Header là gì trong website? Có lẽ đến bây giờ vẫn có nhiều câu hỏi như vậy được tìm kiếm trên các công cụ tìm kiếm hoặc một số vẫn chưa rõ vai trò của header trong website hay trong thiết kế website là như thế nào. Để hiểu hơn về header là gì trong website, bài viết dưới đây Kan Solution sẽ làm rõ các vấn đề trên và giới thiệu đến bạn những mẫu header nổi bật trong năm 2023
Header là gì trong website?
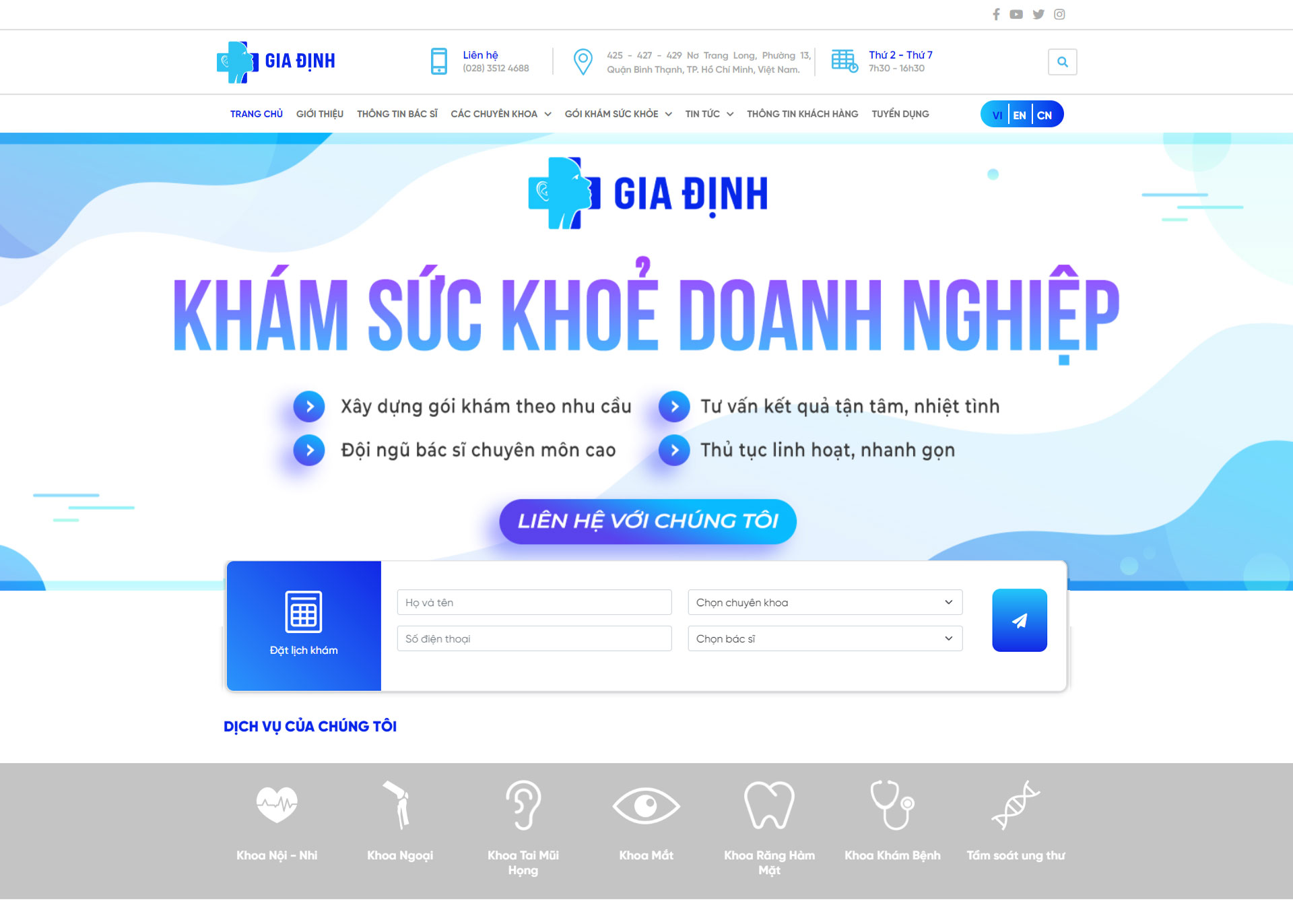
