Banner là một tấm bảng có nhiều kích thước khác nhau, chúng được trình bày những nội dung liên quan tới sản phẩm, loại dịch vụ hay một thông điệp tới khách hàng mà doanh nghiệp nhắm tới, từ đó thu hút sự chú ý của khách hàng. Banner hiện nay thường được sử dụng phổ biến trong loại hình online, được đăng tải trên các website nơi mà có các đối tượng tiềm năng mà doanh nghiệp hướng tới, với mong muốn tiếp cận và hấp dẫn người dùng truy cập tới thông điệp quảng cáo của họ. Và đây cũng là yếu tố giúp mang đến hiệu quả cao và thành công cho công việc kinh doanh. Hiện nay, khi hình thức online ngày càng phát triển thì các banner cho website càng được chú trọng. Hãy cùng Kan Solution tìm hiểu về banner cho website qua bài đọc dưới đây
Tổng quan về banner cho website
Banner website là gì?
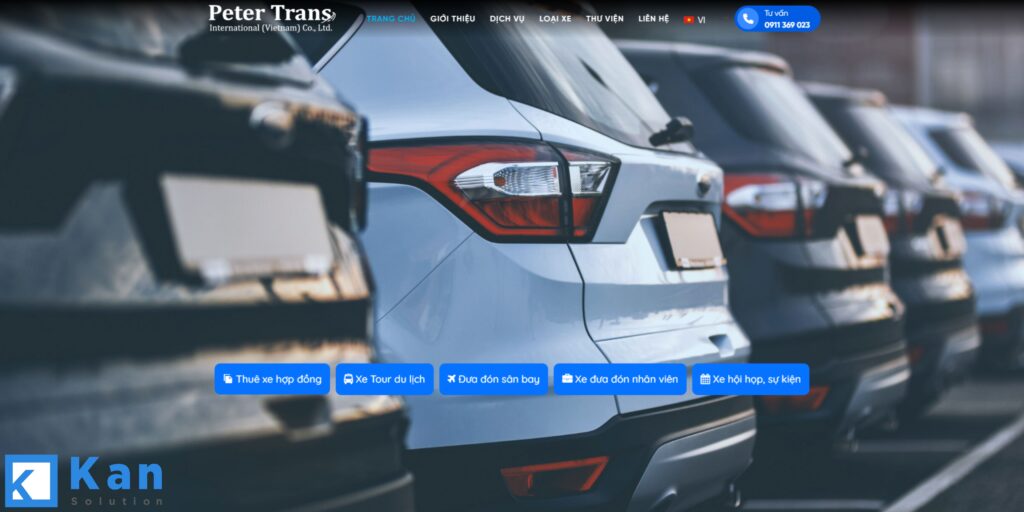
