Hero Section là gì?
Chỉ trong 3 đến 10 giây đầu tiên để gây ấn tượng với khách hàng hoặc không là gì cả.
Vì vậy, ngay từ cái nhìn đầu tiên, bạn cần đảm bảo khách hàng thấy được thứ họ muốn thấy và đặc biệt là phải thật ấn tượng.
Đối với Website, bạn có thể thu hút khách hàng qua các bài viết blog, hoặc giới thiệu dịch vụ, nhưng với Landing page, mọi nguồn lực bạn đổ vào chỉ để khách hàng nhìn thấy bạn, và họ có quyết định xem tiếp hay không nằm ở cái họ nhìn thấy tại màn hình đầu tiên của họ.
Hiểu và ứng dụng Hero Section là Cách tốt nhất để làm người xem hài lòng từ cái nhìn đầu tiên khi họ truy vấn website hoặc landing page của bạn. Vậy Hero Section là gì? Tại sao nó lại quan trọng? Bài viết này tôi sẽ cùng các bạn tìm hiểu kỹ hơn về Hero Section và cách ứng dụng nó.
Hero Section là gì?
Là điều đầu tiên mọi người nhìn thấy khi họ truy cập trang web của bạn, Hero Section là khu vực hiển thị ngay trên màn hình dưới logo và menu của bạn.
Gọi là Hero tức là Anh hùng vì nó có vai trò quyết định thành công và thất bại cho chiến dịch digital marketing qua website và Landing page của bạn.
Trong một khu vực gọn trong một view màn hình, bạn vừa cần phải làm người xem ấn tượng, vừa phải làm cho họ hiểu các thông tin quan trọng của bạn như:
- Những gì bạn phải cung cấp?
- Tại sao mọi người nên tin tưởng bạn?
- Lợi ích khi làm việc với bạn?
- Họ nên làm gì tiếp theo?

Có nhiều ý tưởng thiết kế Hero Section khác nhau mà bạn có thể sử dụng tùy thuộc vào giao diện trang web và phong cách bạn thích.
Một công ty thiết kế web đáng tin cậy có thể thảo luận về các lựa chọn với bạn và chỉ ra lựa chọn nào họ nghĩ sẽ hiệu quả nhất cho trang web của bạn.
Và mọi Hero Section trên landing page phải tuân theo các nguyên tắc thích hợp để đảm bảo chúng đạt chất lượng.
Bạn sẽ thấy có một số phương pháp hay nhất cần đưa vào từng phương pháp để đạt được thành công cao nhất khi chúng được thiết kế.
Tìm hiểu thêm: Khoá học Digital Marketing Fullstack – Làm chủ công cụ và chiến lược digital marketing toàn diện!
Vai trò và tầm quan trọng của Hero Section?
Như bạn có thể đoán từ mô tả của tôi ở trên, “Hero Section” là nơi tạo ra ấn tượng đầu tiên của bạn.
Không chỉ trên trang chủ của bạn mà trên toàn bộ trang web của bạn, “các Hero Section” của bạn đang thông báo cho mọi người biết họ đang ở đâu và bạn có thể giúp đỡ họ như thế nào. Do đó, Hero Section thực sự đóng vai trò quan trọng cụ thể bạn có thể theo dõi như sau:
- Thu hút sự chú ý của khách truy cập và thuyết phục khách hàng thực hiện hành động mua hàng, đăng ký,…
- Cải thiện đáng kể tỷ lệ chuyển đổi (CTA)và tỷ lệ nhấp (CTR) cho sản phẩm hoặc dịch vụ của bạn.
- Giúp bạn hiểu rõ chân dung khách hàng của bạn, nhu cầu và mong muốn của họ
- Xây dựng thương hiệu và sự tin tưởng của khách hàng.
- Đo lường và phân tích hiểu quả của chiến dịch marketing.
- Tăng lượng khách hàng tiềm năng và thúc đẩy doanh số bán hàng.

Thành phần quan trọng và nguyên tắc thiết kế Hero Section
Hero Section rất quan trọng, vì vậy khi thiết kế phần này, bạn cần lưu ý các thành phần quan trọng và nguyên tắc thiết kế.
Hãy cố gắng làm tốt nhất có thể, vì nó quyết định 80% cơ hội được người dùng xem tiếp các nội dung khác của bạn.
