Hình ảnh trong Next.js, là một phần mở rộng của phần tử trong HTML được phát triển dành riêng cho Next.js để cải thiện tối đa hiệu suất. Nó bao gồm một loạt các tối ưu hóa hiệu suất tích hợp để giúp bạn đạt được Core Web Vitals tốt. Những điểm số này là một phép đo quan trọng về trải nghiệm người dùng trên trang web của bạn và được tính vào thứ hạng tìm kiếm của Google.
Tại sao sử dụng next/image trong Next.js
Một số tối ưu hóa được tích hợp trong thành phần Hình ảnh bao gồm:
- Cải thiện hiệu suất: Luôn phân phối hình ảnh có kích thước chính xác cho từng thiết bị, sử dụng các định dạng hình ảnh hiện đại
- Ổn định hình ảnh: Ngăn chặn sự thay đổi bố cục tích lũy tự động
- Tải trang nhanh hơn: Hình ảnh chỉ được tải khi chúng vào chế độ xem, với trình giữ chỗ làm mờ tùy chọn
- Tính linh hoạt của nội dung: Thay đổi kích thước hình ảnh theo yêu cầu, ngay cả đối với hình ảnh được lưu trữ trên các máy chủ từ xa
Hướng dẫn thêm nội dung hình ảnh vào Next.js:
Để thêm hình ảnh vào ứng dụng Next.js của bạn, hãy nhập nhập đối tượng next/image vào trang:
import Image from 'next/image'Ngoài ra, bạn có thể nhập next/future/image nếu bạn cần một thành phần gần hơn nhiều với phần tử gốc:
import Image from 'next/future/image'Đường dẫn hình ảnh vào Next.js:
Để sử dụng hình ảnh lưu trữ cục bộ, hãy nhập các tệp .jpg, .png hoặc .webp của bạn vào trang:
import profilePic from '../public/example.jpg'Trong đó Folder “public” là nơi lưu trữ hình ảnh mặc định của Next.js
Hình ảnh được nhập bất đồng bộ await () hoặc async () không được hỗ trợ trong Next.js. Quá trình nhập phải tĩnh sẽ được khởi chạy tại thời điểm xây dựng.
Next.js sẽ tự động xác định chiều rộng và chiều cao của hình ảnh của bạn dựa trên tệp đã nhập. Các giá trị này được sử dụng để ngăn Dịch chuyển Bố cục Tích lũy trong khi hình ảnh của bạn đang tải.
import Image from 'next/image'
import profilePic from '../public/example.jpg'
const HomePage = () => {
return (
<>
<h1>My Homepage</h1>
<Image src={profilePic} // Đường dẫn đến hình ảnh tĩnh
alt="Thẻ Alt của hình ảnh"
width={500} //Được nhập thủ công
height={500} Đượcnhậpthủcông
// blurDataURL="data:..." Được nhập thủ công
// placeholder="blur" Tùy chọn ảnh mờ khi đang tải
/>
<p>Xin chào!</p>
</>
)}
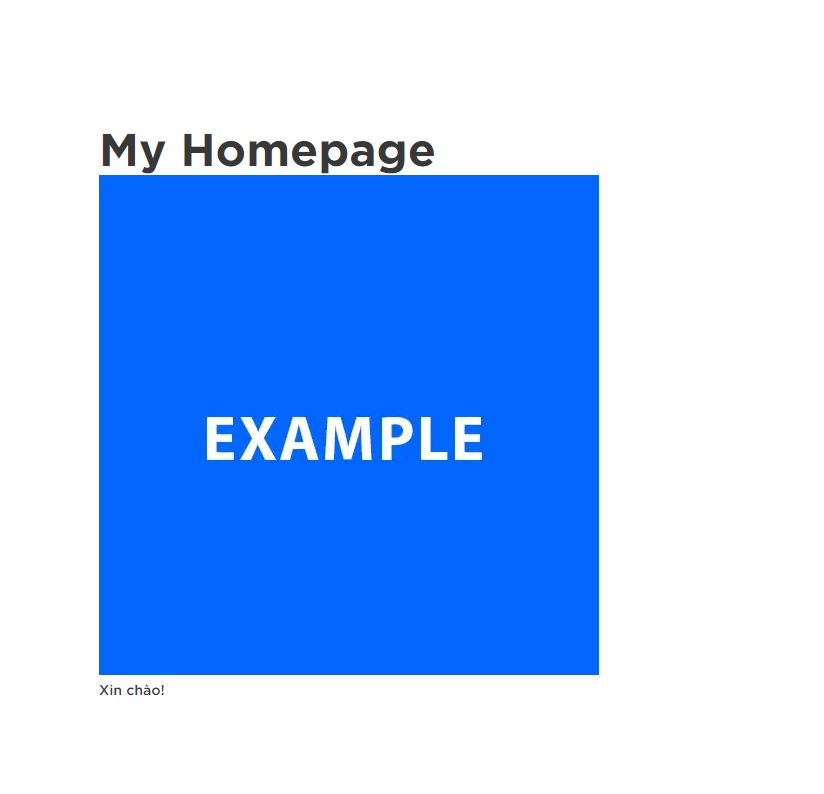
export default HomePage;Và kết quả

Để sử dụng hình ảnh, thuộc tính src phải là một chuỗi URL, có thể là tương đối hoặc tuyệt đối. Vì Next.js không có quyền truy cập vào các tệp từ xa trong quá trình xây dựng, bạn sẽ cần cung cấp chiều rộng, chiều cao và các đạo cụ mờ DataURL tùy chọn theo cách thủ công:
Cấu hình domain cho hình ảnh trong Next.js:
Đôi khi bạn có thể muốn truy cập hình ảnh từ xa nhưng vẫn sử dụng API tối ưu hóa hình ảnh Next.js được tích hợp sẵn. Để thực hiện việc này, hãy để trình tải ở cài đặt mặc định và nhập URL tuyệt đối cho src Hình ảnh.
Để bảo vệ ứng dụng của bạn khỏi những truy cập độc hại, bạn phải xác định danh sách các tên máy chủ từ xa mà bạn định cho phép truy cập từ xa.
const nextConfig = {
reactStrictMode: true,
images: {
domains: ['kanbox.vn'],
},
}
module.exports = nextConfigKích thước hình ảnh trong Next.js
Một trong những cách mà hình ảnh thường làm ảnh hưởng đến hiệu suất nhất là thông qua sự thay đổi bố cục, nơi hình ảnh đẩy các phần tử khác xung quanh trang khi nó tải vào. Vấn đề hiệu suất này gây khó chịu cho người dùng đến mức nó có Core Web Vital riêng, được gọi là Bố cục tích lũy Sự thay đổi. Cách để tránh thay đổi bố cục dựa trên hình ảnh là luôn đặt kích thước hình ảnh của bạn. Điều này cho phép trình duyệt dành đủ không gian chính xác cho hình ảnh trước khi tải.
Bởi vì next / image được thiết kế để đảm bảo kết quả hiệu suất tốt, nó không thể được sử dụng theo cách góp phần thay đổi bố cục và phải có kích thước theo một trong ba cách:
- Tự động, sử dụng nhập tĩnh
- Một cách rõ ràng, bằng cách bao gồm thuộc tính chiều rộng và chiều cao.
- Rõ ràng, bằng cách sử dụng layout = “fill”, làm cho hình ảnh mở rộng để lấp đầy phần tử gốc của nó.