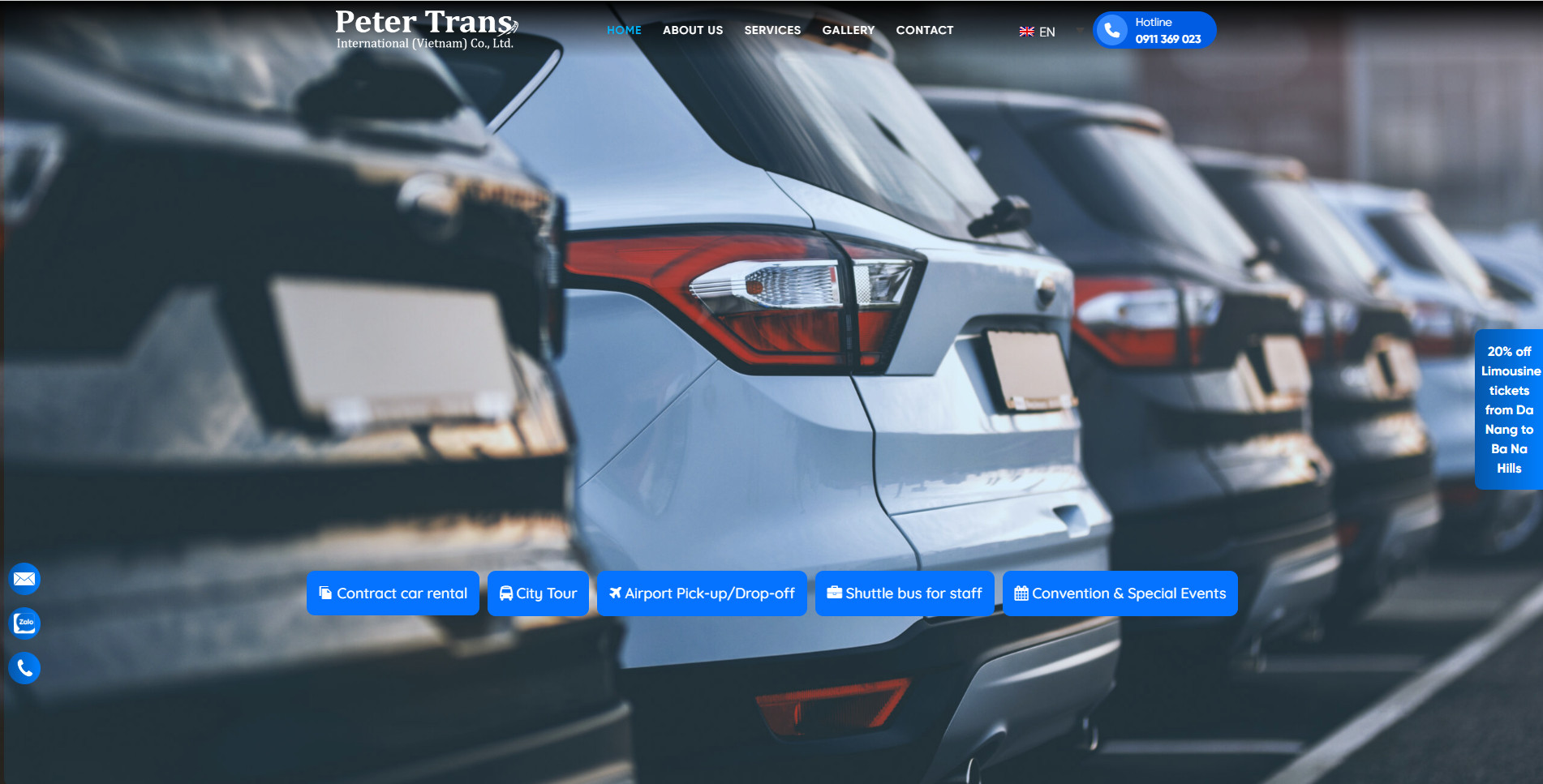
Header website hay còn được gọi là tiêu đề trang web là một menu điều hướng xuất hiện ở đầu trang web. Là ấn tượng đầu tiên mà trang web mang lại cho khách truy cập. Header nằm ở đầu trang cung cấp một vị trí cho logo, nó còn là một phần của trải nghiệm người dùng. Header còn được biết đến là một “menu trang” và được định vị là một yếu tố chính để dẫn đường người dùng hiểu về bố cục trang web.

