Footer website hay còn được gọi là chân trang web, là phần giúp người dùng nhận biết việc kết thúc trang. Tương tự như header thì footer cũng có chức năng điều hướng. Vậy cụ thể thì footer website là gì? Cùng tìm hiểu một vài mẫu footer được ưa chuộng nhất hiện nay.
Tổng quan về footer website
Footer website là một phần cuối cùng của trang web chứa các thông tin quan trọng về trang web. Footer website thường được hiển thị ở phía dưới cùng của mỗi trang web và có thể được chia thành các phần khác nhau để hiển thị các thông tin khác nhau.
Cách hiển thị footer website trên trang web thường được thiết kế để nằm ở cuối trang web, ngay sau nội dung chính và trước phần cuối cùng của trang. Footer thường có màu sắc và kiểu dáng khác biệt so với phần nội dung trang để thu hút sự chú ý của người dùng.
Bạn có thể tìm thấy những thông tin sau đây ở phần footer hoặc xây dựng footer chứa các thông tin dưới đây:
- Đường dẫn tới các trang quan trọng: Các liên kết này có thể bao gồm trang chủ, giới thiệu, sản phẩm/dịch vụ, trang tin tức, v.v.
- Thông tin liên hệ: Các thông tin liên hệ như địa chỉ, số điện thoại, địa chỉ email, v.v. sẽ giúp khách hàng dễ dàng liên hệ với trang web và tìm kiếm hỗ trợ khi cần thiết.
- Chính sách bảo mật: Thông tin về chính sách bảo mật sẽ giúp khách hàng biết được cách trang web bảo vệ thông tin của họ.
- Thông tin về công ty: Thông tin về tác giả/công ty sẽ giúp người dùng hiểu rõ hơn về nguồn gốc và uy tín của trang web.
- Các liên kết xã hội: Các liên kết tới các trang xã hội của trang web (ví dụ: Facebook, Twitter, Instagram) sẽ giúp người dùng kết nối và tương tác với trang web một cách dễ dàng hơn.
- Điều khoản và điều kiện: Thông tin về các điều khoản và điều kiện sử dụng trang web sẽ giúp người dùng hiểu rõ hơn về các quy định và chính sách của trang web.

Footer website cũng có thể bao gồm các liên kết khác như danh sách câu hỏi thường gặp, bản đồ trang web, danh sách đối tác và các thông tin khác. Tuy nhiên, cần lưu ý rằng footer cũng không nên quá đầy đủ, tránh làm rối mắt và gây khó khăn cho người dùng khi tìm kiếm thông tin quan trọng.
Vai trò của footer trong thiết kế web
Footer là một phần quan trọng trong thiết kế web vì nó giúp người dùng dễ dàng tìm thấy thông tin cần thiết và cải thiện trải nghiệm người dùng trên trang web. Nếu footer được thiết kế tốt, nó có thể giúp tăng tính tương tác của người dùng và giúp họ hiểu rõ hơn về trang web. Footer cũng là nơi để thể hiện tính chuyên nghiệp và uy tín của trang web, giúp khách hàng cảm thấy yên tâm khi sử dụng dịch vụ hoặc sản phẩm của trang web đó.
- Tăng tính thẩm mỹ cho trang web: Footer có thể giúp cho trang web của bạn trông đẹp hơn và chuyên nghiệp hơn. Bằng cách sử dụng các yếu tố thiết kế phù hợp, bạn có thể tạo ra một footer ấn tượng và thú vị.
- Tăng tính khả dụng và khả năng tìm kiếm của trang web: Footer website giúp tăng khả năng tìm kiếm của trang web bằng cách cung cấp liên kết đến các trang khác trên trang web, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin một cách nhanh chóng. Ngoài ra, footer cũng cung cấp thông tin liên hệ, giúp người dùng liên lạc với trang web một cách dễ dàng.
- Cải thiện khả năng tương tác của người dùng: Footer là một nơi tuyệt vời để đặt các liên kết quan trọng đến các trang khác trên trang web của bạn. Điều này giúp cho người dùng dễ dàng tìm thấy thông tin mà họ cần và cải thiện khả năng tương tác trên trang web.
