Layout website hay còn được gọi là bố cục của trang website, được ví như là một bộ khung xác định nội dung website của bạn. Xây dựng một layout hoàn chỉnh sẽ giúp website trở nên chỉnh chu hơn, làm nổi bật những nội dung, những hình ảnh bạn muốn làm nổi bật lên trên website đó và đặt các yếu tố quan trọng nhất của trang web ở vị trí dễ tiếp cận trực tiếp và gây ấn tượng cho người dùng. Bài viết dưới đây nhằm giúp quý bạn đọc có cái nhìn khái quát về layout website, từ đó thấy tầm quan trọng của nó.
1. Layout website là gì
Bất kể bạn đang thiết kế một website công ty, một website bán hàng hoặc đang có nhu cầu muốn thiết kế cho doanh nghiệp bạn một website thì việc tìm hiểu về layout website sẽ giúp công việc của bạn trở nên dễ dàng và đạt kết quả mình mong muốn.
Layout website ở đây được định nghĩa là cách sắp xếp và trình bày các bộ phận chi tiết nằm trong bản thiết kế của một trang web. Cụ thể bao gồm: việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần. Được hiểu một cách đơn giản là tạo ra bộ khung bao gồm các thành phần phù hợp cho mục tiêu thiết kế website.
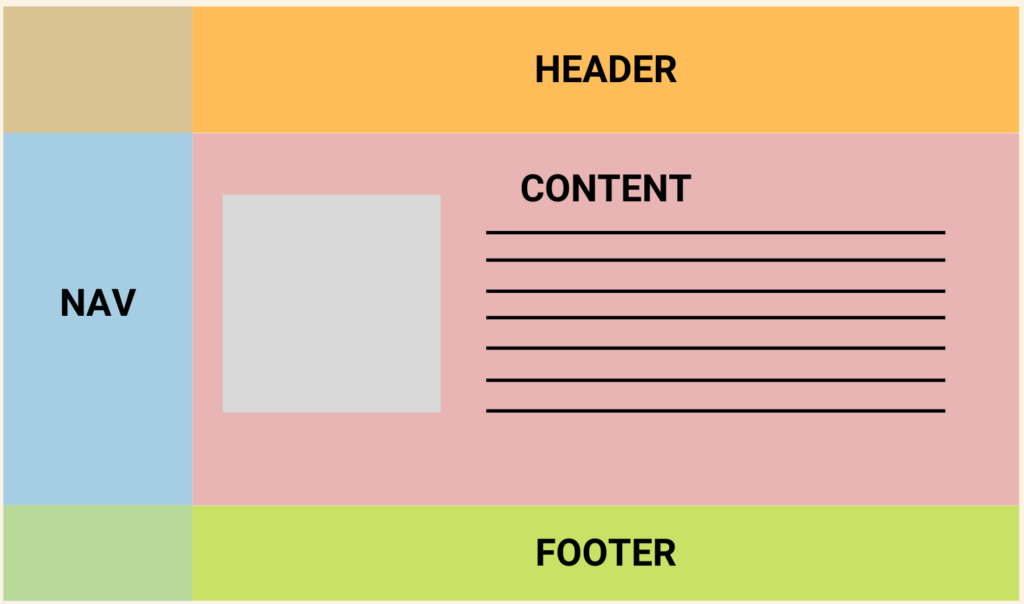
1.1 Các thành phần của một layout
Các thành phần sau được coi là các thành phần cốt lõi, không thể thiếu của bất kì website nào khi thiết kế. Và nếu bạn đang là người sử dụng các dịch vụ thiết kế website thì cũng cần biết về những thành phần này để khi bạn nhận được sản phẩm website của mình sẽ không quá lo lắng liệu website của mình như vậy đã hoàn thành hay đã ổn chưa, tránh việc mất tiền nhưng vẫn không có website để sử dụng

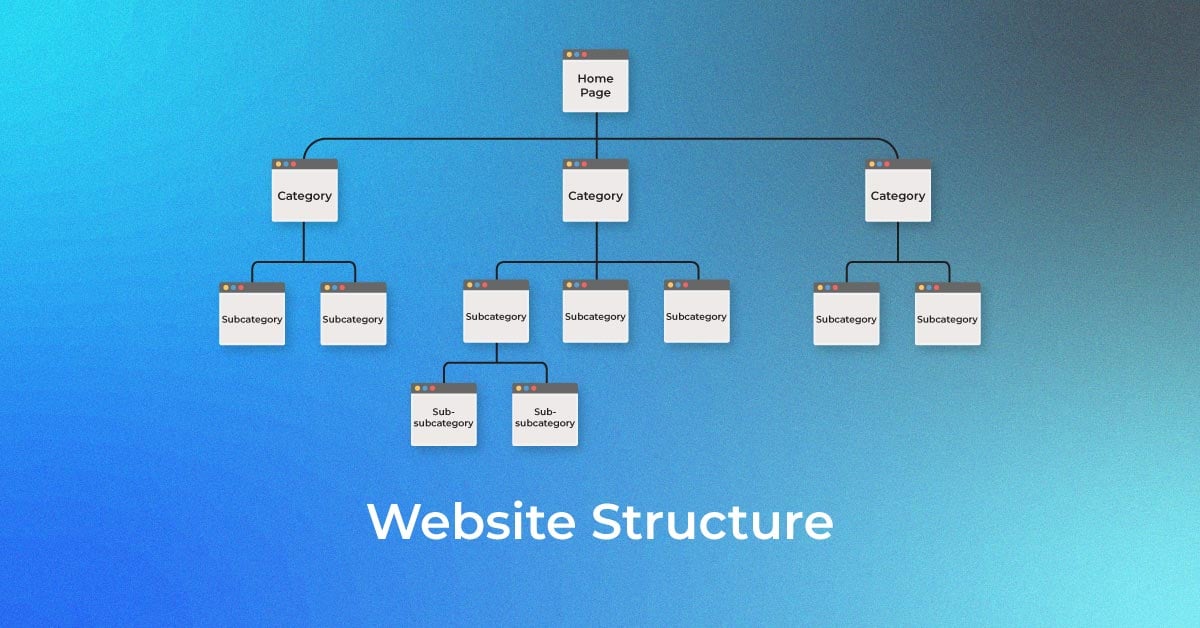
