Landing page hay còn được gọi là trang đích, là một trang web độc lập, được sử dụng cho các chiến dịch marketing hoặc quảng cáo, ngày nay landing page còn được sử dụng như một trang web bán hàng. Chính vì vậy nhiều người lựa chọn landing page để xây dựng trang bán hàng và họ bắt đầu tìm hiểu về các dịch vụ thiết kế landing page hoặc các công vụ hỗ trợ xây dựng landing page. Để xây dựng một landing page đẹp mắt, thu hút khách hàng thì trước hết bạn phải có một bố cục landing page hoàn chỉnh đã.
Tuy nhiên, nếu không hiểu về bố cục landing page bạn rất dễ làm cho tổng thể bị rối, không đẹp mắt. Và tất nhiên việc xây dựng bố cục landing page cũng có công thức để áp dụng. Bài viết dưới đây với mong muốn giúp quý bạn đọc có cái nhìn tổng thể về cách thức xây dựng landing page.
1. Công thức xây dựng bố cục landing page đẹp
Bố cục chính là xương sống của Landing page, bố cục có đẹp thì khi hoàn thành landing page mới đẹp, mới chuyên nghiệp. Do đó, việc chia bố cục hợp lý sẽ khiến trang có tính thẩm mỹ cao và nội dung logic. Landing page được biết đến là kênh giúp thúc đẩy tỷ lệ chuyển đổi. Tỷ lệ chuyển đổi được hiểu như khả năng chuyển đổi các yếu tố khách hàng tiềm năng bao gồm lượt truy cập trên website, lượt like trên các fanpage bán hàng… thành hành vi mua hàng, đăng kí nhận thông báo, thông tin về sản phẩm. Vì vậy khi bạn xây dựng bố cục landing page theo hướng tăng tỷ lệ chuyển đổi, tức là bạn đang xây dựng một bố cục chuyên nghiệp.

C.O.N.V.E.R.T.S = chuyển đổi
- C = call to Action (CTA): nút kêu gọi hành động
Những gì bạn mong muốn khách hàng thực hiện khi truy cập vào landing page, ví dụ như: mua hàng, đăng ký tư vấn hoặc dùng thử,…Hãy đảm bảo rằng, khi thiết kế landing page nút CTA được đặt ở vị trí dễ nhìn thấy nhất, thuận mắt người nhìn nhất và khác biệt nhất, thu hút nhất.
Đa phần thì một landing page đều tồn tại từ 2-3 nút CTA phụ, nhưng bạn phải lưu ý rằng thiết kế các CTA phụ này phải kém nổi bật hơn so với CTA chính. Nếu được, bạn nên thiết kế thêm một CTA ở chân trang, như vậy khách hàng sẽ không phải mất thời gian để kéo lên trên. Đó cũng là một cách ghi điểm với khách hàng.
- O = Offer: cung cấp lợi ích
Khi bạn muốn khách hàng làm theo ý mình, hãy đưa ra cho khách hàng thấy được lợi ích. Việc khách hàng cảm thấy bạn thân được lợi sẽ làm cho tỷ lệ chuyển đổi trên landing page càng cao.
Các lợi ích có thể là: phiếu mua hàng giảm giá, dùng thử sản phẩm miễn phí, tính năng nổi bật hơn so các đối thủ cạnh tranh khác,… Và bạn hoàn toàn có thể làm nó trở nên nổi bật bằng cách đặt cho nó một thời hạn sử dụng để tạo khách hàng cảm giác không nhanh đăng ký là hết.
- N = Narrow Focus: giữ sự tối giản
Một nghiên cứu chỉ ra rằng: Một landing page đưa ra quá nhiều sự lựa chọn khác nhau thì khách hàng càng mất nhiều thời gian để quyết định. Đôi khi khiến khách hàng cảm thấy phiền phức, rườm rà. Vậy nên, bố cục của một landing page cần giữ được sự tối giản và rõ ràng. Các thông tin truyền đạt cần gắn gọn, xúc tích và đảm bảo mọi thứ trên landing page đều có mục đích rõ ràng. Hãy sử dụng hình ảnh để hướng sự tập trung của người dùng vào những thứ quan trọng.