Header được xem như “lời mời gọi” với nhiệm vụ cung cấp thông tin cốt lõi về sản phẩm digital để người dùng có thể nắm bắt thông tin chỉ trong vài giây. Tại đây còn chứa các tiêu đề chính của website, giúp người truy cập dễ dàng điều hướng sang phần thông tin khác.
Để hiểu hơn về header là gì trong website thì ta cần biết những yếu tố/ thành phần thường xuất hiện ở header trang web. Một tiêu đề cơ bản thường bao gồm:
- Logo
- Menu điều hướng
- Đăng nhập/ Giỏ hàng
- Thông tin liên hệ
- Các CTA (kêu gọi hành động)
Khi bạn thiết kế header nổi bật, trình bày tất cả các thông tin cần thiết ở nơi mà khách truy cập muốn xem sẽ giúp khách hàng ấn tượng mạnh với website. Điều này không đồng nghĩa với việc tất cả các yếu tố được đề cập ở trên đều được sử dụng trong cùng một header, vì chúng có thể gây ra tình trạng quá tải thông tin, khiến người dùng bị rối. Càng nhiều đối tượng thu hút sự chú ý, càng khó tập trung vào trọng tâm.
Tại sao website của bạn cần một header
Là một yếu tố trực quan chính trong thiết kế website cực kỳ quan trọng, nhưng có một thực tế đó là tiêu đề trang web thường bị bỏ qua, không mấy chú trọng. Điều này là một sai lầm lớn trong thiết kế website. Những lý do trình bày dưới đây sẽ giúp bạn hiểu vì sao website của bạn cần một header
Đầu tiên bạn có nhận thấy đó là việc tạo ấn tượng đầu tiên, đó là lý do vì sao tiêu đề trang web rất quan trọng, là lý do mọi người cần hiểu header là gì trong website. Header thường xuất hiện ở đầu trang nên khi bạn thiết kế nổi bật sẽ gây ấn tượng mạnh với người dùng truy cập.
Header giúp điều hướng một trang web và cung cấp thông tin về thương hiệu giúp khách hàng dễ dàng nhận biết và sử dụng trang web dễ dàng. Header sẽ được thể hiện và hiểu như một lời giới thiệu tóm tắt về những gì website trình bày.
Tóm lại thì khi một người truy cập vào website, đặc biệt là lần đầu tiên, người dùng sẽ không khám phá mọi thứ trên trang web một cách cẩn thận và chi tiết. Thông thường họ người dùng có xu hướng lướt qua để tìm điểm thu hút chú ý và có đủ sức thuyết phục để giữ chân người dùng tiếp tục dành thời gian cho tảng web. Lúc này header sẽ đảm nhiệm vai trò chính trên nên việc sở hữu một header nổi bật là bạn đã thành công một phần trong việc tìm kiếm các khách hàng tiềm năng mới.
Xu hướng thiết kế header website cho 2023
Không có gì sai khi đi theo con đường cổ điển trong thiết kế header. Với cách thiết kế header truyền thống khi logo nằm bên trái và menu điều hướng nằm bên phải sẽ luôn là thiết kế mang lại hiệu quả. Tuy nhiên nó là chưa đủ cho sự phát triển của thời buổi internet như hiện tại.
Để cạnh tranh trên thị trường công nghệ phát triển như hiện nay thì đòi hỏi bạn không chỉ dừng lại ở việc có website mà còn phải nổi bật và trong đó bạn cũng cần quan tâm đến header là gì trong website? thiết kế header website sao cho nổi bật. Dưới đây là xu hướng thiết kế header cho 2023 mà bạn có thể tham khảo để điều chỉnh lại website của mình.