Bên cạnh làm nổi bật website trông đẹp mắt, chuyên nghiệp hơn thì banner còn mang những vai trò truyền tải thông tin đến người dùng thông qua mặt hình ảnh. Bởi lẽ, mọi người sẽ bị thu hút bởi hình ảnh hơn là thông tin chữ bình thường. Do đó, banner cho website được sử dụng như một hình đại diện chủ đạo của trang web.
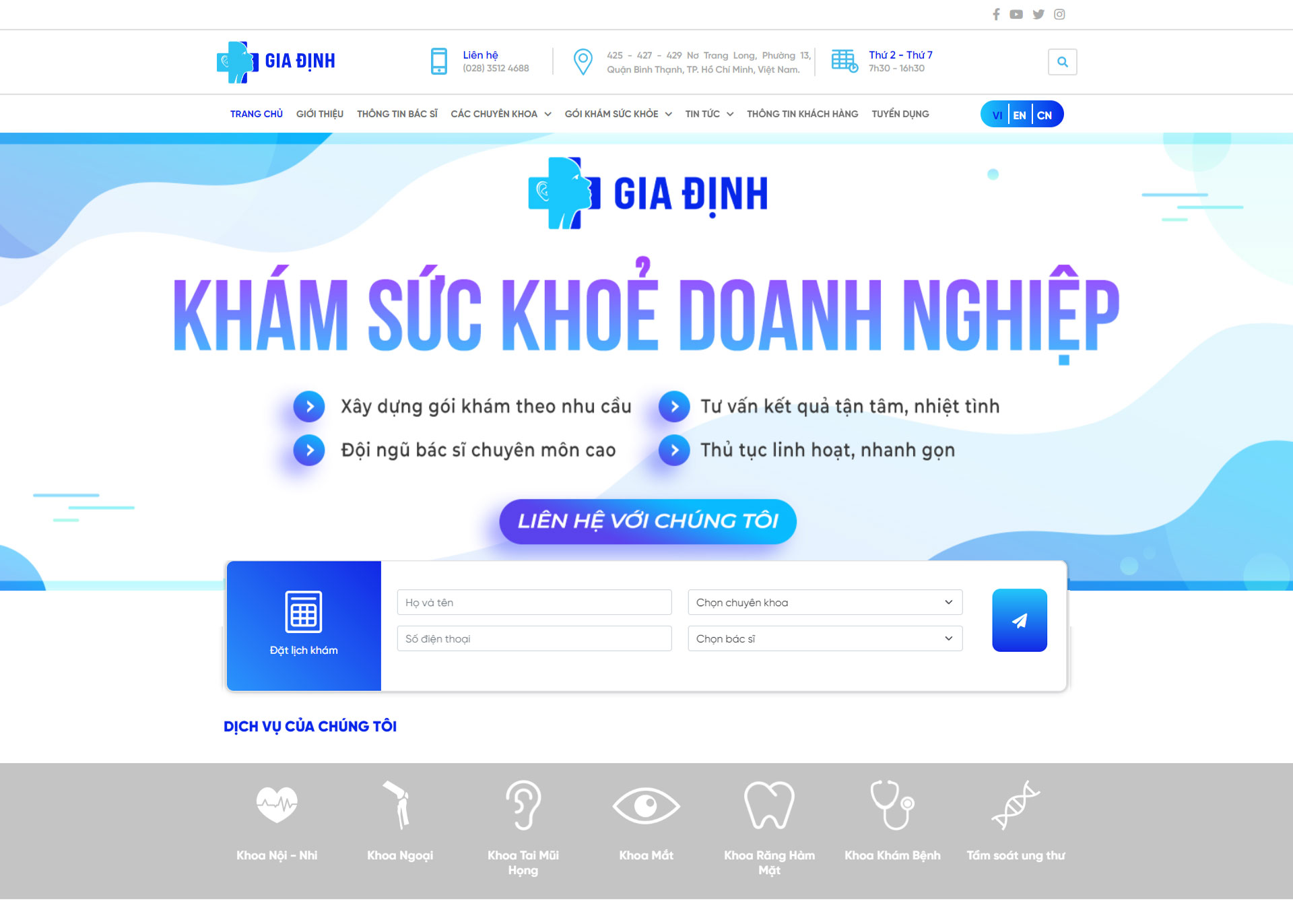
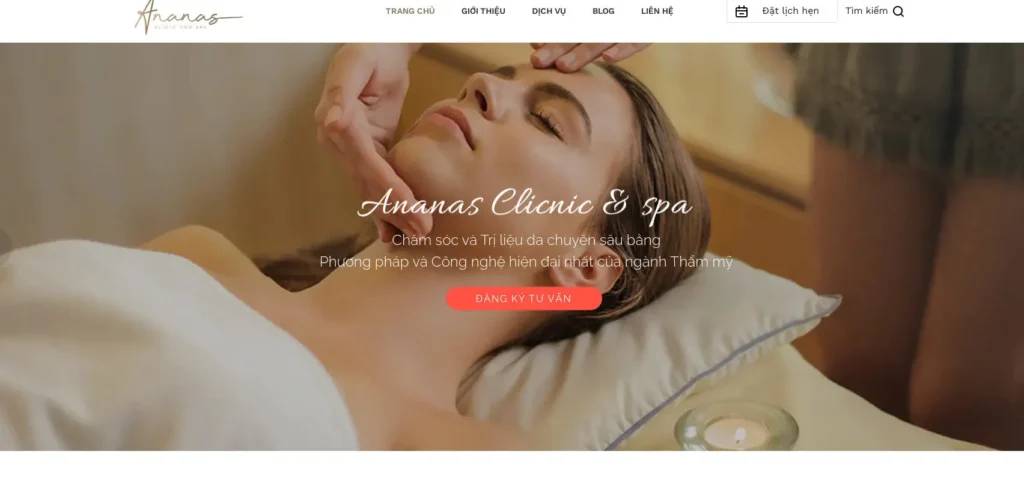
Thông thường thì banner thường đặt ở đầu trang web nhằm gây ấn tượng với người dùng ngay khi vừa truy cập vào website. Ngoài ra, bạn cũng có thể tham khảo một số vị trí đặt banner như hai bên giao diện, chân trang ( footer) website hoặc trước chân của website. Nhìn chung, tuỳ vào nhu cầu thiết kế của website mà các banner có thể đặt ở vị trí nào. Nhưng đặt ở vị trí nào thì các banner đó đều được thiết kế với mục đích mang lại giá trị cao.