- V = Very Important Attributes: Những đặc điểm nổi bật của sản phẩm – dịch vụ
Một trong yếu tố quan trọng giúp tăng tỷ lệ chuyển đổi chính là sản phẩm – dịch vụ của bạn có đầy đủ thông tin, những đặc điểm nổi bật của sản phẩm và dịch vụ để khách hàng có thể nhận định được bạn đang làm gì và sản phẩm có phù hợp với họ hay không. Hãy cố gắng miêu tả sản phẩm dựa trên quan điểm và lập trường của khách hàng. Nói cách khác là giải quyết những vấn đề họ gặp phải.
- E = Effective Headline: tiêu đề hiệu quả
Hầu như tất cả khách hàng đều bị thu hút bởi những tiêu đề thông minh, sáng tạo và gây được tò mò. Điều này giúp khuyến khích người dùng ở lại và tìm hiểu thêm landing page của bạn. Vì vậy, hãy xây dựng tiêu đề rõ ràng và nổi bật.
- R = Resolution – Savvy Layout: Bố cụ, kích cỡ chuẩn
Khi phân chia bố cục landing page, bạn cần phải biết phần nào quan trọng và không thể đặt vào trung tâm của trang. Dĩ nhiên là bạn cần phải điều chỉnh hiện thị màn hình cho phù hợp với đa dạng các máy khác nhau: destop, di động, tablets.
- T = Tidy Visuals: Hình ảnh gọn gàng
Thiết kế hình ảnh gọn gàng, tận dụng những khoảng trắng để người dùng không mỏi mắt và dễ dàng nhìn thấy CTA. Nên sử dụng những hình ảnh có liên quan đến sản phẩm để truyền tải đi thông điệp của landing page.
Font chữ to làm người dùng đễ dàng đọc và hiểu hơn về những gì bạn diễn đạt trên landing page. Sử dụng video sẽ tăng tỷ lệ chuyển đổi lên đến 80%.
- S = Social Proof: sử dụng các feedback
Khách hàng khi mua hàng hàng thường có xu hướng quan tâm các feedback của các khách hàng trước. Họ sẽ cảm thấy yên tâm khi sử dụng sản