Khi mới bắt đầu sử dụng Elementor, bạn có thể gặp phải nhiều lúng túng mà lại không biết phải tìm lời giải ở đâu. Thời gian qua KanS cũng nhận được một số thắc mắc về cách tạo nút trigger Popup quảng cáo trong Slider Revolution 6. Vậy hôm nay Kan Solution sẽ mượn bài viết ngày hôm nay để gửi đến các bạn hướng dẫn tạo POPUP trong Elementor nói chung và Popup trong Slider Revolution nói riêng nhé!
Popup là gì?
Popup không phải là một thuật ngữ gì xa lạ đối với mỗi marketers, được hiểu là một dạng cửa sổ hay hộp thoại nhỏ hiện ra khi truy cập vào một trang web. Popup thường là một dang quảng cáo ăn theo với hình ảnh sinh động đi kèm theo là nội dung khuyến mãi hoặc ưu đãi đặc biệt hoặc chỉ đơn giản là chứa những thông tin cần ưu tiên tiếp thị đến người dùng nào đó.
Kích thước của quảng cáo popup thường không lớn, chỉ chiếm một phần màn hình tuy nhiên thường được chú trong về mặt nội dung cũng như hình ảnh, tuy nhiên chúng có thể thu hút được rất nhiều sự chú ý của người truy cập trang web vì chúng được hiển thị đè lên trên nội dung của trang web. Để có thể tiếp tục xem hay nghiên cứu trang web người dùng phải tắt những loại quảng cáo popup này đi. Vì lẽ đó mà chúng cũng có thể gây phiền toái cho người dùng nếu như được sử dụng bừa bãi. Chính vì thế, bạn phải thật cẩn thận để tránh lạm dụng popup mà gây tác dụng ngược đối với người truy cập.
Những tips để tạo popup quảng cáo hiệu quả
Hiện nay hầu hết các trang web đều ít nhiều sử dụng popup quảng cáo, tuy nhiên không phải ai cũng ứng dụng popup quảng cáo thành công cho trang web của mình mà đôi khi còn mắc phải những lỗi khiến cho không chỉ người truy cập khó chịu mà còn làm tụt hạng trang web. Vậy hãy cùng tham khảo những tips có thể giúp bạn tạo một popup thành công sau đây:
Tạo ấn tượng nổi bật
Popup quảng cáo thường không có nhiều cơ hội xuất hiện lên trang truy cập cảu người dùng, ngay khi hiện lên popup người dùng sẽ không tốn quá 3 giây để tắt. Chính vì thế, điểm đầu tiên quan trọng cần để popup có cơ hội thu hút sự chú ý của người dung chính là ở giao diện của popup. Bạn cần lưu ý những điểm sau để tạo popup với giao diện hoàn hảo.
- Thông điệp ngắn và chất: Popup chỉ xuất hiện trong một thời gian ngắn. Nên những gì mà bạn muốn truyền tải đến khách hàng cần ngắn gọn, cô đọng. Để họ có thể nhớ ngay mà không cần suy nghĩ nhiều.
- Màu sắc: Phong cách thiết kế ngày nay ưu tiên tối giản, tương phản và đồng bộ. Hãy chú ý bắt theo xu hướng và hiểu tâm lý đối tượng khách hàng của bạn để chọn màu sắc pop-up ấn tượng.
- Font chữ: Trong 1 pop-up chỉ nên có tối đa 2 font chữ. Hãy phối hợp một cách hài hòa để tạo hiệu ứng thị giác tốt nhất
- Hình ảnh nổi bật: Hình ảnh nổi bật luôn là điểm thu hút khách hàng khi bạn muốn cung cấp dịch vụ. Hãy lưu ý điều này nhé.
Biết cách tạo CTA ấn tượng và ổn định
CTA hay Call to Action là nút kêu gọi hành động. Đây là nút để khuyến khích hành động khi khách hàng đã bị gây ấn tượng bởi dịch vụ/sản phẩm của bạn. Đây sẽ là điểm cuối cùng để thu hút khách hàng. Giúp khách hàng đưa ra quyết định có chọn dịch vụ của bạn hay không. Bởi vậy bạn cần thiết kế nút CTA đẹp, dễ tương tác.