Vai trò của banner đối với thiết kế website
Vai trò đầu tiên có thể nhận thấy là truyền tải thông tin. Khi thiết kế web chúng ta đều hướng đến mục tiêu truyền tải thông tin đến người dùng. Banner cũng là thông tin nên vì vậy nó quan trọng, ngoài việc trang trí cho website thì nó còn làm tốt vai trò truyền tải được thông tin đến người dùng. Banner cho thể được thiết kế để giới thiệu, quảng cáo sản phẩm – ưu đãi, quảng cáo tiếp thị liên kết từ những doanh nghiệp khác,… Khi bạn thiết kế banner càng chuyên nghiệp thì càng dễ gây ấn tượng cho người dùng.
Vai trò thứ hai là giúp xây dựng hình ảnh thương hiệu. Với các website doanh nghiệp, tập đoàn lớn thì các banner đầu trang thường được xây dựng là những hình ảnh thương hiệu của doanh nghiệp. Ngoài ra, việc có banner trong website cho thấy mức độ chuyên nghiệp của website của bạn. Đó cũng được xem là tiêu chí đánh giá website của khách hàng.
Đó là đối với việc xây dựng website, ngoài ra thì ngày nay mọi người sử dụng banner như một công cụ quảng cáo, marketing. Bạn có thể lựa chọn đặt banner quảng cáo tại các website có lượng người dùng truy cập nhiều, thu hút người dùng
Kích thước (size) của banner website
Một website banner được thiết kế đẹp, chuyên nghiệp với kích thước chuẩn sẽ là yếu tố giúp cho hoạt động Digital Marketing trở nên hiệu quả hơn. Sau đây là những lợi ích khi thiết kế kích thước banner web chuẩn:
- Banner có kích thước chuẩn có hình ảnh quảng cáo hiển thị đầy đủ thông tin với chất lượng cao giúp khách hàng tiếp cận thông tin đầy đủ hơn.
- Thiết kế kích thước banner chuẩn giúp bạn sử dụng hình ảnh này trên nhiều web khác nhau, tiết kiệm chi phí và thời gian.
- Nếu doanh nghiệp của bạn đã từng chạy quảng cáo trên các nền tảng online thì bạn sẽ hiểu rằng, sở hữu kích thước banner website chuẩn sẽ dễ dàng được chấp nhận từ phía google, tăng trải nghiệm cho người đọc. Từ đó tăng lượng traffic click vào và trang web có cơ hội lên top cao hơn.
- Việc sở hữu banner kích thước chuẩn giúp bạn sắp xếp các bố cục hình ảnh, nội dung thông tin một cách rõ ràng, sinh động và chuyên nghiệp hơn.
- Nếu bạn muốn chạy quảng cáo liên kết trên nhiều nền tảng khác nhau như Facebook, Google, Zalo, Shopee, Lazada,… Thì việc đầu tiên để quảng cáo được chấp nhận là phải có kích thước banner web chuẩn.
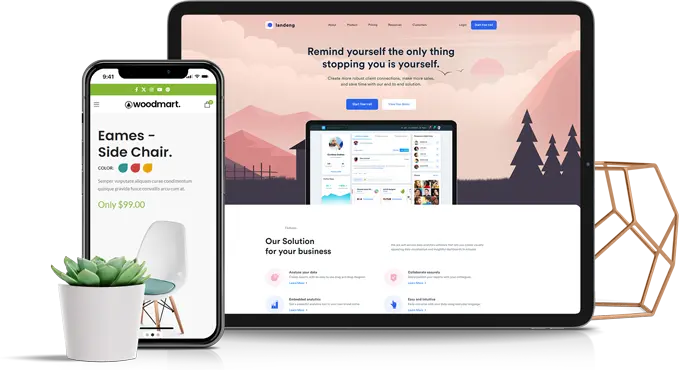
Size banner cho website trên desktop
| Kích thước (px) | Tên | Dung lượng |
|---|---|---|
| 300 × 250 | Medium Rectangle | <150kb |
| 728 × 90 | Leaderboard | <150kb |
| 160 × 600 | Wide Skyscraper | <150kb |
| 300 × 600 | Half Page | <150kb |
| 970 × 250 | Billboard | <150kb |
| 336 × 280 | Large Rectangle | <150kb |
| 468 × 60 | Banner | <150kb |
| 234 × 60 | Half Banner | <150kb |
| 120 × 600 | Skyscraper | <150kb |
| 120 × 240 | Vertical Banner | <150kb |
| 300 × 1050 | Portrait | <150kb |
| 970 × 90 | Large Leaderboard | <150kb |
| 250 × 250 | Square | <150kb |
| 200 × 200 | Small Square | <150kb |
| 180 × 150 | Small Rectangle | <150kb |
| 125 × 125 | Button | <150kb |
Size banner cho website trên mobile
| kích thước (px) | Tên | Dung lượng |
|---|---|---|
| 320×50 | Mobile Leaderboard | < 150kb |
| 320×320 | Mobile Full Page Flex | < 150kb |
| 320×100 | Large Mobile Banner | < 150kb |
| 250×250 | Square | < 150kb |
| 200×200 | Small Square | < 150kb |
Thiết kế banner website đẹp cần lưu ý những gì?