phẩm của bạn hơn và có niềm tin khi bạn có nhiều đánh giá tốt. Do đó, hãy thu thập những feedback nhận xét tốt từ phía khách hàng để đưa vào landing page.
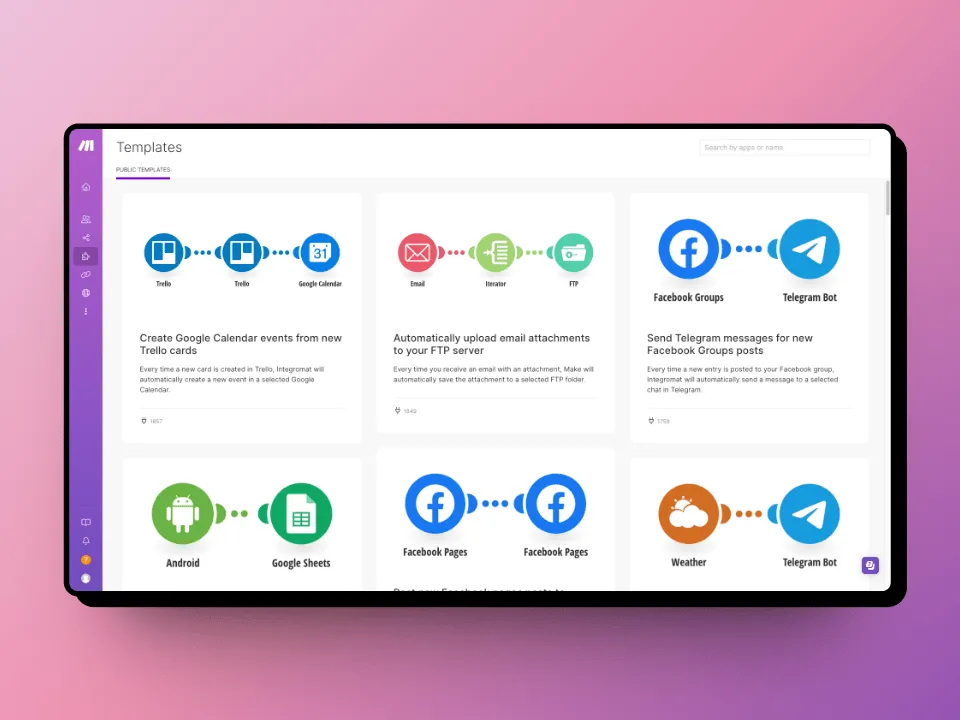
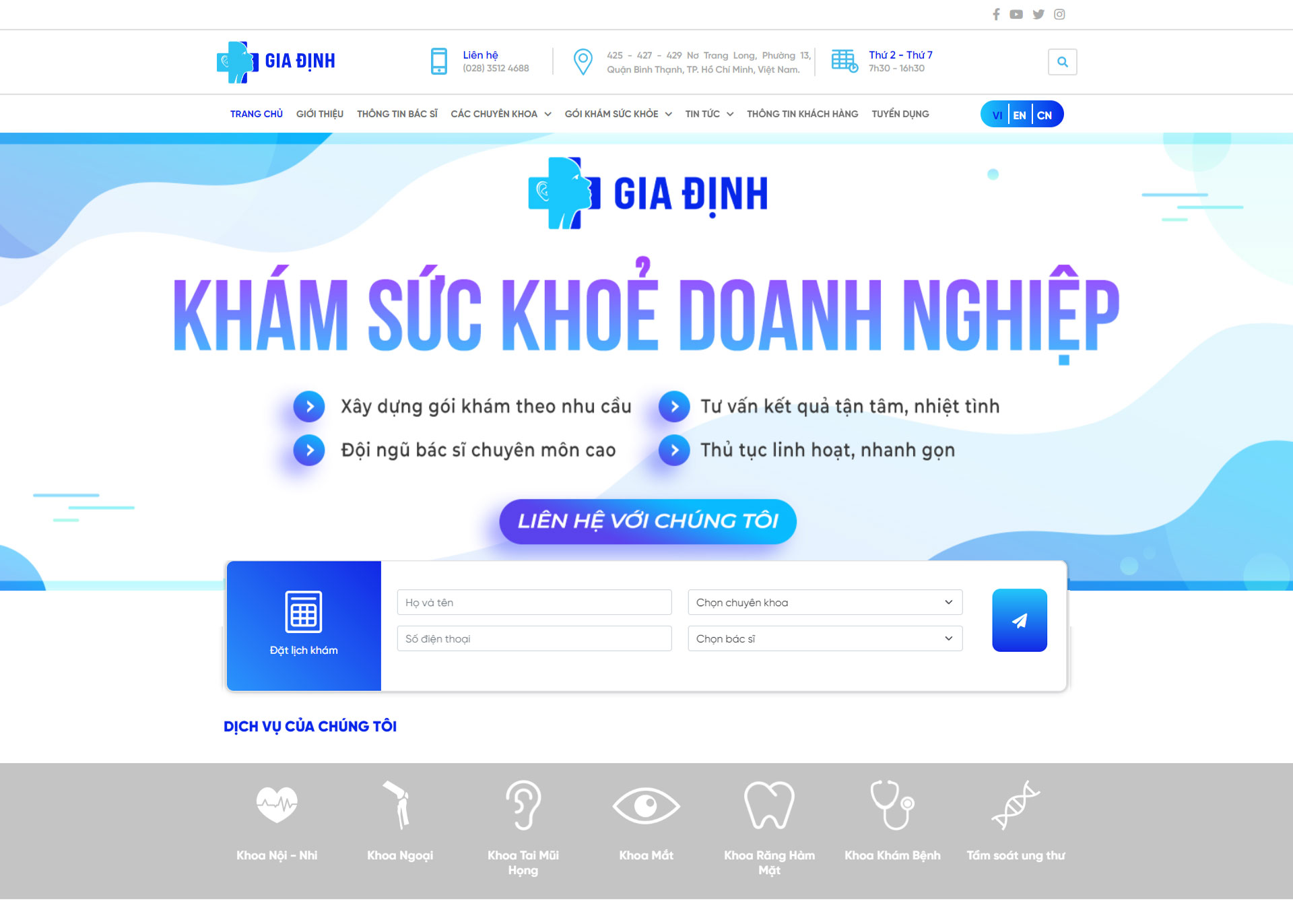
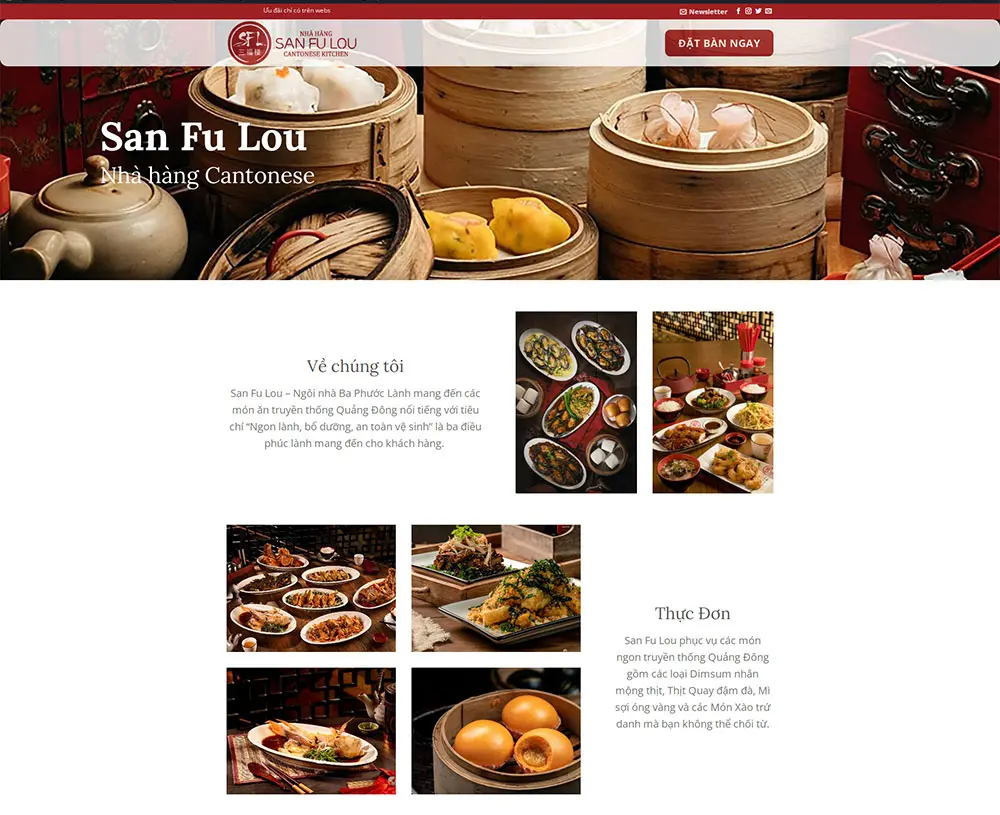
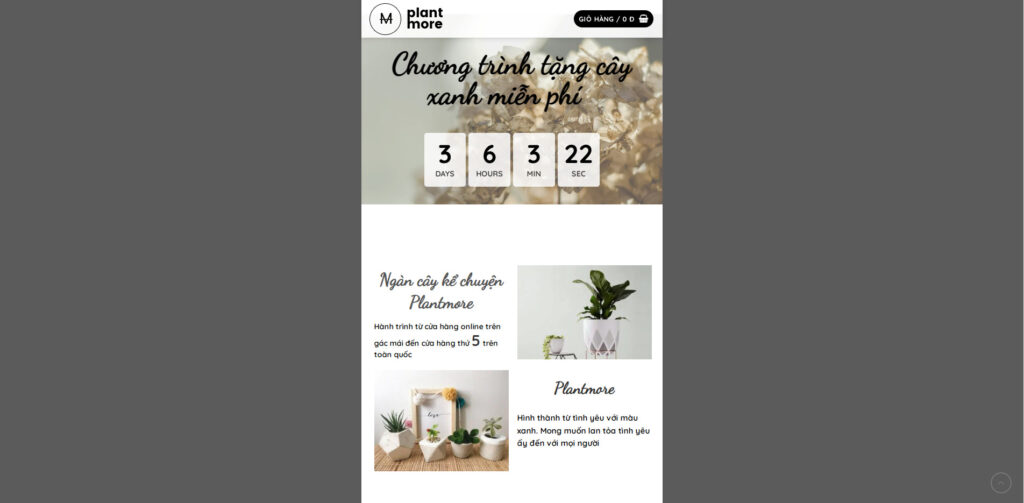
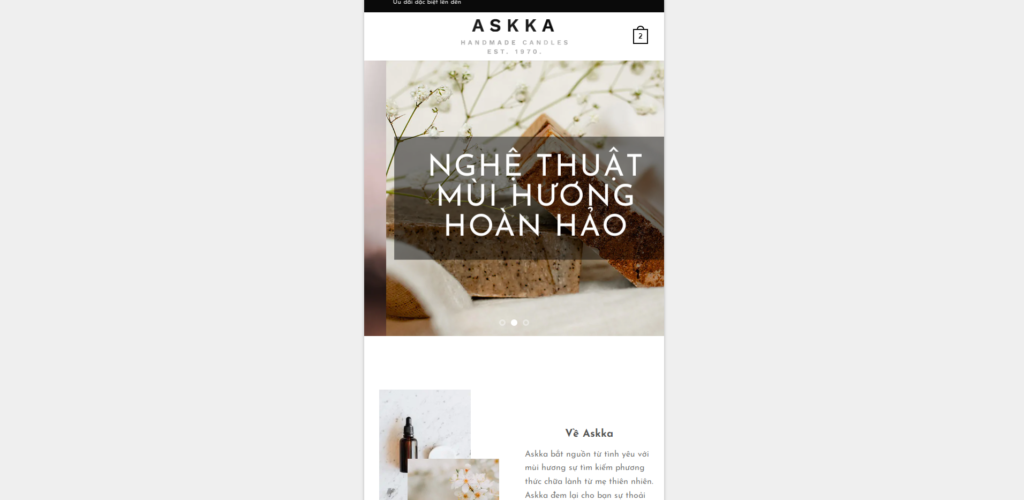
Một số giao diện landing page đẹp tại Kan Solution
Kan Solution là đơn vị chuyên cung cấp các dịch vụ thiết kế, xây dựng, quản trị trang web theo yêu cầu của khách hàng. Bên cạnh đó, KanS cũng cung cấp giải pháp giúp khách hàng tiết kiệm thời gian và tài lực khi thiết kế xây dựng trang web của mình. Đó chính là giải pháp sử dụng mẫu website bán hàng đẹp của chúng tôi. Bạn có thể truy cập vào kho giao diện của chúng tôi để tham khảo những mẫu giao diện có sẵn.
Landing Page có thể xem như là một tấm card visit điện tử của trang web chính thức. Chúng chứa những nội dung tiêu biểu như những banner chương trình mà đơn vị đang triển khai, những sản phẩm tiêu biểu, sơ bộ về đánh giá, cam kết của công ty… Đặc biệt, trang đích do KanS thực hiện có thể chuyển hướng khách hàng đến giỏ hàng thanh toán trực tiếp, khách hàng không có thể mua và thanh toán ngay sản phẩm trên Landing Page mà không cần phải chuyển hướng sang trang chủ, điều này có nghĩa, landing page có thể dùng trong mục đích tăng thêm doanh số của công ty landing page…



Quý khách hàng có nhu cầu muốn biết thêm thông tin xin vui lòng Liên hệ để biết được tư vấn chi tiết hoàn toàn miễn phí hoặc truy cập vào trang web kanbox để tự thiết kế cho mình một landing page.
