Infographic đã trở thành một trong những cách hiệu quả nhất để truyền tải thông tin một cách trực quan, súc tích và thu hút sự chú ý của người xem. Tuy nhiên, để tạo ra một infographic đẹp mắt và chuyên nghiệp, bạn cần hiểu rõ về kích thước phù hợp cũng như tận dụng các công cụ thiết kế miễn phí. Bài viết này sẽ cung cấp thông tin chi tiết, giúp bạn bắt đầu hành trình sáng tạo của mình.
Vì Sao Kích Thước Là Yếu Tố Quyết Định Trong Infographic?
Kích thước không chỉ ảnh hưởng đến tính thẩm mỹ mà còn quyết định cách infographic của bạn hiển thị trên các nền tảng khác nhau. Một infographic quá dài có thể khiến người xem mất kiên nhẫn, trong khi một thiết kế quá nhỏ sẽ khó đọc. Do đó, chọn kích thước chuẩn giúp bạn tối ưu hóa trải nghiệm người dùng và đạt được mục tiêu truyền thông.
7 Kích Thước Chuẩn Bạn Cần Biết Khi Thiết Kế Infographic
1. Infographic phù hợp cho Blog
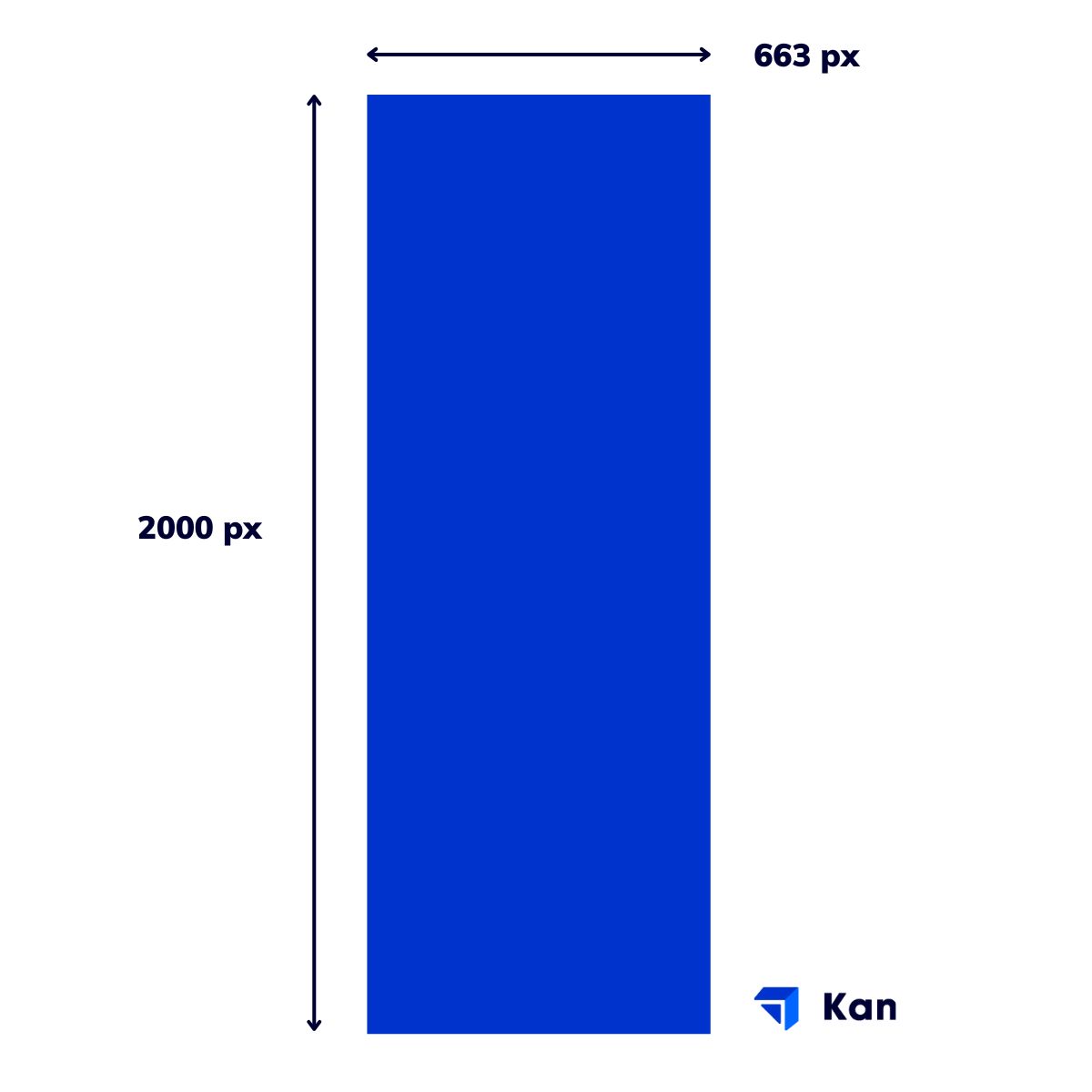
Kích thước tiêu chuẩn: 663 x 2000 pixel
Giúp tạo ra không gian rộng rãi để trình bày thông tin chi tiết mà không gây cảm giác quá tải. Các bài viết dài có thể dễ dàng trình bày văn bản, hình ảnh và các yếu tố trực quan khác, giúp người đọc dễ dàng theo dõi và tiếp nhận thông tin.