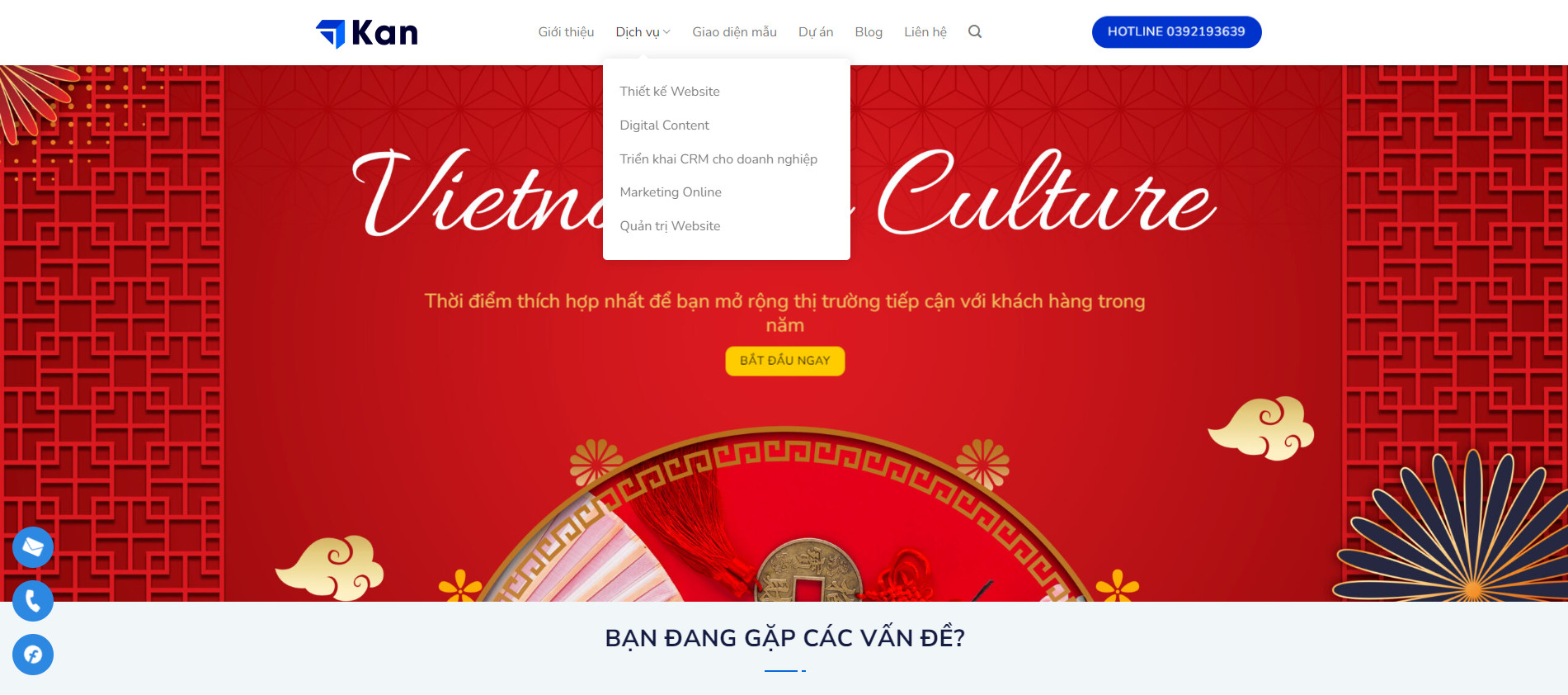
1. Header với menu đa cấp
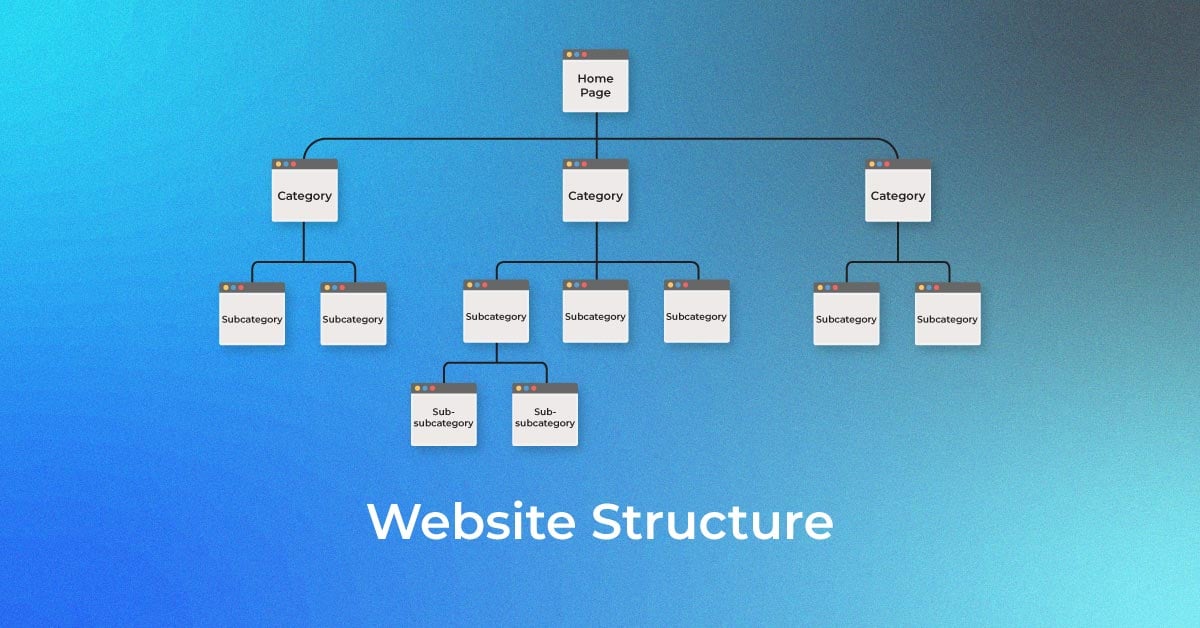
Header với menu đa cấp là thiết kế trông đẹp mắt và cho phép bạn trình bày nhiều thông tin quan trọng trong tiêu đề của mình. Đây là một thiết kế phổ biến có thể được nhìn thấy trong tiêu đề của hầu hết các trang web. Menu đa cấp là menu cung cấp danh sách các tùy chọn thường xuất hiện ở phần đầu tiên của mỗi trang web. Khi mục hiển thị được nhấp vào, các mục khác từ danh sách sẽ “thả xuống” list các danh sách con trong chế độ xem và người dùng có thể chọn từ các tùy chọn đó.

Nếu không có menu đa cấp thì việc hiển thị cùng một lúc tất cả danh mục rất khó vì mỗi giao diện đều có kích cỡ nhất định nếu người thiết kế cho quá nhiều danh mục trên một thanh menu thì sẽ gây ra dối mắt và mất thẩm mĩ còn danh mục quá ít thì sự truyền tải nội dung của người thiết kế đến người dùng là chưa đMenu đa cấp giúp người thiết kế linh hoạt hơn cho việc thiết kế.
