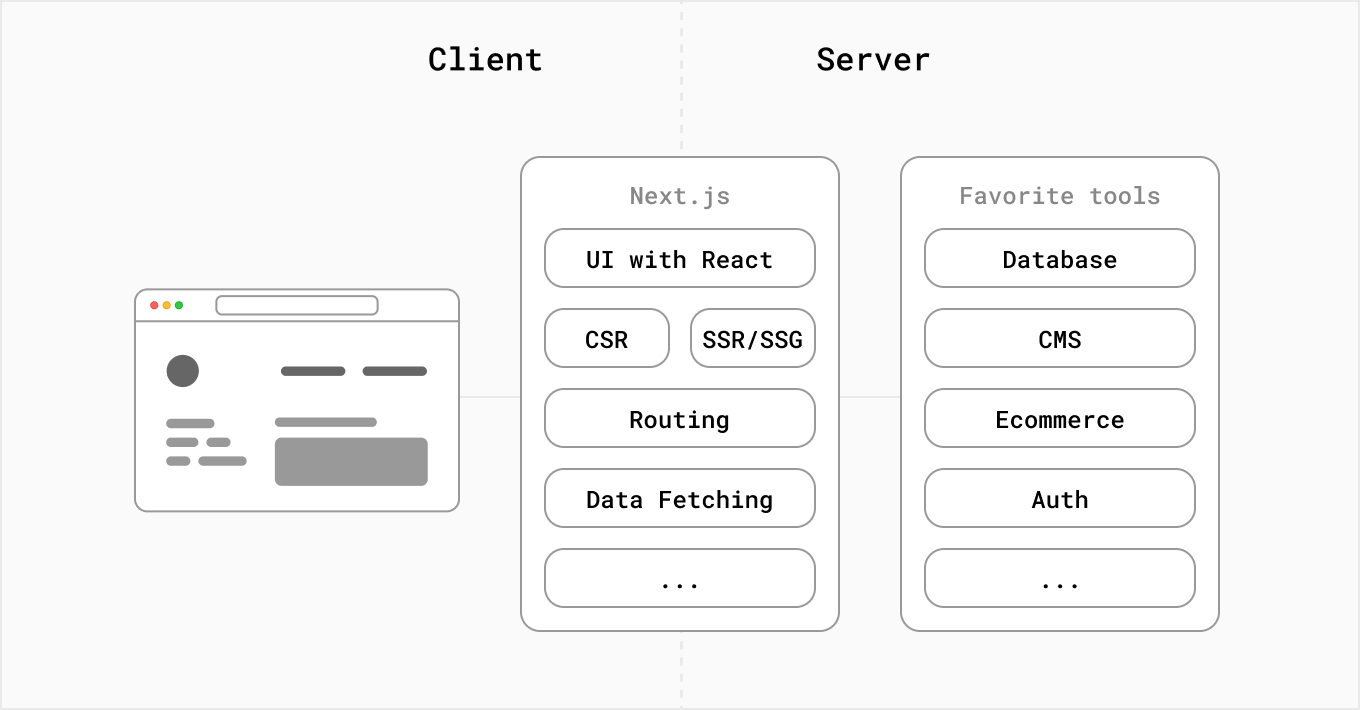
Next.js là một framework được phát triển bởi Zeit, được sử dụng để xây dựng các ứng dụng web động trên Node.js. Next.js được thiết kế để giúp các nhà phát triển xây dựng các trang web tốc độ cao, đẹp mắt và dễ sử dụng.
Next.js cung cấp một số tính năng quan trọng như tự động code splitting, tự động cấu hình SEO, các tính năng server-side rendering và client-side hydration. Tự động code splitting cho phép Next.js chia các tập tin JavaScript thành các nhóm nhỏ hơn, giúp giảm kích thước tải xuống cho trang web và tăng tốc độ tải trang.
Next.js cũng cung cấp tính năng server-side rendering, giúp các trang web tải nhanh hơn và tốt hơn cho SEO. Client-side hydration cho phép Next.js tải nhanh hơn và trải nghiệm người dùng tốt hơn trên các trình duyệt.
Next.js cung cấp một API để tạo các trang với URL tĩnh, giúp các trang web của bạn có thể được share được và tốt hơn cho SEO. Next.js cũng hỗ trợ các tính năng xử lý form, cho phép nhà phát triển xử lý form dễ dàng và nhanh chóng.

Next.js còn cung cấp một API để tạo các trang dynamic, giúp các nhà phát triển tạo các trang web động với URL dinh dạng tùy chỉnh. Bạn cũng có thể sử dụng Next.js để tạo các trang theo kiểu SPA (Single-Page Application) hoặc trang truyền thống với nhiều trang.
