhau.

– Sắp xếp các tiện ích dưới dạng layer
Các phần tử được sắp xếp hệ thống theo thứ tự layer giúp bạn dễ dàng kiểm soát và quản lý chúng thông qua chế độ hoa tiêu. Nhờ đó mà bạn có thể dễ dàng tìm đến các vị trí cần chỉnh sửa, sắp xếp lại vị trí cũng như sao chép, dán,…
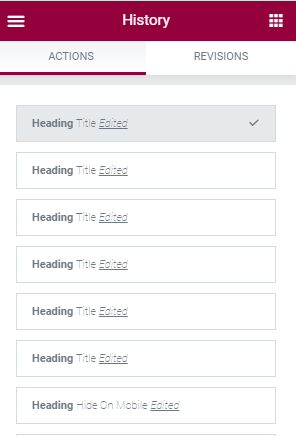
– Khả năng hoàn tác và lưu lại thiết kế
Bên cạnh việc cho phép hoàn tác một cách dễ dàng, plugin còn lưu lại lịch sử thiết kế khá dài. Chính vì vậy nếu bạn có vô tình mắc sai lầm hoặc muốn trở lại những thiết kế cũ cũng có thể quay lại một cách nhanh chóng.

– Lưu lại các mẫu và tái sử dụng
Bạn có thể lưu lại những mẫu đã thiết kế và tái sử dụng nó, khi cần thiết bạn chỉ cần vào thư viện lưu trữ để lấy ra một cách nhanh chóng.
Elementor là một plugin tiện dụng và dễ thao tác. Kan Solution cũng là một trong những đơn vị ứng dụng Elementor plugin trong thiết kế của mình. Thế nên việc trả lời cho câu hỏi có nên sử dụng Elementor Plugin hay không thì KanS xin để dành cho mỗi bạn đọc tự đánh giá vf đưa ra câu trả lời của mình nhé!
Hướng dẫn cài đặt và thiết lập Elementor Plugin
Cài đặt Elementor Free
Elementor là một Plugin thông thường nên cách cài đặt cũng không khác biệt, bạn có thể thực hiện theo các bước sau:
Bước 1: Đầu tiên, bạn đăng nhập vào giao diện quản trị của WordPress. Sau đó, bạn chọn Plugin và Click vào mục cài mới.

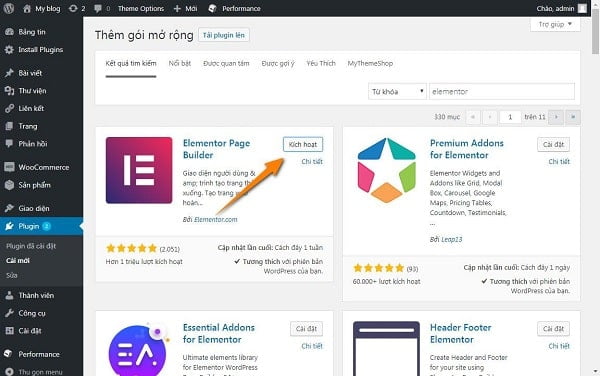
Bước 2: Tại thanh công cụ tìm kiếm, bạn tìm từ khóa Elementor và chọn tiếp vào mục cài đặt

Bước 3: Sau khi quá trình cài đặt hoàn thành thì bạn Click vào mục Kích Hoạt là hoàn thành.

Ngoài ra, bạn có thể đến trang chủ của Elementor để Download trực tiếp Plugin này. Sau đó, bạn làm theo hướng dẫn để hoàn thành bước cài đặt Elementor bản miễn phí.
Cài đặt Elementor Pro
Đầu tiên bạn cần cài đặt Plugin Elementor miễn phí trước, sau đó mới mua phiên bản Elementor Pro. Sau khi đã mua gói thích hợp thì bạn sẽ được cấp một tài khoản riêng biệt thông qua Email. Khi đăng nhập vào trang của Elementor, sẽ có mụcDownload Elementor Pro và kèm theo đó là License Key. Lưu ý, đây là Key để giúp bạn kích hoạt bản quyền mà mình vừa mua. Tiếp theo, bạn hãy thực hiện theo các bước sau đây nhé!
Bước 1: Truy cập vào trang My.elementor.com và dùng thông tin trên Email nhận được để đăng nhập.
Bước 2: Bạn vào phần tài khoản của tôi để tải Plugin bằng tệp .Zip về máy tính để bàn.
Bước 3: Sau đó, bạn vào trang WordPress để thêm và cài đặt Plugin vừa tải về.

Bước 4: Khi đã cài đặt xong, bạn sẽ nhận được thông báo kích hoạt trên đầu bảng điều khiển.
Bước 5: Bạn vào phần Elementor và chọn tiếp License, sau đó nhập License Key để kích hoạt Plugin.

Bước 6: Tiếp theo Click vào Setting và chọn qua Tab General, sao đó là Click chọn Post & Page. Bước này có nghĩa là bạn cho phép Elementor hoạt động trên cả Page và bài Post.

Bước 7: Cuối cùng chuyển sang Tab Integrations để bạn kết nối với dịch vụ bên thứ ba bằng API Key. Mục đích là để Elementor tự động kết nối danh bạ sẵn có khi bạn tạo Form thu thập Email.

Vậy bạn đã cài đặt xong, để hiểu rõ hơn tôi nghĩ bạn nên hiểu thêm cấu trúc Layout như sau:
- Section: Là khu vực làm việc trên trang và mỗi trang sẽ gồm nhiều Section khác nhau.
- Inner Section: Mỗi một Section, bạn có thể thêm nhiều mục con tuy nhiên nó không bắt buộc phải có.
- Cột: Phần cột này sẽ nằm trong các Section hoặc Inner Section và mỗi phần sẽ có thể có nhiều cột.
- Element: Trong mỗi cột lại có nhiều đối tượng nữa và đối tượng này có thể là văn bản, Icon, hình ảnh, Video,…
Vậy là chúng ta đã tìm hiểu xong về Elementor Plugin. Nếu có bất kỳ thắc mắc nào thì bạn có thể để lại bình luận ở phía dưới, KanS sẽ cố gắng giải đáp trong thời gian sớm nhất nhé!
Hãy thường xuyên truy cập vào website và trang blog của Kan Solution thường xuyên để không bỏ lỡ những tin tức, bài viết với những thông tin bổ ích nhé! Chúc bạn một ngày tốt lành