4 yếu tố quan trọng để thiết kế một Hero Section

- Tiêu đề (Headline): Tiêu đề là thứ mà khách hàng nhìn thấy đầu tiên, gần như mọi thứ bạn thiết kế để người dùng tập trung vào tiêu đề để họ hiểu bạn đang muốn nói gì. Hay viết tiêu đề như một chuyên gia Copywriting để bảm bảo thành công
- Nội dung: Nội dung bổ sung và cung cấp thông tin cho tiêu đề. Tiêu đề cần nổi bật và to lớn nên đôi khi bạn không thể làm rõ ý nghĩa, nhiệm vụ tiên phong của tiêu đề là làm người xem ấn tượng. Lúc đó, nội dung sẽ giúp họ hiểu hơn về vấn đề. Nội dung thường nhỏ hơn và giúp bạn làm nổi bật tiêu đề cũng như đong vai trò thiết kế quan trọng.
- Hình ảnh: Hay còn gọi là Hero Shot hay Hero Image là hình ảnh chính. Hình ảnh này cần liên quan chặt chẽ đến vấn đề bạn đang đề cập và cũng cần tạo ra một cảm xúc mạnh mẽ trong lòng người xem. Nó là một xúc tác cực kỳ quan trọng giúp tạo ra độ tin cậy. Nếu được, hãy đưa hình ảnh con người với cảm xúc vào hình ảnh của bạn sẽ làm tăng hiệu quả gấp nhiều lần
- Kêu gọi hành động: Hay còn gọi là Call to Action – Là chỉ dẫn hành động tiếp theo cho khách hàng. Khách hàng không muốn mất nhiều thời gian, nếu thấy phù hợp, họ sẽ hành động. Bạn nên chỉ cho họ biết cần làm gì tiếp theo ngay tại đây.Nếu không có CTA để tuân theo, họ có thể sẽ bối rối và thất vọng trước khi tìm kiếm một lựa chọn thay thế với một công ty khác
6 mẹo để thiết kế một Hero Section đơn giản nhất
![]()
- 1.Xác định mục tiêu của bạn: Bạn muốn họ đăng ký bản tin, mua hàng hay yêu cầu tư vấn? Khi bạn biết rõ mục tiêu của mình, bạn có thể thiết kế hero landing page phù hợp.
- 2.Sử dụng hình ảnh hấp dẫn: Hình ảnh là yếu tố đầu tiên mà người dùng sẽ nhìn thấy, hãy chắc chắn rằng đó là một hình ảnh chất lượng cao và tương ứng với thông điệp của bạn.
- 3.Viết tiêu đề mạnh mẽ: Yếu tố quan trọng nhất trên Hero Section của bạn. Phải ngắn gọn, súc tích và hấp dẫn sự chú ý của người dùng.
- 4.Sử dụng lời kêu gọi hành động rõ ràng: Hãy nói rõ ràng với người dùng bạn muốn họ đăng ký bản tin, mua hàng hay yêu cầu tư vấn?
- 5.Giữ cho Hero Section của bạn ngắn gọn và súc tích: Người dùng không có nhiều thời gian để đọc một trang dài dòng. Hero Section của bạn cần ngắn gọn và súc tích, chỉ bao gồm những thông tin quan trọng nhất.
- 6.Tối ưu hóa Hero Section cho thiết bị di động: Ngày càng nhiều người truy cập internet bằng thiết bị di động. Hãy đảm bảo rằng Hero Section của bạn được tối ưu hóa cho thiết bị di động.
Bố cục thiết kế Hero Section và các mẫu Hero Section tham khảo
Các nhiều bố cục thiết kế mẫu Hero Section thu hút, ấn tượng và hiệu quả đã được kiểm chứng qua thời gian.
Bạn có thể tham khảo một số bố cục và mẫu thiết kế ví dụ đi kèm để lựa chọn mẫu phù hợp cho mình
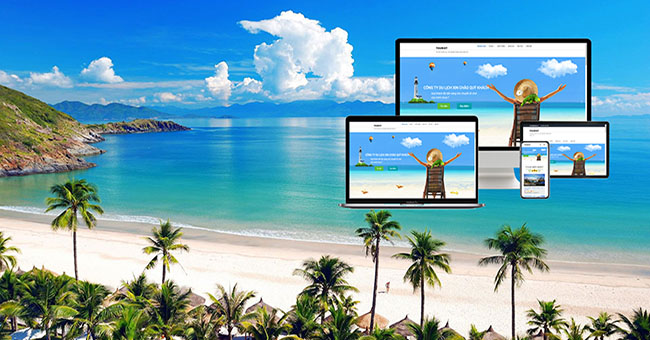
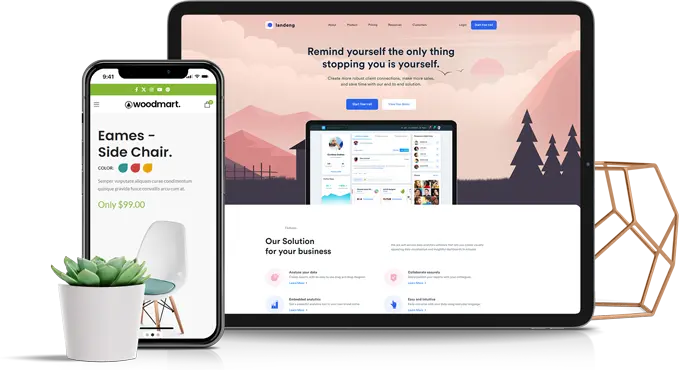
Chúng tôi có các một số mẫu cho giao diện trên desktop, laptop và các mẫu trên mobile.