- Tăng tính chuyên nghiệp và đáng tin cậy của trang web: Footer website là một phần quan trọng của trang web, cho thấy sự chuyên nghiệp và đáng tin cậy của trang web. Nếu footer được thiết kế đẹp mắt và chứa thông tin hữu ích và đầy đủ, người dùng sẽ có cảm giác tin tưởng hơn đối với trang web.
- Cung cấp thông tin quan trọng và hữu ích cho người dùng: Footer website là nơi để cung cấp các thông tin quan trọng và hữu ích cho người dùng như thông tin liên hệ, chính sách bảo mật, các liên kết quan trọng và các thông tin khác. Footer cũng là nơi để đưa ra các thông tin cần thiết như thông tin về tác giả/công ty, các đối tác hoặc danh sách câu hỏi thường gặp để giúp người dùng hiểu rõ hơn về trang web.
Lưu ý khi thiết kế footer để làm nổi bật giao diện
Trong thiết kế web, chúng ta thường bỏ qua footer và tập trung vào header vì cho rằng footer không mấy quan trọng. Tuy nhiên đây là một suy nghĩ sai lệch . Cũng chính vậy khi thiết kế footer chúng ta thường gặp phải những lỗi sau:
1. Footer quá đơn giản hoặc quá phức tạp:
Footer quá đơn giản với một số thông tin cơ bản như địa chỉ, số điện thoại, email… sẽ làm cho trang web trông thiếu chuyên nghiệp và không đủ thông tin để hỗ trợ người dùng. Trong khi đó, footer quá phức tạp với quá nhiều thông tin, liên kết, hình ảnh… có thể khiến người dùng cảm thấy lúng túng và khó khăn trong việc tìm kiếm thông tin cần thiết.
2. Footer không được tối ưu hóa cho SEO hoặc không có chức năng tìm kiếm:
Footer là một trong những vị trí quan trọng để đặt các liên kết nội bộ và từ khóa cho việc tối ưu hóa công cụ tìm kiếm (SEO). Nếu footer của trang web không được tối ưu hóa cho SEO hoặc không có chức năng tìm kiếm, người dùng có thể sẽ khó khăn trong việc tìm kiếm thông tin trên trang web.
3. Footer không được thiết kế để tương tác với người dùng:
Footer cũng là một trong những vị trí quan trọng để thêm các liên kết đến trang mạng xã hội, đăng ký bản tin, tạo các biểu ngữ, cuộn lên đầu trang, và các tính năng khác để tương tác với người dùng. Nếu footer của trang web không được thiết kế để tương tác với người dùng, người dùng sẽ bỏ lỡ những cơ hội để tương tác và tham gia vào trang web của bạn.
Để không mắc phải những lỗi trên thì khi thiết kế bạn cũng cần chú ý đến một điểm sau đây:
Trước tiên, tối giản hóa nội dung và thiết kế footer. Footer nên được thiết kế để giúp người dùng dễ dàng truy cập và tìm kiếm thông tin. Điều này có thể đạt được bằng cách giảm thiểu số lượng liên kết và thông tin trên footer để tránh làm cho footer trở nên quá tải.
Thứ hai, đảm bảo footer được tối ưu hóa cho SEO bằng cách sử dụng các từ khóa và liên kết hợp lý. Việc sử dụng các từ khóa liên quan đến nội dung trang web và liên kết đến các trang liên quan sẽ giúp tăng cường vị trí trang web trên các trang kết quả tìm kiếm.
Cuối cùng, thiết kế footer để tương tác với người dùng bằng cách sử dụng các biểu tượng mạng xã hội, nút chia sẻ và các liên kết khác. Điều này giúp tạo ra một trải nghiệm tốt hơn cho người dùng và đồng thời khuyến khích họ tương tác với trang web của bạn.
Tóm lại, khi thiết kế footer website, bạn nên tối giản hóa nội dung và thiết kế, đảm bảo tối ưu hóa cho SEO và thiết kế để tương tác với người dùng. Với những lời khuyên này, bạn có thể thiết kế footer website tốt hơn và cải thiện trải nghiệm người dùng của trang web của mình.
