Header là điều tối quan trọng đối với sự thành công của trang web của bạn. Chúng giúp điều hướng dễ dàng, thương hiệu của bạn hiển thị và chúng tối đa hóa mức độ tương tác thông qua CTA. Khám phá cách thiết kế header website một cách chính xác để nâng tầm trang web và thương hiệu của bạn.
Header website là gì?
Header website là phần trên cùng của trang web nơi đặt biểu trưng, điều hướng và đôi khi là thông tin, liên kết và nút khác.

Header là phần quan trọng sẽ hiển thị trên mọi trang của hệ thống website và thể hiện vai trò đặc biệt:
- Đóng vai trò là điểm nhấn cho thương hiệu (và có thể là nơi duy nhất mà khách truy cập bắt gặp)
- Cung cấp cho khách truy cập ấn tượng đầu tiên về trang web
- Hoạt động như một mục lục cho trang web
- Giúp dễ dàng khám phá trang web bằng một cú nhấp chuột hoặc truy vấn tìm kiếm
- Bao gồm các nút hành động nhanh cho những người sẵn sàng thực hiện bước tiếp theo
- Cung cấp thông tin bổ sung liên quan đến công ty, cách liên hệ với công ty và hơn thế nữa
Mặc dù header phục vụ một mục đích tương tự giữa các trang web, nhưng bạn có thể tạo các loại tiêu đề khác nhau. Tất cả phụ thuộc vào loại trang web bạn tạo, phong cách của thương hiệu và lượng thông tin bạn muốn lưu trữ ở đó.
Các loại header website
Header đơn 1 line với logo nằm bên trái
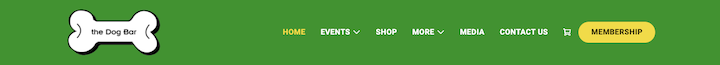
Header này trên trang web The Dog Bar là thiết kế tiêu đề trang web phổ biến nhất:

Logo ở phía ngoài cùng bên trái của màn hình và menu điều hướng, biểu tượng thương mại điện tử và CTA ở phía ngoài cùng bên phải.
Header được tối ưu hóa cho thiết bị di động với menu bánh hamburger

Một lần nữa, logo nằm ở ngoài cùng bên trái. Tuy nhiên, trong trường hợp này, điều hướng và các liên kết khác được đặt bên dưới biểu tượng bánh hamburger.
Header kết hợp menu laptop và mobile
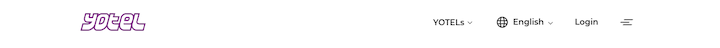
Khi ranh giới mờ giữa thiết bị di động và máy tính để bàn, không có gì ngạc nhiên khi thấy các trang web áp dụng thiết kế header kết hợp như YOTEL:

Nó trông giống như header một dòng điển hình. Tuy nhiên, biểu tượng menu bánh hamburger giữ các liên kết điều hướng bổ sung cho khách truy cập trên máy tính để bàn.
Header với Mega Menu
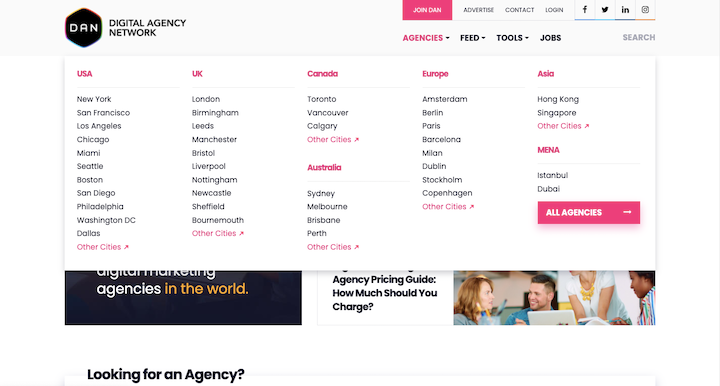
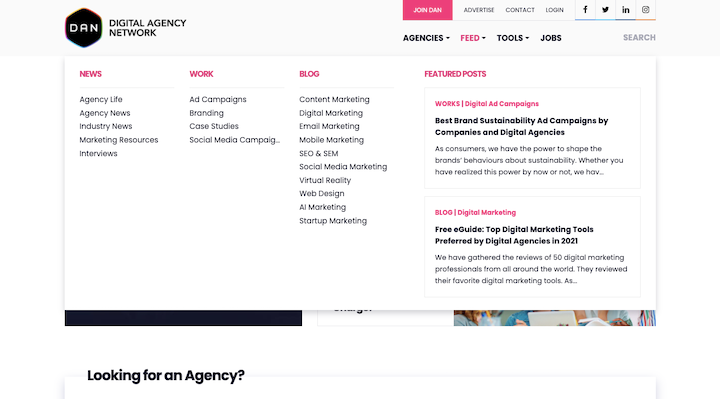
Các trang web có rất nhiều nội dung không phải lúc nào cũng có đủ khả năng để chọn và chọn danh mục hoặc trang nào đưa nó lên header. Đó là lý do tại sao bạn nhận được một menu lớn như menu trên website của Digital Agency Network’s:

Trong menu cấp cao nhất “Agencies”, chúng tôi thấy danh sách các vị trí agency được sắp xếp theo vị trí và rất có thể là mức độ phổ biến hoặc quy mô. Khi bạn nhìn dưới menu cấp cao nhất “Feed”, chúng tôi thấy cấu trúc menu lớn tương tự nhưng không giống hệt nhau:

Header dọc bên trái

Thiết kế tiêu đề dọc này có xu hướng là một lựa chọn phổ biến trên các website dành cho khách sạn và các doanh nghiệp dựa trên dịch vụ khác.
Header website 2 tầng – Header có thanh tiện ích top bar