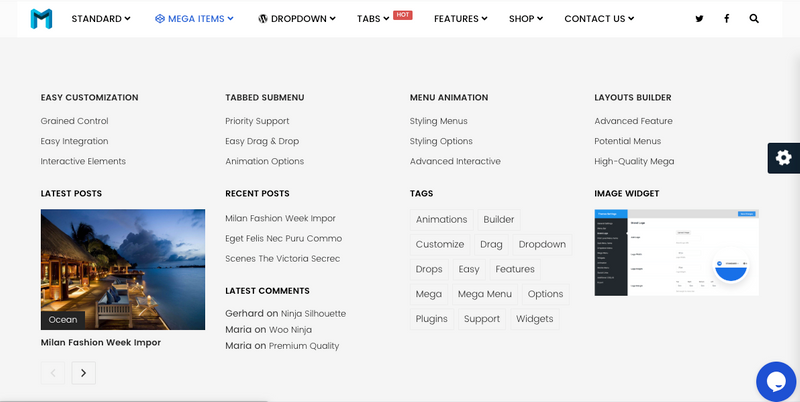
2. Header với mega menu – menu điều hướng dạng lớn
Trong những năm gần đây, nhiều thiết kế website đã sử dụng chân trang làm phần mở rộng cho các liên kết điều hướng. Đó là một cách hiệu quả để tiết kiệm không gian trong header. Tuy nhiên, đó không phải cách tiếp cận lý tưởng, đặc biệt khi độ dài của trang web ngày càng dài kể cả trên máy tính và thiết bị di động
Một cách để giải quyết vấn đề trên là tạo một mega menu – menu điều hướng dạng lớn. Mặc dù đôi khi chúng trở nên cồng kềnh và khó sử dụng – đặc biệt khi điện thoại thông mình ngày càng trở thành phương tiện phổ biến để truy cập internet. Đổi mới trong cách thiết kế thì thiết kế menu điều hướng dạng lớn đã trở nên tốt hơn, thân thiện với thiết bị di động trong năm 2023.