Layout website hay còn được gọi là bố cục của trang website, được ví như là một bộ khung xác định nội dung website của bạn. Xây dựng một layout hoàn chỉnh sẽ giúp website trở nên chỉnh chu hơn, làm nổi bật những nội dung, những hình ảnh bạn muốn làm nổi bật lên trên website đó và đặt các yếu tố quan trọng nhất của trang web ở vị trí dễ tiếp cận trực tiếp và gây ấn tượng cho người dùng. Bài viết dưới đây nhằm giúp quý bạn đọc có cái nhìn khái quát về layout website, từ đó thấy tầm quan trọng của nó.
2. Layout website là gì
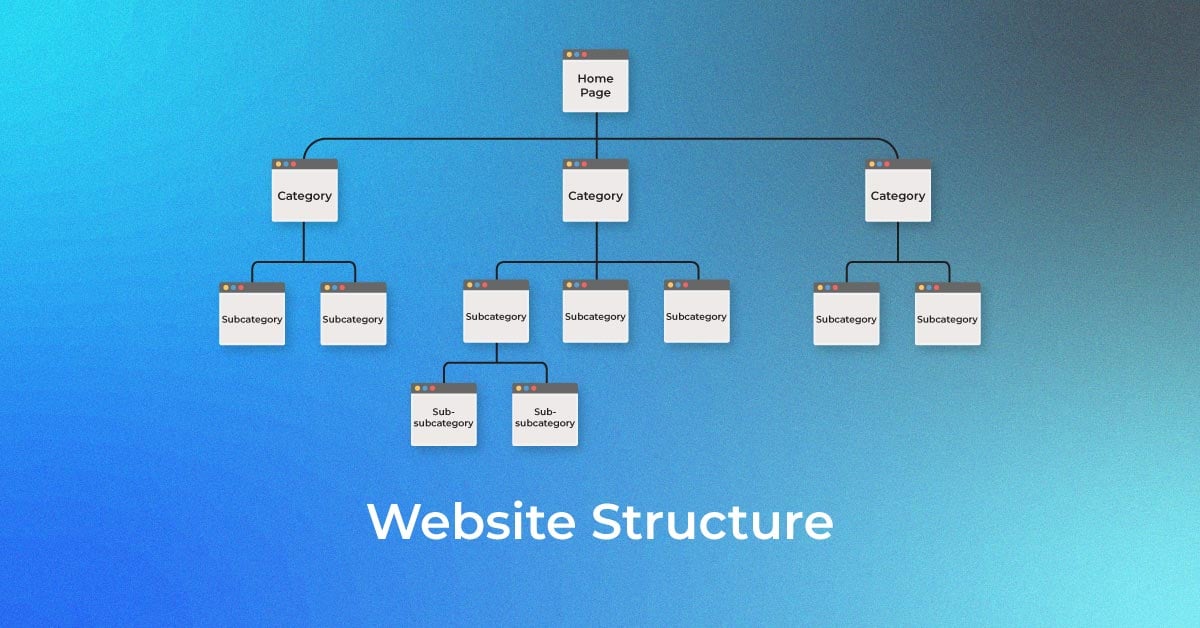
Bất kể bạn đang thiết kế một website công ty, một website bán hàng hoặc đang có nhu cầu muốn thiết kế cho doanh nghiệp bạn một website thì việc tìm hiểu về layout website sẽ giúp công việc của bạn trở nên dễ dàng và đạt kết quả mình mong muốn.
Layout website ở đây được định nghĩa là cách sắp xếp và trình bày các bộ phận chi tiết nằm trong bản thiết kế của một trang web. Cụ thể bao gồm: việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần. Được hiểu một cách đơn giản là tạo ra bộ khung bao gồm các thành phần phù hợp cho mục tiêu thiết kế website.