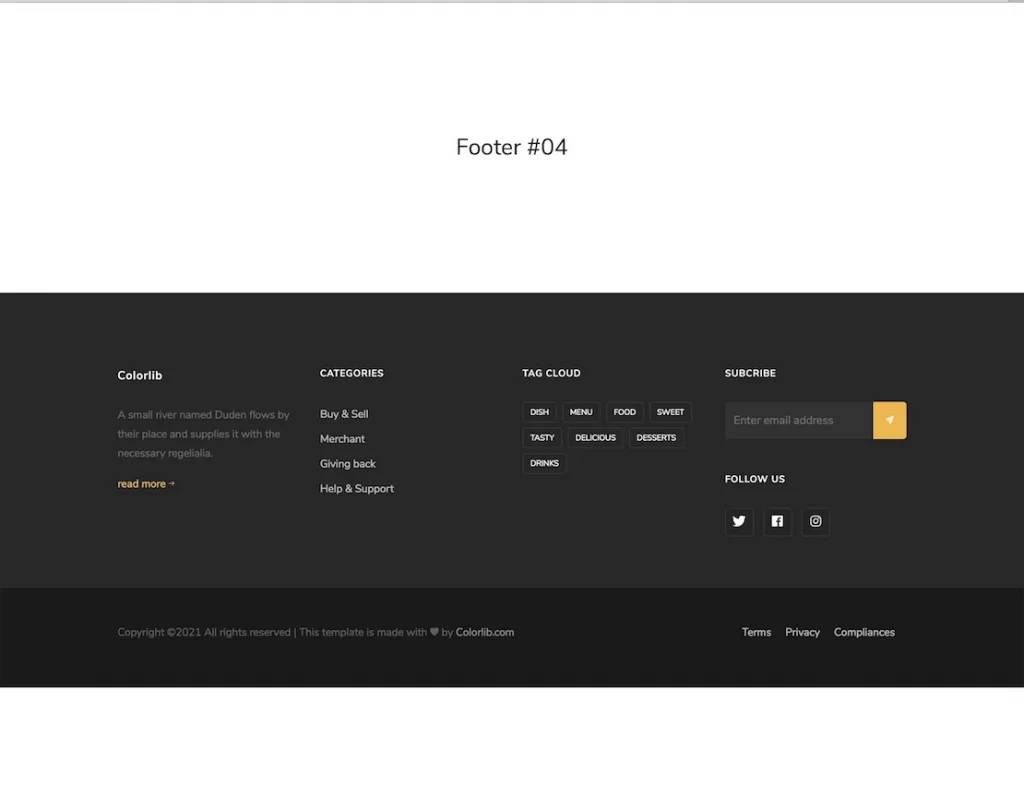
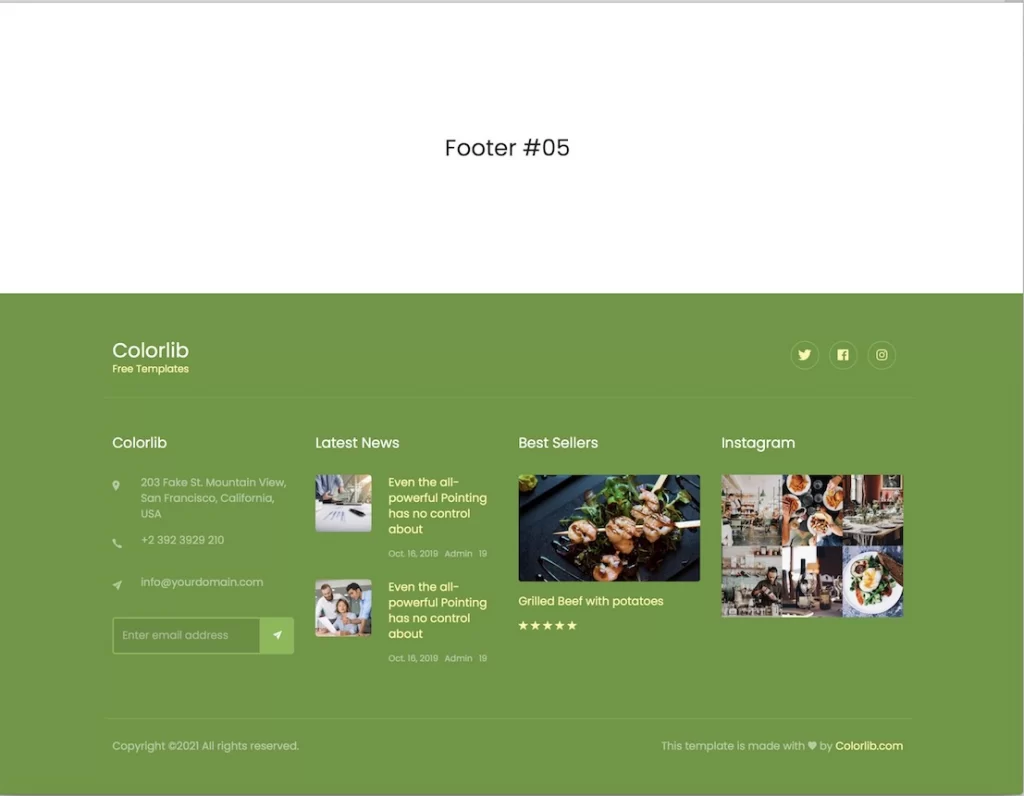
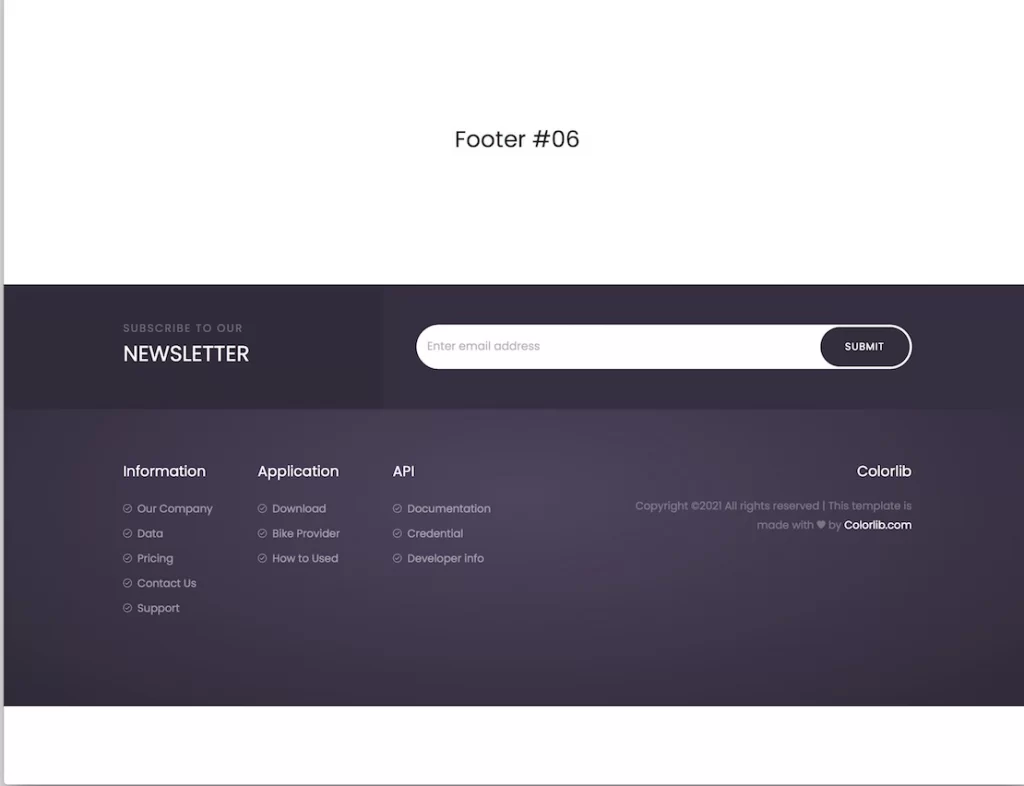
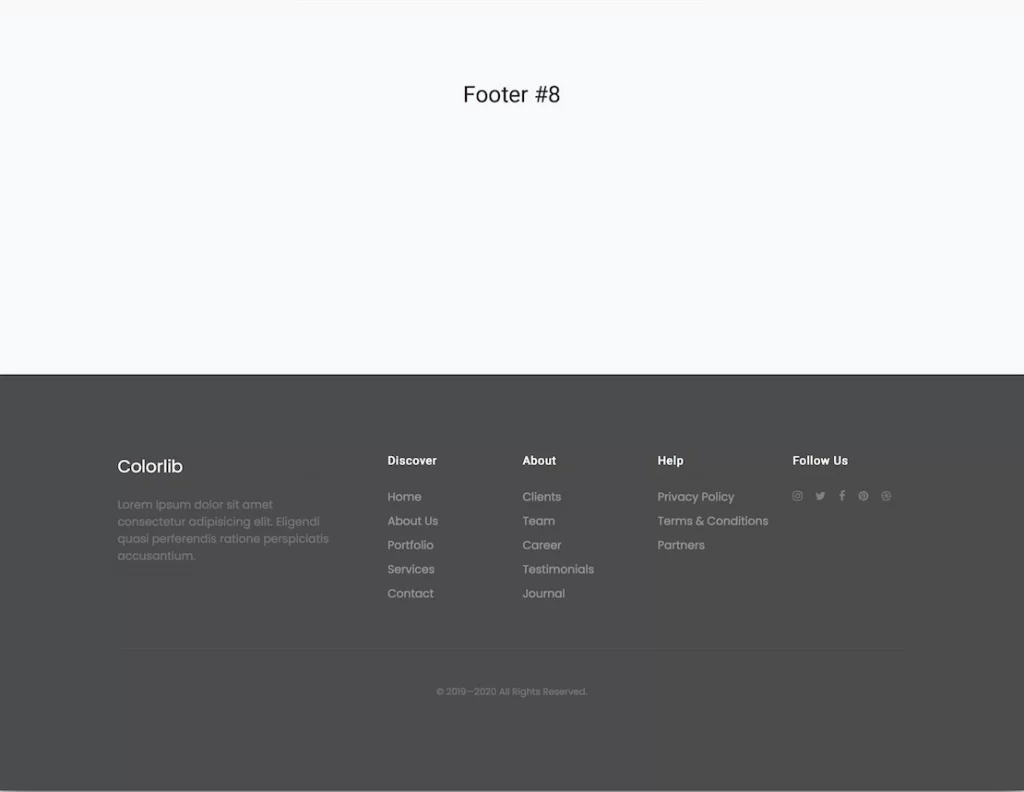
Mẫu footer website được ưa chuộng nhất hiện nay
10 kiểu footer được sử dụng nhiều trong thiết kế web hiện nay, cùng Kan Solution tham khảo để làm mới giao diện web bạn nhé!










Dịch vụ thiết kế website tại Kan Solution
Kan Solution là một công ty thiết kế website chuyên nghiệp với kinh nghiệm nhiều năm trong lĩnh vực này. Chúng tôi luôn tự tin