Bên cạnh đó bạn có thể yêu cầu khách hàng để lại thông tin liên hệ và phương thức tiếp cận về lâu về dài. Cách tốt nhất để tạo ra một CTA rõ ràng và súc tích là tạo ra sự độc đáo và mới lạ. Kích thích sự tò mò thích thú của khách hàng. Chắc chắn không ai có thể bỏ qua một doanh nghiệp biết cách tạo ra những giá trị thu vị cho khách hàng của mình.
>> Tham khảo: CTA là gì? Cách tạo CTA hiệu quả cho website
Đừng đòi hỏi khách hàng quá nhiều
Thời buổi bận rộn ngày nay hầu như không ai muốn và cũng không có thời gian cho việc phải trả lời quá nhiều câu hỏi, cho dù khi họ đã biết hay chưa biết về các sản phẩm, dịch vụ của bạn. Khách hàng chỉ quan tâm đến những thông tin có hữu ích hay không và có cần thiết đối với họ không. Những yêu cầu quá nhiều có thể khiến cho người truy cập mất kiên nhẫn với nhãn hàng của bạn và rời đi.
Hãy nhớ rằng bạn chỉ cần những thông tin như số điện thoại hoặc email của khách hàng để có thể tiến hành tiếp cận và tiếp thị về lâu dài. Vì thế hãy tạo sự thoải mái cho khách hàng và tránh làm phiền họ không cần thiết.
Tránh spam popup