2. Infographic phù hợp dành cho Facebook
Tỷ lệ phù hợp: 1200 x 628 pixel là tỷ lệ tiêu chuẩn cho Facebook, giúp hình ảnh không bị cắt xén hoặc thay đổi khi hiển thị trên nền tảng này.
Thích hợp cho quảng cáo và bài viết thông thường: Đây là kích thước phổ biến cho cả bài đăng và quảng cáo trên Facebook, giúp bạn dễ dàng tiếp cận đối tượng mục tiêu mà không gặp vấn đề về kích thước hình ảnh.

3. Infographic phù hợp trên LinkedIn
Tỷ lệ chuẩn: 1104 x 736 pixel: phù hợp với yêu cầu của LinkedIn, giúp hình ảnh hiển thị đẹp mắt mà không bị cắt xén hoặc biến dạng khi người dùng xem bài viết trên nền tảng.
Tối ưu cho hiển thị trên mọi thiết bị: Với kích thước này, hình ảnh sẽ hiển thị sắc nét và không bị vỡ khi người dùng truy cập LinkedIn từ các thiết bị khác nhau như máy tính, điện thoại di động hay máy tính bảng.

4. Infographic Dọc (Vertical Infographic)
Kích thước tiêu chuẩn: 800 x 2000 px, linh hoạt tùy nội dung. Đủ dài để trình bày chi tiết, vẫn tối ưu trên máy tính và di động.
Ứng dụng: Phù hợp với bài blog, website, minh họa hướng dẫn, phân tích dữ liệu hoặc kể chuyện.
Ưu điểm: Bố cục dọc chia thành từng phần nhỏ giúp thông tin rõ ràng, dễ theo dõi. Tận dụng thói quen cuộn dọc của người dùng, tăng tập trung và giữ chân người xem lâu hơn.

5. Infographic Ngang (Horizontal Infographic)
Kích thước tiêu chuẩn: 1920 x 1080 px, đây là kích thước phù hợp với hầu hết các nền tảng trình chiếu và màn hình rộng.
Ứng dụng: Loại infographic này lý tưởng để sử dụng trong các bài thuyết trình, video, hoặc bài đăng trên các mạng xã hội như Facebook và Twitter. Nó giúp truyền tải thông tin một cách trực quan và dễ tiếp cận, đặc biệt khi cần thu hút sự chú ý ngay lập tức.
Ưu điểm: Infographic ngang được tối ưu hóa cho các màn hình rộng, mang lại sự cân đối và dễ nhìn. Với chiều dài mở rộng, nó thu hút ánh nhìn người xem, đặc biệt là trong các không gian trình chiếu hoặc khi xem trên các thiết bị có màn hình rộng. Tỷ lệ này cũng giúp người thiết kế có không gian để tổ chức và trình bày thông tin một cách rõ ràng và mạch lạc.