Muốn truyền tải thông tin tốt thì hình ảnh phải trơn tru, phải đẹp. Cũng giống như thiết kế website thì việc thiết kế banner cũng cần có những chú ý mà khi thiết kế ta phải để ý không là sẽ không đạt hiệu quả mà ngược lại nó còn gây cho web của bạn trông thiếu chuyên nghiệp. Ngoài việc chọn lựa kích thước banner phù hợp thì sau đây là một số lưu ý cho việc thiết kế website:

Màu sắc
Một trong những yếu tố quyết định banner của bạn có đẹp, có chuyên nghiệp không chính là dựa vào màu sắc bởi lẽ nó tác động trực tiếp đến thị giác của người dùng. Nên chọn những gam màu tương đương, gần với gam màu chủ đạo, logo thương hiệu. Lựa chọn màu sắc phù hợp sẽ làm cho banner được nổi bật.
Hình ảnh
Hình ảnh của banner nên được trau truốt, chỉnh sửa, không nên sử dụng hình ảnh chất lượng thấp. Hình ảnh chất lượng vừa tăng tính thẩm mỹ, vừa có thể quảng bá sản phẩm, thương hiệu của bản thân, doanh nghiệp góp phần tăng tỷ lệ chuyển đổi trang web. Bạn cũng có thể lựa chọn các hình ảnh động. Với những banner động thì bạn cần lưu ý thêm một yếu tố khác đó là thời gian đổi hình giữa các ảnh. Thời gian không nên quá nhanh sẽ khiến người xem không đọc hết được các thông tin bạn muốn truyền tải nhưng cũng không nên quá chậm sẽ khiến người xem mất thời gian chờ đợi.
Ngoài ra bạn cũng cần chú ý đến hình ảnh nền của banner, bạn có thể lựa chọn những backgroud đơn giản, một màu đơn sắc hay pha trộn đa sắc, dùng một hình ảnh liên quan và làm mờ để nổi bật lên nội dung chính,…
Phông chữ
Các designer nên lựa chọn những phông chữ đơn giản, dễ đọc, tránh xa các phông rườm rà, cách điệu. Thời gian khách hàng lướt qua banner rất ít nên hãy đảm bảo họ có thể hiểu được nội dung chính nó truyền tải trong khoảng thời gian đó. Ưu tiên dùng các phông chữ nét đậm cho tiêu đề và nội dung chính.
Kích thước
Căn cứ vào mục đích xây dựng và vị trí đặt banner mà các designer lựa chọn kích thước phù hợp. Bạn có tham khảo về kích thước banner được trình bày ở trên.
Khoảng cách
Ở đây, khoảng cách được nói đến là khoảng cách giữa các thành phần trong banner. Trong quá trình thiết kế, designer cần đặc biệt lưu ý đến vấn đề này. Không nên tạo một banner mà các nội dung quá dày, gây rối mắt khiến người xem khó nhìn khó nắm bắt nội dung trong thời gian ngắn. Giữ hình ảnh và text cần có khoảng cách nhất định.
Yếu tố nhận diện thương hiệu
Các yếu tố nhận diện thương hiệu như logo, tên công ty. Mặc dù khách hàng đang truy cập vào website chính của công ty tuy nhiên vẫn không thể thiếu yếu tố nhằm góp phần thúc đẩy độ nhận diện thương hiệu đó được.
Kêu gọi hành động
Các designer nên thiết kế thêm các lời hoặc các nút kêu gọi hành động như ” Đăng ký ngay”; ” Mua ngay “, ” Xem thêm”, “Liên hệ tư vấn “…Chúng thu hút chú ý, kích thích sự tương tác của khách hàng với banner, tăng tỷ lệ chuyển đổi của trang web
Tóm lại, khi xây dựng các banner cho website thì các designer cần phải chú ý đến màu sắc, bố cục và phong cách thể hiện trong banner phải ăn khớp với nhau, nội dung thông điệp truyền tải phải rõ ràng và có tính đơn nghĩa. Dung lượng banner website không cần quá lớn, vì nó có thể ảnh hưởng đến tốc độ tải trang của website, làm ảnh hưởng đến trải nghiệm của người dùng.