Không ai muốn khi đang đọc dở nội dung trên một trang web của bạn thì popup hiện ra làm phiền họ, cũng như popup xuất hiện ở nhiều trang phụ không cần thiết. Điều này có thể gây phiền toái và khiến người truy cập rời khỏi trang web của bạn sớm hơn, làm tăng tỷ lệ thoát trang và giảm thứ hạng của trang web. Chính vì vậy mà bạn cần nghiên cứu và điều chỉnh thời gian xuất hiện một cách tốt nhất nhé!
Tạo popup trong Elementor tương thích với nhiều thiết bị
Cũng giống như website, khi tạo popup bạn cũng cần lưu ý đến việc thiết kế tương quan cho chúng. Thiết kế popup trên điện thoại di động đôi khi có thể rất khác so với thiết kế popup trên máy tính. Chính vì kích thước khác nhau mà tỉ lệ cũng khác nhau, đòi hỏi thiết kế ngắn gọn hơn, khoảng trống giãn cách cũng khác hơn.
Hướng dẫn tạo popup quảng cáo trong Elementor
Tạo mẫu Popup quảng cáo
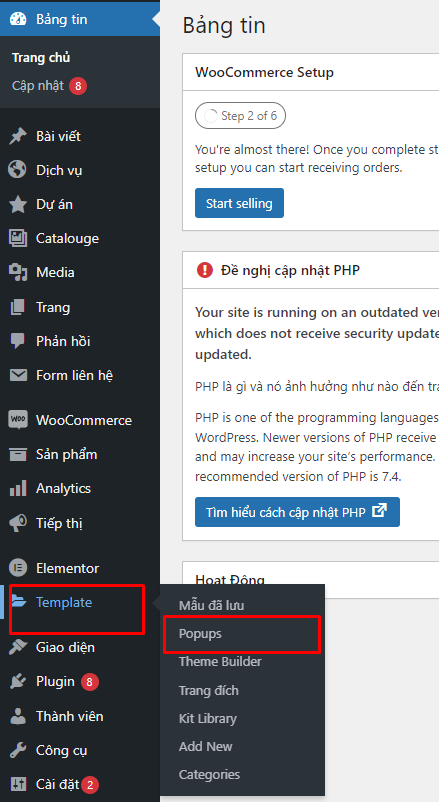
- Đầu tiên bạn truy cập vào Dashboard của trang web của mình, bạn chọn đến Template > Popups như dưới

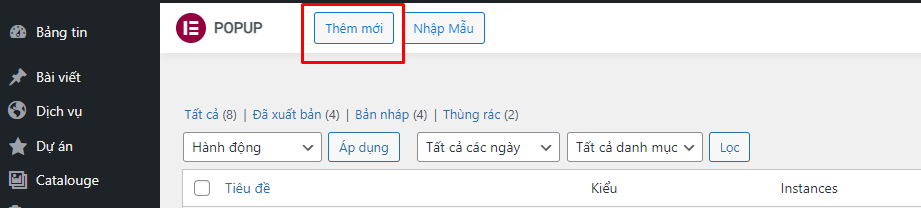
- Bạn chọn “Thêm mới”

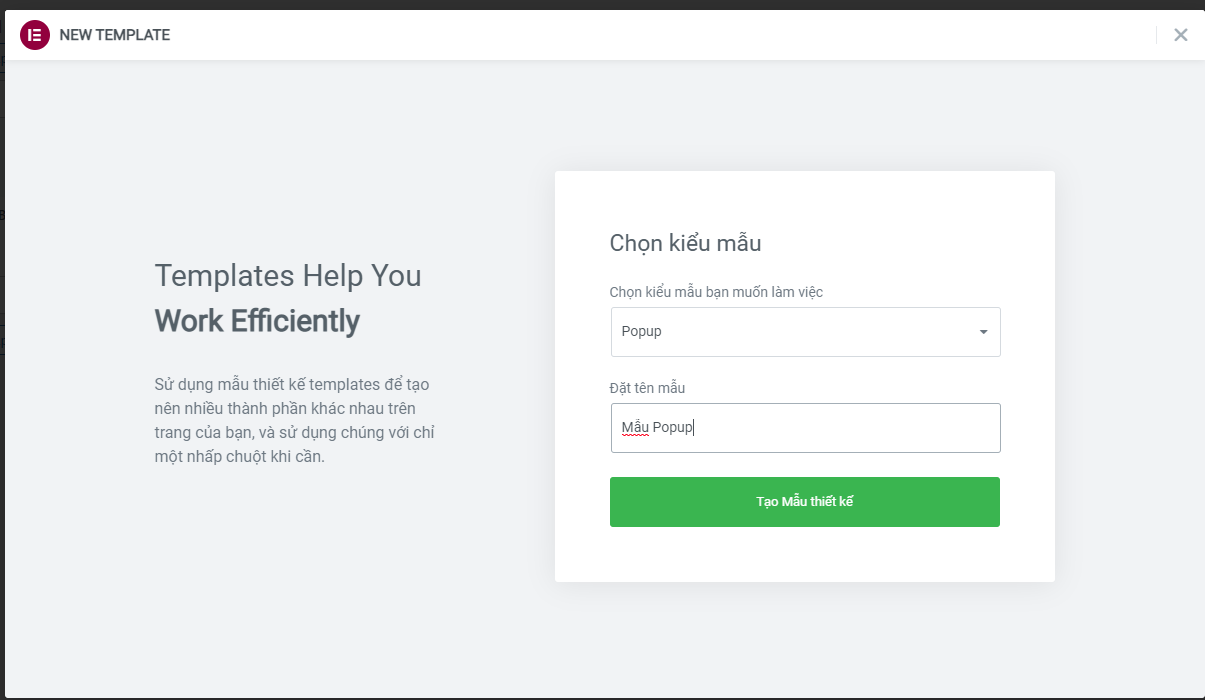
- Bạn chọn kiểu mẫu Popup > Nhập tên mẫu> Tạo mẫu

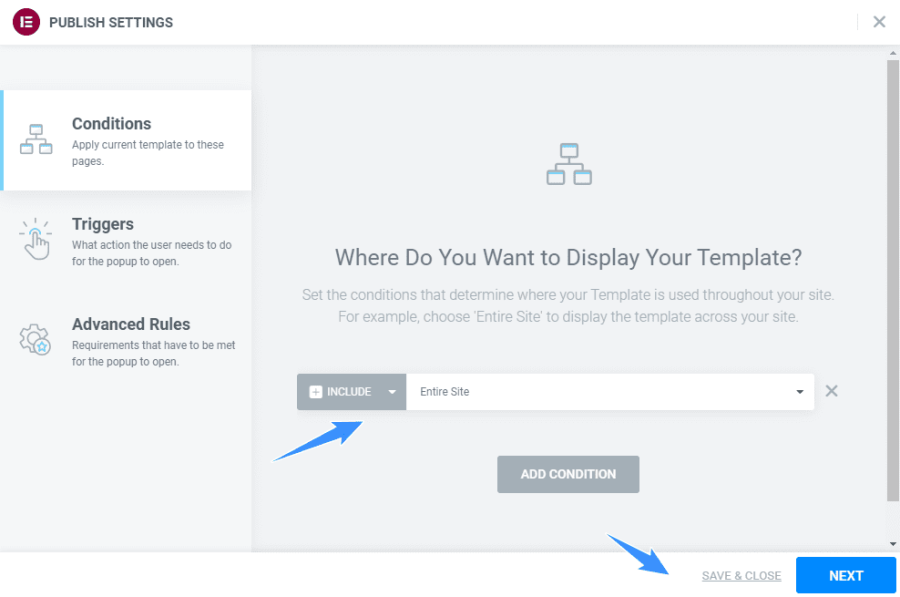
- Ở giao diện tiếp theo bạn có thể chọn mẫu popup từ thư viện hoặc tự tạo popup riêng cho mình. Sau khi hoàn thành bạn chọn Xuất bản. Khi này màn hình hiển thị bảng điều kiện hiển thị của Popup,chọn Entire site nếu muốn xuất hiện toàn trang web, chọn Singular hoặc Woocommerce nếu muốn set điều kiện hiển thị riêng biệt cho sản phẩm hoặc bài viết.

