Tốc độ tải trang Web và Ảnh hưởng đến Thứ hạng: Một Quan hệ Mật thiết
Tốc độ tải trang web là một trong những yếu tố quan trọng ảnh hưởng trực tiếp đến thứ hạng của trang web trên các công cụ tìm kiếm, đặc biệt là Google. Khi một trang web tải quá chậm, người dùng sẽ nhanh chóng rời đi, điều này gây ra nhiều hệ lụy tiêu cực:
- Tỷ lệ thoát cao: Người dùng không muốn chờ đợi lâu để trang web tải xong và sẽ chuyển sang các trang khác.
- Thời gian ở lại trang thấp: Ngay cả khi trang web đã tải xong, người dùng cũng không muốn ở lại lâu nếu trải nghiệm không tốt.
- Tỷ lệ chuyển đổi thấp: Khách hàng tiềm năng sẽ khó có thể thực hiện các hành động như mua hàng, đăng ký hoặc liên hệ khi trang web tải chậm.
Vậy tại sao tốc độ lại quan trọng đến vậy với Google?
- Trải nghiệm người dùng: Google luôn đặt trải nghiệm người dùng lên hàng đầu. Một trang web tải nhanh sẽ mang lại trải nghiệm tốt hơn cho người dùng, và Google sẽ đánh giá cao điều này.
- Thu thập dữ liệu: Googlebot (bot thu thập dữ liệu của Google) cần thời gian để thu thập thông tin trên trang web của bạn. Nếu trang web tải quá chậm, bot sẽ không thể thu thập đủ dữ liệu, dẫn đến đánh giá thấp về chất lượng của trang.
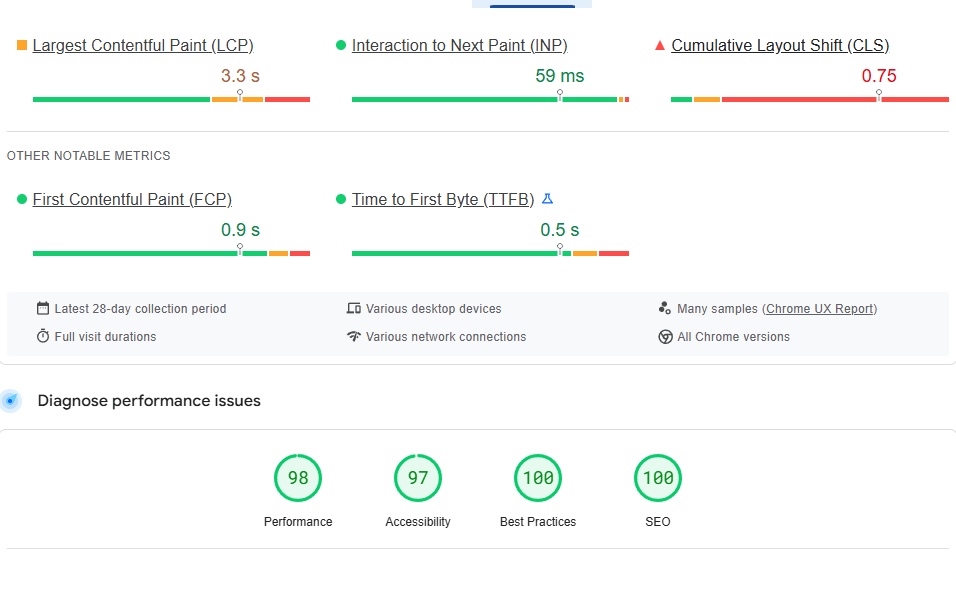
- Core Web Vitals: Google đã đưa Core Web Vitals (các chỉ số cốt lõi về trải nghiệm người dùng trên web) vào thuật toán xếp hạng. Các chỉ số này liên quan trực tiếp đến tốc độ tải trang, khả năng tương tác và độ ổn định trực quan.
Làm thế nào để tăng tốc độ trang web?
Có rất nhiều cách đơn giản giúp bạn cải thiện tình trạng website một cách nhanh chóng ngay cả khi bạn không thể can thiệp vào mã lập trình của trang web. Sau đây tôi xin gợi ý một số cách đơn giản để bạn có thể cải thiện tốc độ tải trang web.

1. Tối ưu hóa Hình Ảnh:
Nén hình ảnh: Hình ảnh được lưu ở định dạng PNG, JPEG với kích thước lớn sẽ khiến cho trang web nặng và làm chậm tốc độ tải trang. Bạn có thể Sử dụng các công cụ như TinyPNG, Squoosh để giảm kích thước file ảnh hoặc chuyển sang định dạng WEBP để nén ảnh mà không làm giảm chất lượng.
Chọn định dạng phù hợp: JPEG thường phù hợp với ảnh có nhiều màu sắc, còn PNG tốt hơn cho ảnh có ít màu hoặc nền trong suốt.
Kích thước hình ảnh: Điều chỉnh kích thước hình ảnh sao cho phù hợp với nơi chúng được hiển thị để tránh tải thừa dữ liệu, thông thường 1 bức ảnh trên website không cần thiết có chiều ngang lớn hơn 2586px.
Lazy loading: Chỉ tải những hình ảnh nằm trong vùng hiển thị của màn hình, các hình ảnh khác sẽ được tải khi người dùng cuộn xuống.
2. Tối ưu hóa Code:
Minify HTML, CSS, JavaScript: Loại bỏ các khoảng trắng, comment, và các ký tự không cần thiết trong code để giảm kích thước file.