Menu điều hướng dạng bảng lớn chứa đựng một lượng đồ sộ các điều hướng trang web nội bộ hơn hẳn so với các thể loại menu khác. Menu này thường được tích hợp cùng với menu điều hướng dạng ngang và được thả xuống khi ấn vào một thành phần trên đó. Hình thức tính hợp này thường được dùng cho các website báo chí, các trang blog với lượng nội dung khổng lồ trong nhiều trang con.
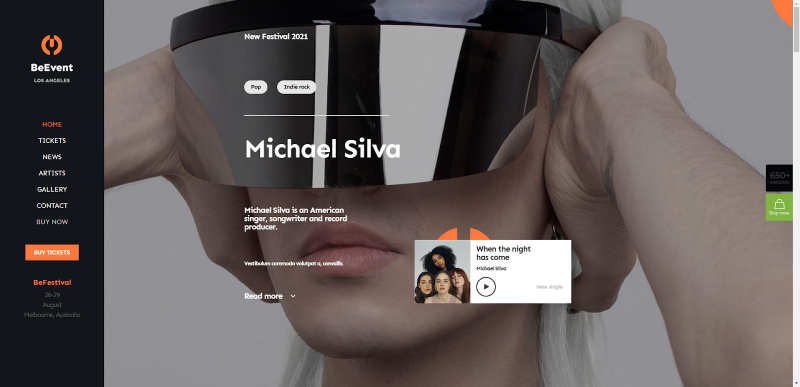
3. Header bên trái
Đôi mắt của người dùng internet thường bị thu hút vào khu vực trên cùng bên trái của một trang web. Đây là lý do tại sao logo thường được đặt ở góc. Và khi header bên trái rất hữu ích bởi người dùng thường có xu hướng đọc từ trái sang phải, có xu hướng nhìn sang bên trái màn hình trước.
Điều này làm cho khu vực bên trái trở thành không gian tối ưu cho header của bạn. Nó cũng làm cho việc điều hướng trong nhà trở nên đơn giản, trực quan và tự nhiên. Với thiết kế header kiểu này thì điều thú vị chính là header của bạn luôn hiện diện, người dùng sẽ không phải cuộn qua nội dung của bạn để tương tác lại với tiêu đề bất kỳ lúc nào.

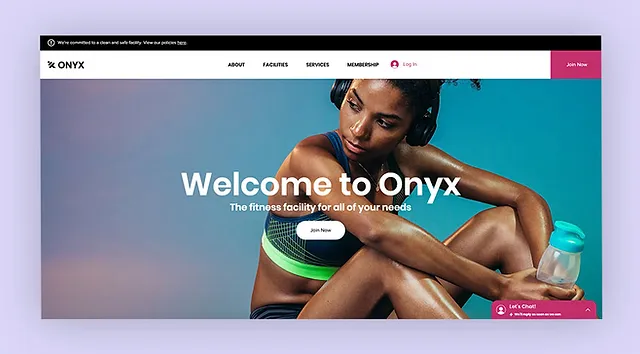
4. Header nền trong suốt
Header là gì trong website? Nó được biết đến là một phần riêng có trong website. Tuy nhiên, giống như các phần khác nhau trên các trang web thì chúng ta không cần có các đường viền để xác định rõ ràng đâu là phần bắt đầu hay kết thúc và header cũng như vậy.
Thiết kế với header trong suốt sẽ là xu hướng thiết kế header được chú trọng trong thời gian tới, điều này sẽ mang lại cho trang web cảm giác cởi mở hơn khi tiêu đề hoà vào phần còn lại của nội dung. Một điều cần lưu ý khi sử dụng header dạng trong suốt đó là chính là độ tương phản màu sắc để các thành phần của header đều được hiển thị tốt nhất và dễ dàng sử dụng

Header là thứ xuất hiện đầu tiên, là thứ quyết định độ nổi bật của trang web của bạn và nó thường hiện thị tên, logo, các sản phẩm/ dịch vụ bạn cung cấp. Chính vì vậy, tiêu đề của bạn nên được thiết kế:
- Có thể đọc được và rõ ràng
- Ngắn ngọn
- Dễ nhớ
- Hấp dẫn, nổi bật
LIÊN HỆ KAN SOLUTION NGAY để lên kế hoạch làm mới giao diện website của bạn ngay nào!