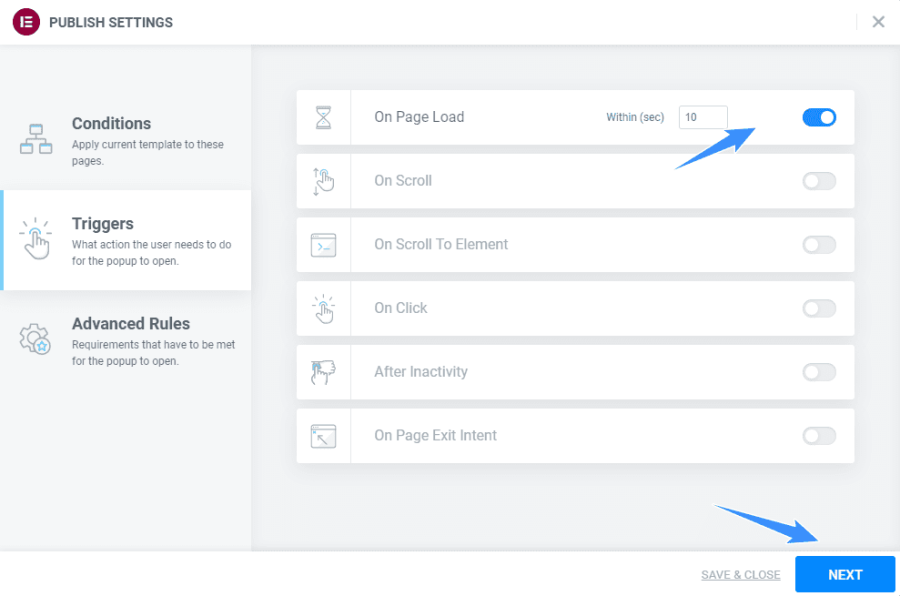
Phần Triggers (điều kiện để popup hiển thị), cụ thể sẽ có các tùy chọn như sau:
- On Page Load: hiển thị sau khi tải trang
- On Scroll: hiển thị sau khi cuộn chuột
- On Scroll To Element: hiển thị sau khi cuộn chuột đến một phần tử
- On Click: hiển thị sau khi click chuột
- After Inactivity: hiển thị sau khi không hoạt động
- On Page Exit Intent: hiển thị khi có ý định thoát trang

Phần Advanced Rules (điều kiện nâng cao), cụ thể có các tùy chọn như sau:
- Show after X page views: hiển thị sau khi xem số trang nhất định
- Show after X sessions: hiển thị khi truy cập số lần nhất định
- Show up to X times: hiển thị sau khoảng thời gian nhất định
- When arriving from specific URL: hiển thị sau khi đến từ một URL nhất định
- Show when arriving from: hiển thị sau khi đến từ một nơi nhất định
- Hide for logged in users: ẩn cho người dùng đăng nhập
- Show on devices: hiển thị trên thiết bị cụ thể
- Show on browsers: hiển thị trên trình duyệt cụ thể
Phần này bạn có thể để trống không cần thiết lập gì thêm, cuối cùng chọn Save & close để lưu popup, nhớ xóa cache trên plugin cache nếu có.