6. Infographic Vuông (Square Infographic)
Kích thước tiêu chuẩn: 1080 x 1080 px
Ứng dụng: Loại infographic này được sử dụng rộng rãi trên các nền tảng mạng xã hội như Instagram, LinkedIn và Pinterest, nơi yêu cầu nội dung hình ảnh dễ dàng chia sẻ và tiếp cận.
Ưu điểm: Cân đối và dễ nhìn: Với tỷ lệ 1:1, infographic vuông mang lại sự cân bằng, dễ nhìn và hấp dẫn người xem, giúp thông điệp được truyền tải một cách hiệu quả. Tối ưu cho thiết bị di động: Kích thước vuông rất phù hợp với giao diện của smartphone, giúp người dùng dễ dàng tương tác và xem nội dung mà không cần phải cuộn hay phóng to, đặc biệt trên các nền tảng mạng xã hội di động.

7. Infographic Dài (Long Scrollable Infographic)
Kích thước tiêu chuẩn: 1000 x 3000 px hoặc lớn hơn, tùy thuộc vào lượng thông tin cần trình bày.
Ứng dụng: Thường sử dụng trên website, blog hoặc các tài liệu chuyên sâu, giúp truyền tải thông tin chi tiết.
Ưu điểm: Thích hợp cho việc kể chuyện (storytelling), cho phép người đọc khám phá thông tin từng bước một cách mạch lạc, giữ họ tương tác lâu với nội dung.

Các Công Cụ Hỗ Trợ Thiết Kế Infographic Miễn Phí Tốt Nhất
Canva
Canva là một công cụ thiết kế đồ họa trực tuyến rất được ưa chuộng nhờ giao diện kéo thả cực kỳ dễ sử dụng, phù hợp cho cả người mới bắt đầu và những nhà thiết kế chuyên nghiệp. Với Canva, bạn có thể tạo ra những infographic bắt mắt và chuyên nghiệp chỉ trong vài phút.
Điểm mạnh của Canva là kho mẫu đa dạng, phong phú, giúp người dùng tiết kiệm thời gian và công sức khi thiết kế. Phiên bản miễn phí của Canva cung cấp đầy đủ công cụ cơ bản, hàng ngàn mẫu thiết kế đẹp mắt, hình ảnh và biểu tượng miễn phí, đáp ứng hầu hết nhu cầu sáng tạo. Dù bạn là người làm marketing hay thiết kế, Canva luôn là một công cụ tuyệt vời để tạo ra những sản phẩm ấn tượng mà không cần quá nhiều kinh nghiệm thiết kế.
Piktochart
Piktochart nổi bật với các mẫu thiết kế chuyên nghiệp và dễ sử dụng. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm thiết kế, Piktochart đều có thể đáp ứng nhu cầu của bạn.
Phiên bản miễn phí của nó cung cấp những mẫu cơ bản, giúp bạn tạo ra những infographic đơn giản nhưng vẫn đẹp mắt và ấn tượng. Với giao diện thân thiện và dễ tiếp cận, Piktochart là sự lựa chọn lý tưởng cho những ai muốn bắt đầu thiết kế mà không cần phải có quá nhiều kiến thức chuyên sâu. Bạn có thể khám phá thêm về công cụ này tại Piktochart.

Venngage
Một trong những lý do phổ biến khiến người dùng yêu thích Venngage chính là kho mẫu infographic đa dạng, đẹp mắt và dễ dàng tùy chỉnh. Những mẫu này được thiết kế sẵn, giúp người dùng dễ dàng tạo ra các sản phẩm chuyên nghiệp chỉ trong vài phút.
Đặc biệt, phiên bản miễn phí của Venngage cung cấp đủ các tính năng cơ bản để tạo infographic, tuy nhiên, người dùng sẽ phải chấp nhận một số hạn chế về mẫu và tính năng nâng cao. Mặc dù vậy, với các công cụ và tài nguyên có sẵn, Venngage vẫn là lựa chọn lý tưởng cho những ai cần một công cụ thiết kế đơn giản và hiệu quả. Bạn có thể khám phá thêm tại Venngage.