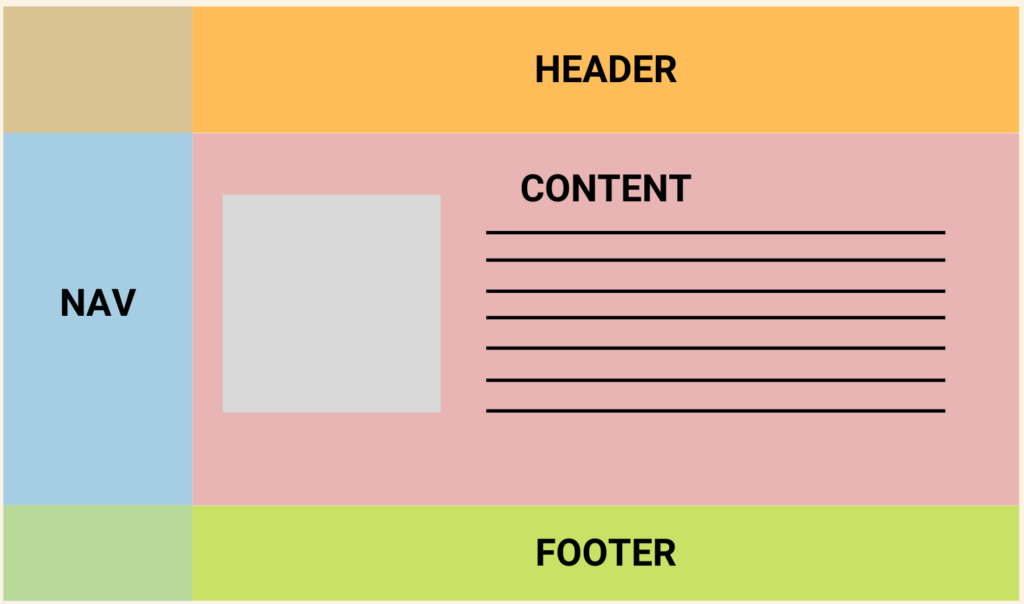
Các thành phần của một layout
Các thành phần sau được coi là các thành phần cốt lõi, không thể thiếu của bất kì website nào khi thiết kế. Và nếu bạn đang là người sử dụng các dịch vụ thiết kế website thì cũng cần biết về những thành phần này để khi bạn nhận được sản phẩm website của mình sẽ không quá lo lắng liệu website của mình như vậy đã hoàn thành hay đã ổn chưa, tránh việc mất tiền nhưng vẫn không có website để sử dụng

- Header: Tiêu đề trang web là nơi trình bày các yếu tố điều hướng chính của website nhằm cung cấp cho người dùng sơ đồ cơ bản của trang web và cách tìm thấy những gì họ đang tìm kiếm
- Main Content: Phần nội dung trang dùng để thể hiện những nội dung quan trọng nhất, thông điệp chính của website gửi đến người dùng như giới thiệu doanh nghiệp, giới thiệu dịch vụ…
- Menu điều hướng (navigation menu) có thể xuất hiện ở nhiều hình thức khác nhau như ở dạng thanh bên (sidebar), menu bánh hamburger (mobile-menu), tiêu đề phụ (sub-header), menu tổng hợp (mega menu), menu dạng cuộn, menu di chuyển theo website (sticky menu) hay menu cố định (fixed menu).
- Footer: Chân trang của trang web thường là nơi cung cấp đầy đủ thông tin liên quan và pháp lý về website như tài khoản mạng xã hội, đăng ký kinh doanh, thông báo bản quyền, chính sách, phương thức liên hệ…
Tầm quan trọng của layout trong thiết kế website
Nâng cao giá trị thẩm mỹ
Bạn có thể dễ dàng nhận thấy rằng nếu ta không xây dựng layout rõ ràng, chúng ta đưa toàn các thành phần hiện thị lên trên website một cách tự nhiên thì sẽ làm cho website của bạn trở nên khộng đẹp mắt, bị rối bố cục. Thay vào đó nếu ta xây dựng một layout hoàn chỉnh sẽ khiến từng bộ phận của website có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
Tạo sự liên kết giữa các thành phần trong thiết kế
Việc bố trí, sắp xếp các thành phần của website một cách hợp lý khiến người đọc có thể có một cái nhìn tổng quan về nội dung của trang. Từ đó sẽ hấp dẫn sự chú ý của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không bỏ sót bất kỳ yếu tố nào được hiển thị.