mang đến cho Quý khách hàng dịch vụ thiết kế website uy tín, chất lượng tốt nhất. Dịch vụ thiết kế website 2023 trọn gói với nhiều ưu đãi cho quý khách hàng lựa chọn.
- Giảm tối đa chi phí thiết kế website: miễn phí tên miền, miễn phí hosting
- Thời gian triển khai nhanh chóng: từ 7 đến 10 ngày đã hoàn thiện xong bản demo
- Được lựa chọn chức năng web theo yêu cầu: hỗ trợ giải quyết mong muốn của khách hàng
- Giao diện đẹp, nổi bật, chuẩn SEO: luôn cập nhập xu hướng thiết kế mới để làm mới phong cách thiết kế website phù hợp với tất cả ngành nghề.
- Tốc độ nhanh: website tối ưu code, cập nhật hình ảnh tối ưu dung lượng và một hosting server đạt yêu cầu để có tốc độ web tối ưu
- Dễ dàng quản trị: tối ưu thời gian làm quen và sử dụng website một cách ngắn nhất. Để không bị lỡ thời cơ trong thời buổi cần đến tốc độ như hiện nay
- Ngoài ra website còn được thiết kế tương thích với nhiều thiết bị, an toàn – bảo mật, hỗ trợ và kết nối với bên thứ 3,…
Tham khảo bảng giá thiết kế website của Kan Solution TẠI ĐÂY bạn nhé!!!