Visme
Visme là một công cụ thiết kế trực tuyến nổi bật với các mẫu infographic chuyên nghiệp và nhiều chức năng đa dạng. Công cụ này cung cấp các biểu đồ động và trực quan, giúp người dùng trình bày dữ liệu một cách sinh động và dễ hiểu.
Ngoài ra, Visme còn cho phép thêm video và hình động vào infographic, tạo sự tương tác và làm cho thông tin trở nên hấp dẫn hơn. Với những tính năng mạnh mẽ này, Visme là sự lựa chọn lý tưởng cho việc thiết kế infographic ấn tượng và trực quan.
Mẹo Thiết Kế Infographic Đẹp Và Hiệu Quả:
- Lựa chọn kích thước đúng
Chọn kích thước phù hợp là yếu tố quan trọng để đảm bảo infographic hiển thị tốt trên nền tảng bạn định sử dụng. Việc này không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn đảm bảo rằng mọi chi tiết được hiển thị rõ ràng. Đối với từng nền tảng như mạng xã hội, website hay in ấn, bạn cần chọn kích thước sao cho phù hợp với yêu cầu cụ thể và đối tượng mục tiêu. Ví dụ, infographic cho Instagram nên có tỷ lệ vuông, trong khi cho blog thì có thể chọn kích thước dài.
- Sắp xếp nội dung logic
Để infographic đạt hiệu quả cao nhất, thông tin phải được trình bày theo một trình tự logic, giúp người xem dễ dàng tiếp thu. Sắp xếp thông tin theo thứ tự từ trên xuống dưới hoặc theo dạng dòng chảy từ trái qua phải là cách đơn giản nhưng hiệu quả. Điều này giúp người xem theo dõi một cách mạch lạc, không bị lạc lối trong nội dung, đồng thời tăng khả năng tiếp cận thông tin nhanh chóng.
- Tối ưu màu sắc
Màu sắc có ảnh hưởng mạnh mẽ đến cảm nhận và sự chú ý của người xem. Sử dụng bảng màu hài hòa, phù hợp với thông điệp bạn muốn truyền tải sẽ giúp infographic trở nên hấp dẫn hơn mà không gây rối mắt. Tránh sử dụng quá nhiều màu sắc sáng hoặc tương phản mạnh, vì điều này có thể khiến thông tin khó đọc và gây mất tập trung. Một số màu sắc chủ đạo kết hợp với các màu nhấn sẽ giúp tạo điểm nhấn và làm nổi bật những yếu tố quan trọng.
- Sử dụng biểu tượng và hình ảnh
Biểu tượng và hình ảnh là công cụ mạnh mẽ để nâng cao tính trực quan của infographic. Chúng không chỉ giúp làm nổi bật thông tin mà còn giúp người xem dễ dàng ghi nhớ các điểm chính. Ví dụ, một biểu tượng đơn giản có thể thay thế cho đoạn văn bản dài, giúp truyền tải thông điệp nhanh chóng và hiệu quả. Hình ảnh minh họa cũng làm tăng sự hấp dẫn, giảm bớt sự nhàm chán và giúp infographic dễ tiếp cận hơn.
- Kiểm tra trước khi xuất bản
Trước khi công bố infographic, việc kiểm tra trên các thiết bị khác nhau là cực kỳ quan trọng. Điều này đảm bảo rằng thiết kế sẽ hiển thị chính xác, không bị vỡ hình hay mất nội dung khi người xem truy cập từ các thiết bị khác nhau như điện thoại, máy tính bảng, hay máy tính để bàn. Kiểm tra kỹ lưỡng sẽ giúp đảm bảo rằng infographic của bạn luôn sắc nét và dễ đọc, không làm giảm trải nghiệm người dùng.
Infographic là công cụ mạnh mẽ để truyền tải thông tin một cách trực quan và hiệu quả. Việc chọn kích thước lý tưởng không chỉ giúp tối ưu hóa trải nghiệm người xem mà còn nâng cao giá trị truyền thông của nội dung. Đồng thời, với sự hỗ trợ của các công cụ thiết kế miễn phí như Canva, Piktochart,.. bất kỳ ai cũng có thể dễ dàng tạo ra những sản phẩm bắt mắt mà không cần đầu tư quá nhiều chi phí. Hãy bắt đầu tận dụng sức mạnh của infographic để biến thông tin phức tạp thành những câu chuyện sinh động, thu hút và truyền cảm hứng đến người xem.