Nhiệm vụ của layout sau đó chính là gián tiếp thể hiện mối quan hệ này một cách trực quan hơn, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm. Do đó, các thông tin bạn muốn truyền tải đến khách hàng thông qua website sẽ dễ dàng đến với khách hàng khi truy cập vào website.
Gia tăng sự thu hút
Chính nhờ 2 lợi ích trên mà việc áp dụng bố cục cho trang web sẽ tạo ra sức hút. Khiến người dùng truy cập cảm thấy hấp dẫn, lôi cuốn các nội dung được hiển thị trước mắt họ.
Cách sắp xếp layout chuyên nghiệp, hoàn hảo
Thực tế, việc sắp xếp bố cục trong thiết kế phụ thuộc vào rất nhiều vào sức sáng tạo của các designer.

Layout thông thường có 6 quy tắc cơ bản được áp dụng để tạo ra những layout hoàn hảo:
- Hiệu ứng lân cận: Hiệu ứng lân cận tức là sử dụng không gian thị giác để tạo ra mối liên hệ giữa các thành phần trên trang web, chúng sẽ được đặt gần nhau và tạo thành một nhóm. Người dùng chỉ cần lướt qua cũng có thể nắm bắt được cơ bản các thành phần xuất hiện trong trang web.
- Không gian trắng: Không gian trắng còn được gọi là khoảng trống là những phần diện tích mà người thiết kế để trống trong khi sắp xếp vị trí các thành phần của một giao diện trang web. Công dụng chính là tách biệt rõ ràng từng phần nội dung khác nhau và là những điểm nghỉ cho mắt. Nhờ đó, mang đến trải nghiệm thoải mái hơn cho người dùng đồng thời, phần nội dung trở nên thu hút và bắt mắt hơn.
- Căn chỉnh: Các yếu tố cùng nhóm cần được căn chỉnh chính xác nhằm tạo ra sự gọn gàng và nhất quán cho nội dung. Bạn có thể thực hiện căn chỉnh bằng hệ thống lưới (Grid-based layout) rất thông dụng trong thiết kế.
- Tương phản: Nguyên tắc tương phản sẽ tạo ra sự khác biệt cho bố cục website của bạn. Điều này được thể hiện trong diện tích hiển thị, sử dụng hình ảnh động trong nền tĩnh hoặc sự đối lập trong thiết kế màu sắc. Tuy nhiên, quá nhiều chi tiết tương phản sẽ khiến giao diện web của bạn rối mắt và làm mất đi hiệu quả, khó theo dõi.
- Phân cấp: Phân cấp cũng là một trong những cách sắp xếp bố cục hợp lý, bởi giúp người dùng lập tức xác định được những nội dung chính quan trọng nhất. Thực tế thì những thành phần ở phân cấp càng thấp sẽ có diện tích hiển thị càng ít và màu sắc kém phần nổi bật.
- Sự lặp lại: Nghĩa là, trong thiết kế bạn nên lặp lại layout ở những vị trí hợp lý và có nét tương đồng với nhau. Sự lặp lại sẽ khiến người dùng dễ dàng theo dõi và tập trung hơn vào thành phần chính thay vì quan sát sự khác biệt ở từng trang.
Việc xây dựng layout chuyên nghiệp hoàn hảo không chỉ là một bước quan trọng trong thiết kế website mà nó còn góp phần xác định phong cách có phù hợp ngành nghề của doanh nghiệp không. Ngày nay ngoài việc sử dụng các dịch vụ thiết kế website theo yêu cầu thì việc sử dụng các mẫu layout có sẵn (template) cũng là một lựa chọn cho các doanh nghiệp. Các mẫu layout đó được thiết kế chuyên nghiệp, đơn giản mà đẹp mắt, tiết kiệm chi phí thiết kế với nhiều ngành nghề cho bạn lựa chọn.