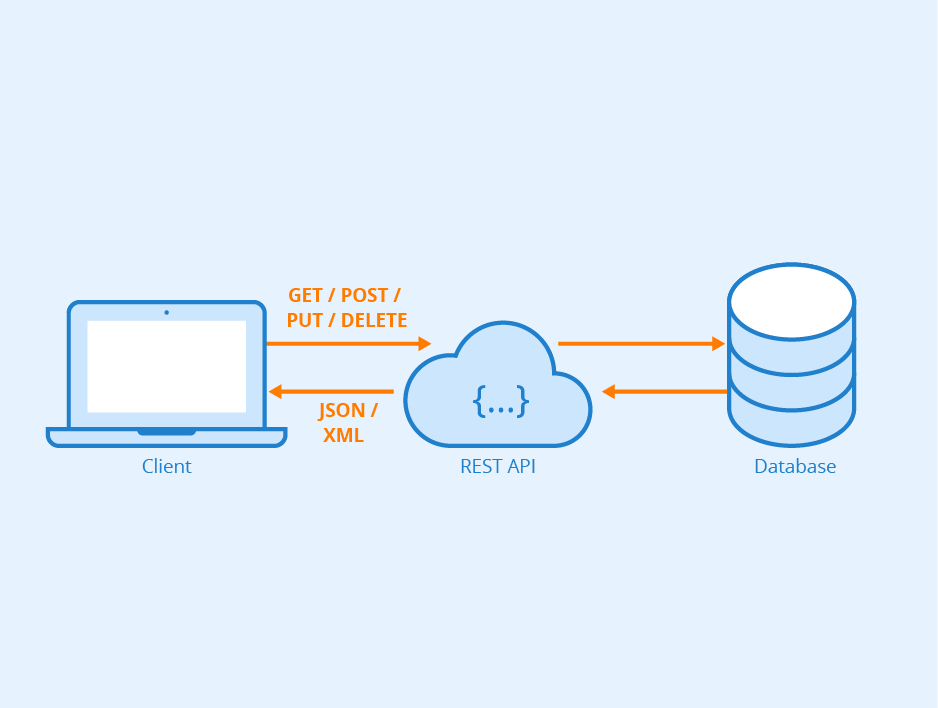
Next.js hỗ trợ tích hợp với các thư viện và công cụ phổ biến như Redux, GraphQL và TypeScript. Nó còn cung cấp một API cho phép bạn tích hợp với các API từ bên thứ 3 hoặc tự xây dựng API của riêng bạn.

Next.js còn cung cấp một CLI để giúp các nhà phát triển tạo và quản lý dự án một cách dễ dàng. Bạn có thể sử dụng CLI để tạo trang mới, chạy dự án trên máy cục bộ hoặc deploy dự án lên máy chủ.
Tổng quan, Next.js là một framework mạnh mẽ và linh hoạt, giúp các nhà phát triển xây dựng các ứng dụng web tốc độ cao, đẹp mắt và dễ sử dụng. Nó cung cấp một API rộng rãi và tính năng mạnh mẽ để giúp bạn tạo các trang web hoàn chỉnh và động. Nếu bạn muốn xây dựng các trang web tốc độ cao và tốt cho SEO, thì Next.js là một lựa chọn tuyệt vời cho bạn.
Next.js còn cung cấp một tính năng tối ưu hóa tự động cho trang, giúp trang của bạn tải nhanh hơn và tốt hơn cho SEO. Nó sử dụng tính năng code splitting để tách mã của trang thành nhiều phần nhỏ hơn, giúp tối ưu hóa tốc độ tải trang và giảm bớt thời gian tải.
Next.js cũng hỗ trợ tốt cho việc tùy chỉnh giao diện trang và tùy chỉnh chuyển trang với sử dụng các hoạt động giao diện như animate, hoặc tùy chỉnh URL với sử dụng thư viện router.
Ngoài ra, Next.js còn hỗ trợ tốt cho việc tích hợp với các API, và cung cấp các API riêng để xử lý các tác vụ phức tạp như xử lý cookie, tải tài nguyên, vv.
Trong kết luận, Next.js là một framework web rất mạnh mẽ và linh hoạt, cung cấp nhiều tính năng và API để giúp các nhà phát triển xây dựng các trang web tốt về tốc độ, trải nghiệm người dùng và SEO. Nếu bạn muốn xây dựng một trang web tốt với tốc độ nhanh, trải nghiệm người dùng tốt và tốt cho SEO, thì Next.js là một lựa chọn tốt nhất.