Combine files: Gộp nhiều file CSS hoặc JavaScript thành một file duy nhất để giảm số lượng yêu cầu HTTP.
Thông thường đây sẽ là cách các nhà lập trình dùng để tối ưu hóa cho trang web, nếu bạn không thể can thiệp code thì cũng đừng lo, chúng ta có thể sử dụng plugin WP Rocket để tối ưu hóa. Hãy tiếp tục đọc hoặc kéo xuống dưới để chọn tải plugin WP Rocket hoàn toàn miễn phí!
3. Sử dụng Bộ Nhớ Đệm (Caching):
Browser caching: Cho phép trình duyệt lưu trữ các file tĩnh (HTML, CSS, JavaScript, hình ảnh) để giảm thời gian tải lại trang.
Server-side caching: Lưu trữ các trang động đã được render sẵn để giảm thời gian xử lý khi có nhiều người truy cập cùng lúc.
Bạn có thể sử dụng các tiện ích mở rộng (plugin) hoàn toàn miễn phí như Lite Cache, WP Super Cache,… để lưu trữ cache cho trang web của mình.
4. Tối Ưu hóa CSS và JavaScript:
Đặt CSS ở đầu: Đặt các file CSS ở đầuđể trình duyệt có thể render nội dung nhanh hơn.Đặt JavaScript ở cuối: Đặt các file JavaScript ở cuối để không chặn quá trình render.
Sử dụng async và defer: Thuộc tính async và defer giúp tải JavaScript không đồng bộ, không làm chậm quá trình render.
5. Giảm Thiểu Yêu Cầu HTTP:
Sprites: Ghép nhiều hình ảnh nhỏ thành một hình ảnh lớn để giảm số lượng yêu cầu HTTP.
Font icon: Sử dụng font icon thay vì hình ảnh để giảm số lượng file.
6. Sử dụng CDN (Content Delivery Network):
Phân phối nội dung: CDN lưu trữ nội dung của bạn trên nhiều máy chủ ở các vị trí khác nhau trên thế giới, giúp giảm thời gian tải cho người dùng ở các khu vực khác nhau.
7. Chọn Hosting Phù Hợp:
Server mạnh mẽ: Chọn một gói hosting có cấu hình phần cứng đủ mạnh để đáp ứng lượng truy cập của website.
SSD: Sử dụng ổ cứng SSD sẽ giúp tăng tốc độ đọc ghi dữ liệu.
8. Tối Ưu Cơ Sở Dữ Liệu:
Indexing: Tạo index cho các cột thường được sử dụng trong truy vấn để tăng tốc độ truy xuất dữ liệu.
Query optimization: Viết các câu truy vấn SQL hiệu quả để giảm tải cho cơ sở dữ liệu.
WP Rocket – Giải pháp hữu hiệu tăng tốc độ website
WP Rocket là một plugin cao cấp dành riêng cho WordPress, được thiết kế để tối ưu hóa tốc độ tải trang và cải thiện hiệu suất tổng thể của website. Nó hoạt động như một công cụ đệm (caching) mạnh mẽ, giúp giảm thiểu thời gian tải trang bằng cách lưu trữ các phiên bản tĩnh của trang web và phục vụ chúng cho người dùng thay vì phải tạo lại chúng mỗi lần truy cập.

Tại sao nên sử dụng WP Rocket?
- Tăng tốc độ tải trang: Đây là lợi ích chính của WP Rocket. Khi website tải nhanh hơn, trải nghiệm người dùng sẽ tốt hơn, tỷ lệ thoát trang giảm và khả năng chuyển đổi tăng.
- Cải thiện SEO: Các công cụ tìm kiếm như Google ưu tiên những website có tốc độ tải nhanh. WP Rocket giúp website của bạn đạt được điểm số cao hơn trong các công cụ đo tốc độ trang.
- Dễ sử dụng: WP Rocket có giao diện trực quan và thân thiện với người dùng, ngay cả những người không có nhiều kiến thức về kỹ thuật cũng có thể dễ dàng cài đặt và sử dụng.
- Tính năng đa dạng: Ngoài tính năng đệm, WP Rocket còn cung cấp nhiều tính năng khác như:
- Minify: Tối ưu hóa code HTML, CSS và JavaScript để giảm kích thước file.
- Lazy load: Tải hình ảnh chỉ khi người dùng cuộn đến phần có chứa hình ảnh đó.
- Preload: Tải trước các tài nguyên cần thiết để trang web tải nhanh hơn.
- Tích hợp CDN: Kết hợp với mạng phân phối nội dung (CDN) để tăng tốc độ tải trang cho người dùng ở các khu vực địa lý khác nhau.
Những ai nên sử dụng WP Rocket?
WP Rocket phù hợp với tất cả các loại website WordPress, từ website cá nhân đến các cửa hàng trực tuyến lớn. Đặc biệt, nó sẽ rất hữu ích cho những website có lượng truy cập cao hoặc những website cần tốc độ tải trang nhanh để cải thiện trải nghiệm người dùng và tăng doanh thu.
Tóm lại, WP Rocket là một công cụ không thể thiếu để tối ưu hóa tốc độ và hiệu suất của website WordPress. Nếu bạn muốn cải thiện thứ hạng SEO, tăng tỷ lệ chuyển đổi và mang lại trải nghiệm tốt hơn cho người dùng, WP Rocket là một lựa chọn tuyệt vời.
Tải Plugin WP Rocket có bản quyền miễn phí
Bạn có thể bấm vào đây để nhận Plugin WP Rocket có bản quyền miễn phí.