Thanh tiện ích trên cùng (top bar) được ghép trên header giúp website trở nên hữu dụng nhờ cung cấp thêm điều hướng tiện ích cho người dùng. Các điều hướng này thường bao gồm các liên kết về vị trí, thông tin liên hệ, đường dẫn đến hệ thống mạng xã hội của công ty, các điều hướng về thông tin nội bộ…
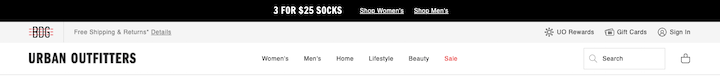
Header website có thêm thanh thông báo
Mẫu header này phổ biến ở các website bán hàng. Một website bán hàng thông thường sẽ có nhiều chương trình ưu đãi, khuyến mãi. Các chương trình này đặt một cách ngắn gọn thông qua một câu thông báo xúc tích sẽ thu hút được nhiều sự chú ý mà lại không gây cản trở hoặc khó chịu cho người dùng trong quá trình duyệt web

Thông thường, các thanh thông báo cũng được thiết kế với gam màu tương phản với màu nền của header website để tăng thêm sự nổi bật
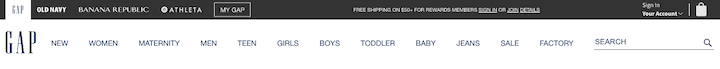
Mẫu header website với điều hướng nhiều website khác nhau
Phù hợp đối với các website thuộc một hệ thống website bao gồm nhiều trang web. Các công ty đa ngành hoặc đa thương hiệu sẽ có nhiều website cho mỗi ngành nghề riêng biệt hoặc cho các thương hiệu khác nhau. Điều này cần phải có điều hướng để hỗ trợ lượng người truy cập cho website cùng hệ thống. Đây chính là lý do loại header này xuất hiện

Thanh điều hướng này thường được tích hợp chung với thanh thống báo nằm ở trên top bar tiện ích để làm header website được gọn gàng
Header website thường bao gồm các thành phần nào?
Header website thường là thành phần quan trọng bậc nhất của website, nên bạn cần chú ý để không bị bỏ sót các nội dung quan trọng muốn người dùng nhìn thấy nhưng cũng không nên cố nhồi nhét sẽ làm thiết kế header của bạn rối rắm khó sử dụng. Cùng xem qua một số thành phần quan trong cần có trên một thiết kế header website.
Logo website
Bạn muốn xây dựng sự công nhận thương hiệu? Sau đó, logo phải là thứ đầu tiên mà khách truy cập nhìn thấy trên một trang web. Hầu như rất hiếm thấy website không có logo ở phần header

Thiết kế của header website thường sẽ chịu chi phối bởi logo của thương hiệu. Đặc biệt là màu sắc của header cần làm nên để tăng sự nổi bật của logo, hay tỷ lệ cũng cần cân đối với logo.
Các đường dẫn điều hướng – Nav Link
Điều hướng sẽ cải thiện sự hiểu biết của khách truy cập về những gì trên trang web cũng như cách mỗi trang liên quan với nhau. Nếu họ có thể dễ dàng nhìn toàn cảnh về những gì đang diễn ra, họ sẽ cảm thấy tự tin hơn khi khám phá những gì ở đó.

Hầu như tất cả người dùng sẽ nhìn header đầu tiên khi duyệt web với 2 mục tiêu:
- Hình dung những nội dung website đang có
- Tìm kiếm những nội dung họ cần một cách nhanh chóng.
Điều này làm header website với những đường dẫn điều hướng được tổ chức tốt trở nên quan trọng
Kêu gọi hành động – Call To Action
Mỗi trang web đều có một hành động hoặc mục tiêu hướng khách truy cập. Mặc dù trang web sẽ bao gồm các lời gọi hành động bắt mắt trên khắp các trang của nó, nhưng bạn cũng nên lưu ý đến CTA với khách truy cập bằng cách đưa nó vào header

CTA của bạn cũng nên được đặt ở cuối bên phải của tiêu đề. Liên kết bắt mắt này không chỉ mang lại sự cân bằng trực quan cho tiêu đề mà còn hoạt động như một lối tắt hữu ích để chuyển đổi.
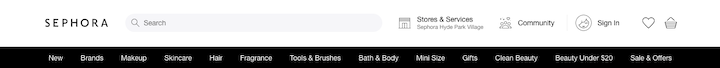
Thanh công cụ tìm kiếm – Search Bar
Các website có kho lưu trữ nội dung hoặc kho sản phẩm khổng lồ sẽ được hưởng lợi rất nhiều từ việc có thanh tìm kiếm trong tiêu đề.
Thanh công cụ tìm kiếm trên header website đặc biệt hữu dụng với các website bán hàng. Tại đây, khách hàng có thể tìm thấy sản phẩm họ cần ngay khi vừa vào web.
Công cụ mua hàng cho website thương mại điện tử hay website bán hàng
Có ba yếu tố thương mại điện tử ở góc ngoài cùng bên phải:
- Đăng nhập / Tài khoản (biểu tượng cá nhân)
- Danh sách yêu thích (biểu tượng trái tim)
- Giỏ hàng (biểu tượng túi mua hàng)

Website thương mại điện tử hay bán hàng thường có hệ thống trang quản lý đơn hàng, giỏ hàng và thanh toán. Người dùng sẽ luôn cần biết những thông tin này khi họ mua sản phẩm và có thể dễ dàng tìm thấy đường dẫn để xem chúng tại header của website