- Header: Tiêu đề trang web là nơi trình bày các yếu tố điều hướng chính của website nhằm cung cấp cho người dùng sơ đồ cơ bản của trang web và cách tìm thấy những gì họ đang tìm kiếm
- Main Content: Phần nội dung trang dùng để thể hiện những nội dung quan trọng nhất, thông điệp chính của website gửi đến người dùng như giới thiệu doanh nghiệp, giới thiệu dịch vụ…
- Menu điều hướng (navigation menu) có thể xuất hiện ở nhiều hình thức khác nhau như ở dạng thanh bên (sidebar), menu bánh hamburger (mobile-menu), tiêu đề phụ (sub-header), menu tổng hợp (mega menu), menu dạng cuộn, menu di chuyển theo website (sticky menu) hay menu cố định (fixed menu).
- Footer: Chân trang của trang web thường là nơi cung cấp đầy đủ thông tin liên quan và pháp lý về website như tài khoản mạng xã hội, đăng ký kinh doanh, thông báo bản quyền, chính sách, phương thức liên hệ…
1.2 Tầm quan trọng của layout trong thiết kế website
- Nâng cao giá trị thẩm mỹ
Bạn có thể dễ dàng nhận thấy rằng nếu ta không xây dựng layout rõ ràng, chúng ta đưa toàn các thành phần hiện thị lên trên website một cách tự nhiên thì sẽ làm cho website của bạn trở nên khộng đẹp mắt, bị rối bố cục. Thay vào đó nếu ta xây dựng một layout hoàn chỉnh sẽ khiến từng bộ phận của website có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
- Tạo sự liên kết giữa các thành phần trong thiết kế
Việc bố trí, sắp xếp các thành phần của website một cách hợp lý khiến người đọc có thể có một cái nhìn tổng quan về nội dung của trang. Từ đó sẽ hấp dẫn sự chú ý của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không bỏ sót bất kỳ yếu tố nào được hiển thị.