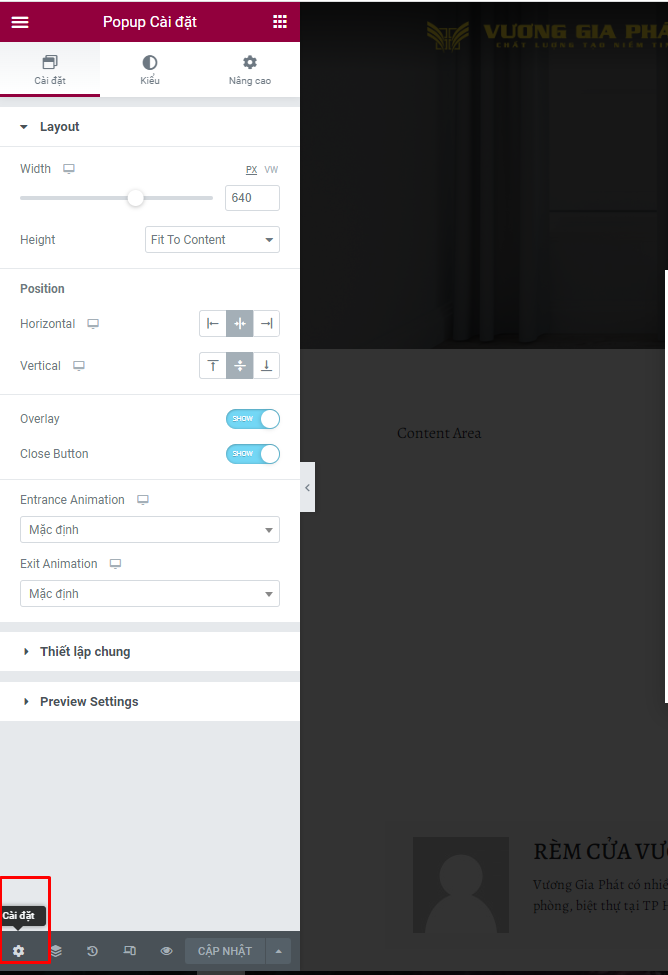
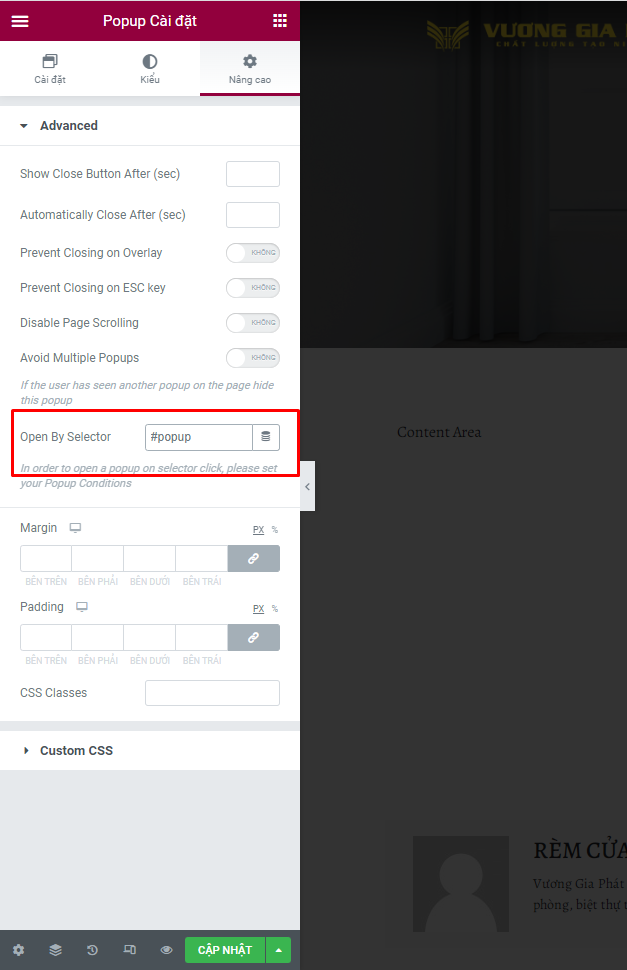
- Trong trường hợp bạn muốn trigger Popup bằng 1 nút Call to Action cụ thể, bạn chọn Cài đặt ở góc dưới bên trái màn hình > Chọn Nâng cao

- Ở ô Open By Selector bạn nhập #id hoặc .class mình muốn theo đúng cú pháp. Sau khi hoàn thành bạn chọn xuất bản. Từ đây bạn có thể nhập id hoặc class này trong phần link – url liên kết của CTA để gọi popup.

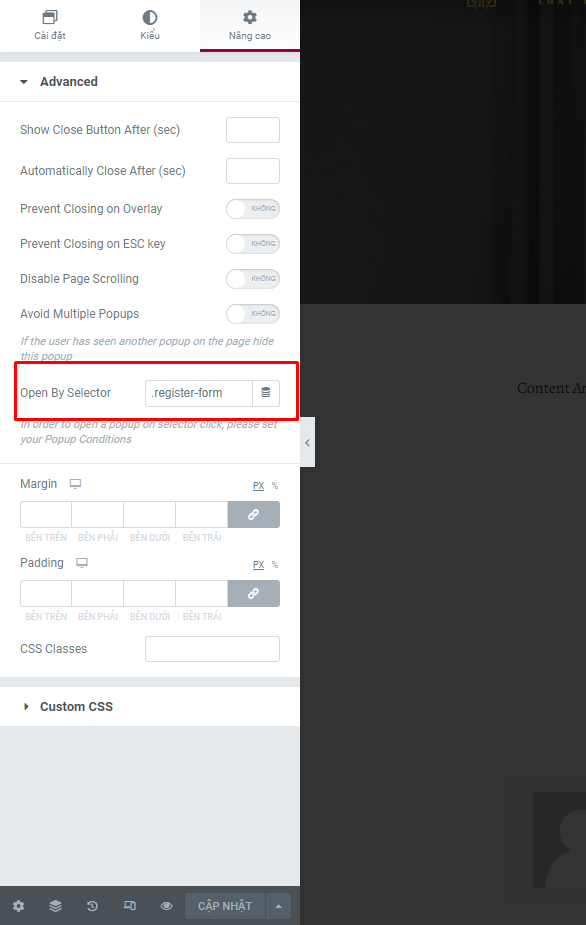
Trong trường hợp tạo nút trigger popup trong Slider Revolution 6
Trong trường hợp nà, Kan sử dụng class để đặt cho Popup

Sau đó vào Slider Revolution > Button > Attribute > Nhập class


Thật đơn giản quá phải không nào? Hy vọng bài viết trên của KanS có thể có ích cho các bạn trong quá trình học tập và làm việc của mình. Nếu bạn có bất kỳ thắc mắc nào thì có thể để lại bình luận ở dưới đây, KanS sẽ cố gắng trả lời sớm nhất ngay khi có thể nhé!
Hãy thường xuyên truy cập vào Kan Solution và trang tin tức để luôn cập nhật những bài viết với kiến thức bổ ích về thiết kế cũng như quản trị website nhé! Chúc bạn một ngày tốt lành!