Chúng tôi chỉ liệt kê trong bài viết này một số mẫu điển hình, Nếu bạn muốn biết nhiều hơn, có thể tải ebook về Hero Section – Bí mật thu hút khách hàng tiềm năng của Leadpage.vn để xem nhiều mẫu hơn
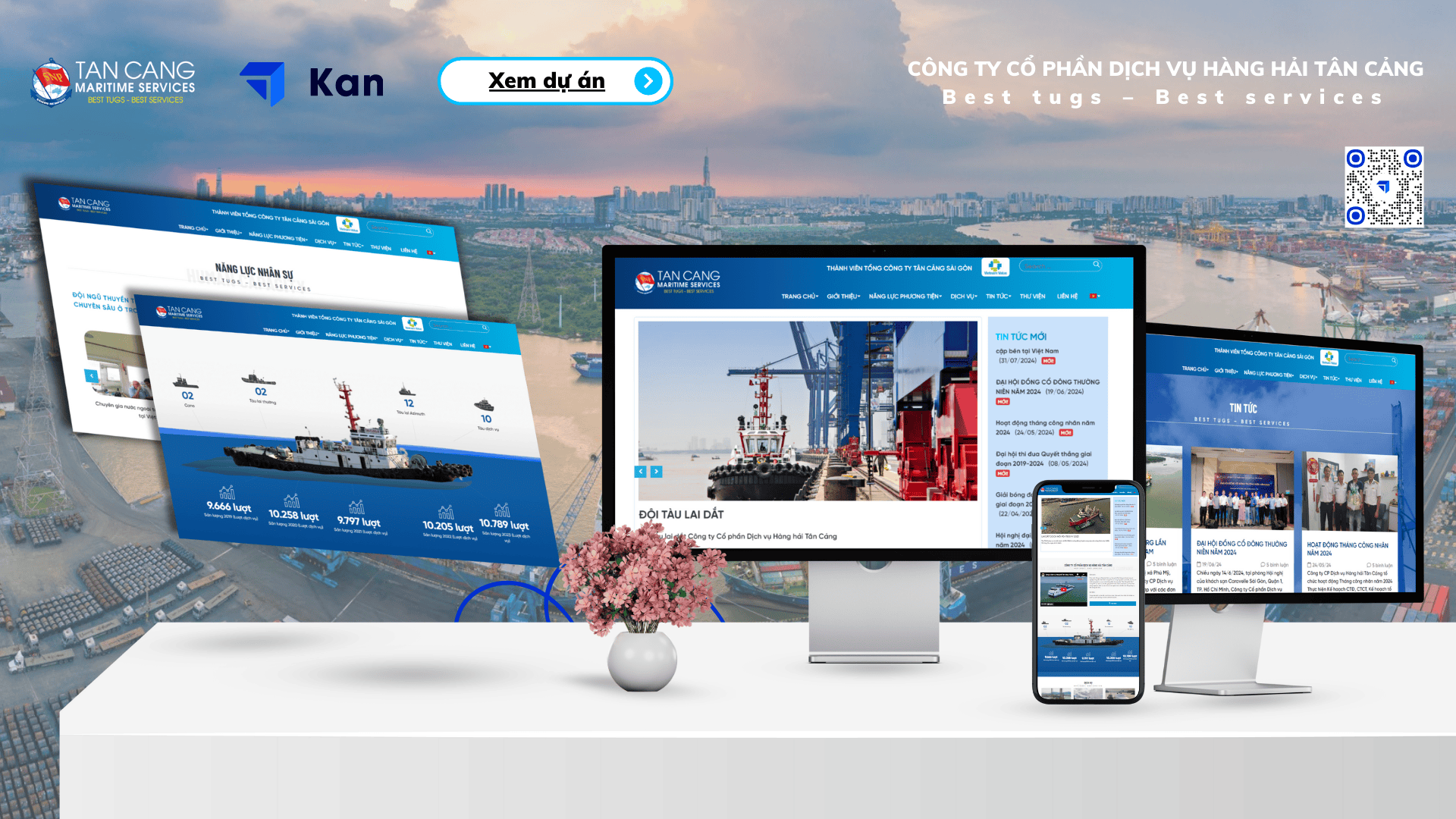
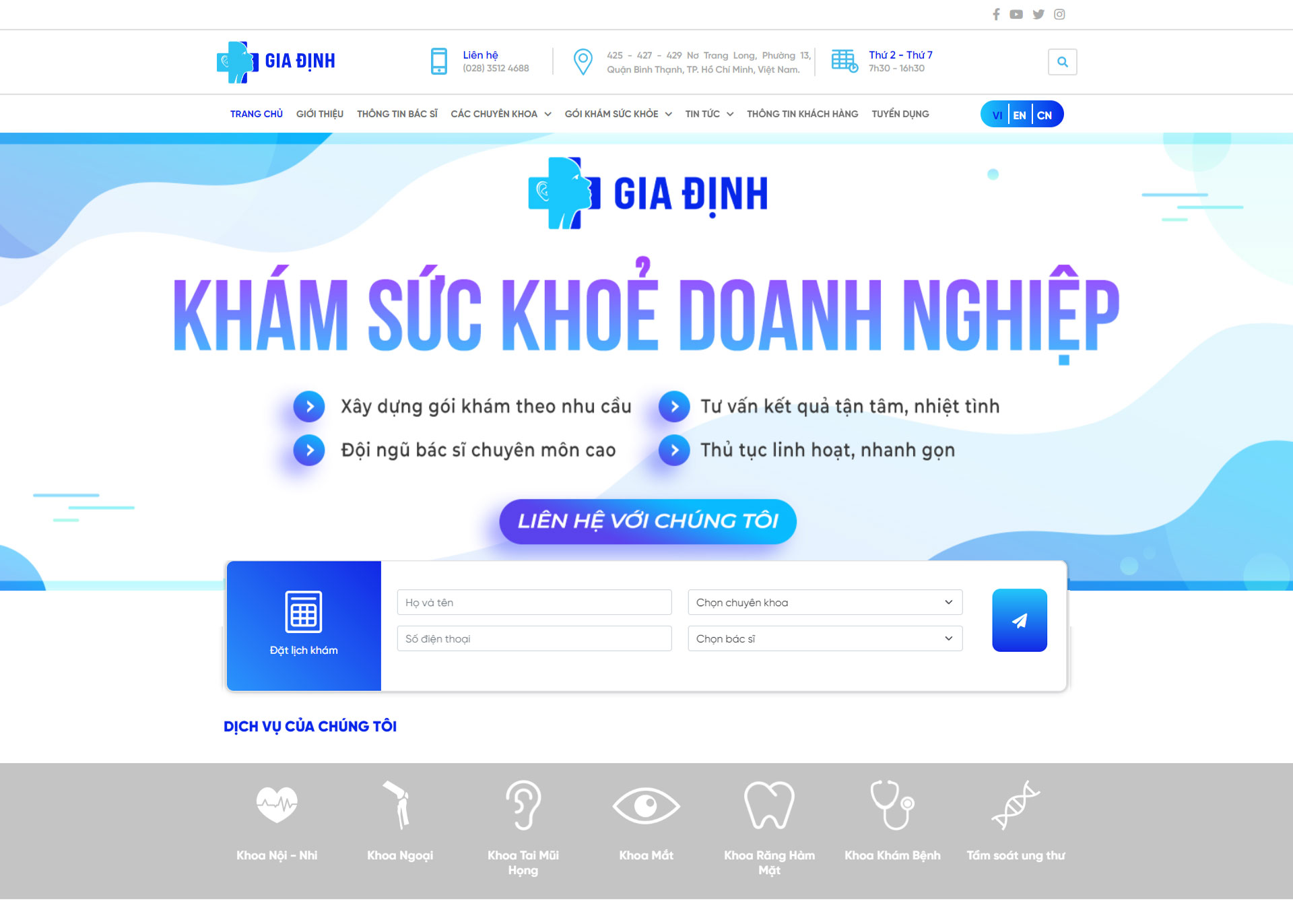
Mẫu Hero Section trên Laptop





Mẫu Hero Section trên Mobile