Nhiệm vụ của layout sau đó chính là gián tiếp thể hiện mối quan hệ này một cách trực quan hơn, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm. Do đó, các thông tin bạn muốn truyền tải đến khách hàng thông qua website sẽ dễ dàng đến với khách hàng khi truy cập vào website.
- Gia tăng sự thu hút
Chính nhờ 2 lợi ích trên mà việc áp dụng bố cục cho trang web sẽ tạo ra sức hút. Khiến người dùng truy cập cảm thấy hấp dẫn, lôi cuốn các nội dung được hiển thị trước mắt họ.
2 Cách sắp xếp layout chuyên nghiệp, hoàn hảo
Thực tế, việc sắp xếp bố cục trong thiết kế phụ thuộc vào rất nhiều vào sức sáng tạo của các designer.

Layout thông thường có 6 quy tắc cơ bản được áp dụng để tạo ra những layout hoàn hảo:
- Hiệu ứng lân cận: Hiệu ứng lân cận tức là sử dụng không gian thị giác để tạo ra mối liên hệ giữa các thành phần trên trang web, chúng sẽ được đặt gần nhau và tạo thành một nhóm. Người dùng chỉ cần lướt qua cũng có thể nắm bắt được cơ bản các thành phần xuất hiện trong trang web.
- Không gian trắng: Không gian trắng còn được gọi là khoảng trống là những phần diện tích mà người thiết kế để trống trong khi sắp xếp vị trí các thành phần của một giao diện trang web. Công dụng chính là tách biệt rõ ràng từng phần nội dung khác nhau và là những điểm nghỉ cho mắt. Nhờ đó, mang đến trải nghiệm thoải mái hơn cho người dùng đồng thời, phần nội dung trở nên thu hút và bắt mắt hơn.
- Căn chỉnh: Các yếu tố cùng nhóm cần được căn chỉnh chính xác nhằm tạo ra sự gọn gàng và nhất quán cho nội dung. Bạn có thể thực hiện căn chỉnh bằng hệ thống lưới (Grid-based layout) rất thông dụng trong thiết kế.
- Tương phản: Nguyên tắc tương phản sẽ tạo ra sự khác biệt cho bố cục website của bạn. Điều này được thể hiện trong diện tích hiển thị, sử dụng hình ảnh động trong nền tĩnh hoặc sự đối lập trong thiết kế màu sắc. Tuy nhiên, quá nhiều chi tiết tương phản sẽ khiến giao diện web của bạn rối mắt và làm mất đi hiệu quả, khó theo dõi.
- Phân cấp: Phân cấp cũng là một trong những cách sắp xếp bố cục hợp lý, bởi giúp người dùng lập tức xác định được những nội dung chính quan trọng nhất. Thực tế thì những thành phần ở phân cấp càng thấp sẽ có diện tích hiển thị càng ít và màu sắc kém phần nổi bật.
- Sự lặp lại: Nghĩa là, trong thiết kế bạn nên lặp lại layout ở những vị trí hợp lý và có nét tương đồng với nhau. Sự lặp lại sẽ khiến người dùng dễ dàng theo dõi và tập trung hơn vào thành phần chính thay vì quan sát sự khác biệt ở từng trang.
Việc xây dựng layout chuyên nghiệp hoàn hảo không chỉ là một bước quan trọng trong thiết kế website mà nó còn góp phần xác định phong cách có phù hợp ngành nghề của doanh nghiệp không. Ngày nay ngoài việc sử dụng các dịch vụ thiết kế website theo yêu cầu thì việc sử dụng các mẫu layout có sẵn (template) cũng là một lựa chọn cho các doanh nghiệp. Các mẫu layout đó được thiết kế chuyên nghiệp, đơn giản mà đẹp mắt, tiết kiệm chi phí thiết kế với nhiều ngành nghề cho bạn lựa chọn.