Thiết kế giao diện website hiện đại đang có xu hướng tới sự tối giản và cá nhân hóa. Bên cạnh đó, các hiệu ứng chuyển tiếp mượt mà và hình ảnh động tinh tế cũng góp phần làm cho giao diện trở nên sinh động và hấp dẫn hơn.
Bạn có bao giờ cảm thấy bực mình khi truy cập vào một website mà
- Nội dung hiển thị lộn xộn
- Hình ảnh tải chậm?
Đó chính là lý do tại sao thiết kế giao diện website đẹp và chuyên nghiệp lại quan trọng đến vậy.
Steve Jobs đã từng nói: “Thiết kế không chỉ là làm cho nó trông đẹp, mà còn làm cho nó hoạt động tốt.”
Bài viết này sẽ giúp bạn hiểu rõ hơn về những nguyên tắc vàng của thiết kế giao diện website và xu hướng thiết kế giao diện website hiện đại tạo ra một trải nghiệm trực tuyến tuyệt vời cho người dùng.
Tầm quan trọng của thiết kế giao diện website
Thiết kế giao diện website không chỉ là tạo ra một vẻ ngoài đẹp mắt, mà còn là yếu tố quyết định đến thành công của một doanh nghiệp trong thời đại số. Một giao diện website được thiết kế chuyên nghiệp, thân thiện với người dùng sẽ mang lại nhiều lợi ích thiết thực cho doanh nghiệp, bao gồm:
- Tăng độ tin cậy: Một giao diện chuyên nghiệp giúp tăng lòng tin của khách hàng đối với sản phẩm/dịch vụ của bạn.
- Cải thiện trải nghiệm người dùng: Khi người dùng dễ dàng sử dụng website, họ sẽ dành nhiều thời gian hơn trên đó.
- Tăng tỷ lệ chuyển đổi: Một giao diện trực quan và hấp dẫn sẽ khuyến khích người dùng thực hiện các hành động mong muốn, như mua hàng, đăng ký, liên hệ.
- Nâng cao nhận diện thương hiệu: Giao diện website là bộ mặt của thương hiệu, giúp khách hàng ghi nhớ và nhận biết thương hiệu của bạn.

Tạo ra những trải nghiệm người dùng khó quên
1. Nguyên tắc vàng
Chia màn hình thành 3 phần bằng nhau theo chiều ngang và chiều dọc, các điểm giao nhau là những vị trí lý tưởng để đặt các yếu tố quan trọng.
- Ý nghĩa: Nguyên tắc này dựa trên cách mắt người thường quét qua một trang. Bằng cách chia màn hình thành các phần bằng nhau, chúng ta tạo ra một lưới các điểm giao nhau. Những điểm này được coi là các vị trí “vàng” vì mắt người thường tập trung vào chúng đầu tiên.
- Ứng dụng: Đặt logo, tiêu đề chính, nút gọi hành động (call-to-action) vào các điểm giao nhau này để thu hút sự chú ý của người dùng ngay lập tức.
2. Nguyên tắc thị giác
- Ý nghĩa: Mắt người rất nhạy cảm với các yếu tố thị giác như màu sắc, kích thước, font chữ và khoảng cách. Bằng cách sử dụng các yếu tố này một cách khéo léo, chúng ta có thể hướng dẫn mắt người dùng đến những điểm quan trọng nhất trên giao diện.
- Ứng dụng: Sử dụng màu sắc nổi bật cho các yếu tố cần nhấn mạnh, chọn font chữ rõ ràng và dễ đọc, tạo khoảng cách phù hợp giữa các phần tử để tạo sự cân bằng.

3. Nguyên tắc Hick
- Ý nghĩa: Nguyên tắc này cho rằng càng nhiều lựa chọn, người dùng càng mất nhiều thời gian để đưa ra quyết định.
- Ứng dụng: Giảm thiểu số lượng các tùy chọn trên một màn hình để giúp người dùng đưa ra quyết định nhanh chóng hơn. Ví dụ: Thay vì hiển thị tất cả các sản phẩm cùng lúc, hãy chia chúng thành các danh mục nhỏ hơn.
4. Nguyên tắc Fitts
- Ý nghĩa: Nguyên tắc này liên quan đến thời gian và độ chính xác cần thiết để di chuyển con trỏ đến một mục tiêu trên màn hình.
- Ứng dụng: Làm cho các nút điều khiển có kích thước đủ lớn và dễ nhìn, đặt chúng ở những vị trí dễ tiếp cận để người dùng có thể click vào chúng một cách dễ dàng và chính xác.
5. Nguyên tắc Serial Position
- Ý nghĩa: Người ta thường nhớ tốt hơn các thông tin ở đầu và cuối một danh sách hơn là các thông tin ở giữa.
- Ứng dụng: Đặt các thông tin quan trọng nhất ở đầu hoặc cuối danh sách, hoặc sử dụng các kỹ thuật như in đậm, nghiêng để nhấn mạnh chúng.

Tìm hiểu thêm: dịch vụ thiết kế website giá rẻ tiết kiệm chi phí.
Cập nhật xu hướng thiết kế giao diện website hiện đại
1. Microinteractions – Những chi tiết nhỏ
Đây là những tương tác nhỏ, tinh tế giữa người dùng và giao diện, thường là những phản hồi trực quan đối với hành động của người dùng. Ví dụ: khi bạn nhấn vào một nút, nút đó có thể thay đổi màu sắc hoặc có một hiệu ứng chuyển động nhẹ.

2. Motion design – Thiết kế chuyển động
Định nghĩa: Motion design là việc sử dụng các hiệu ứng chuyển động để tạo ra các hình ảnh động, hoạt hình và các hiệu ứng tương tác khác trong giao diện.
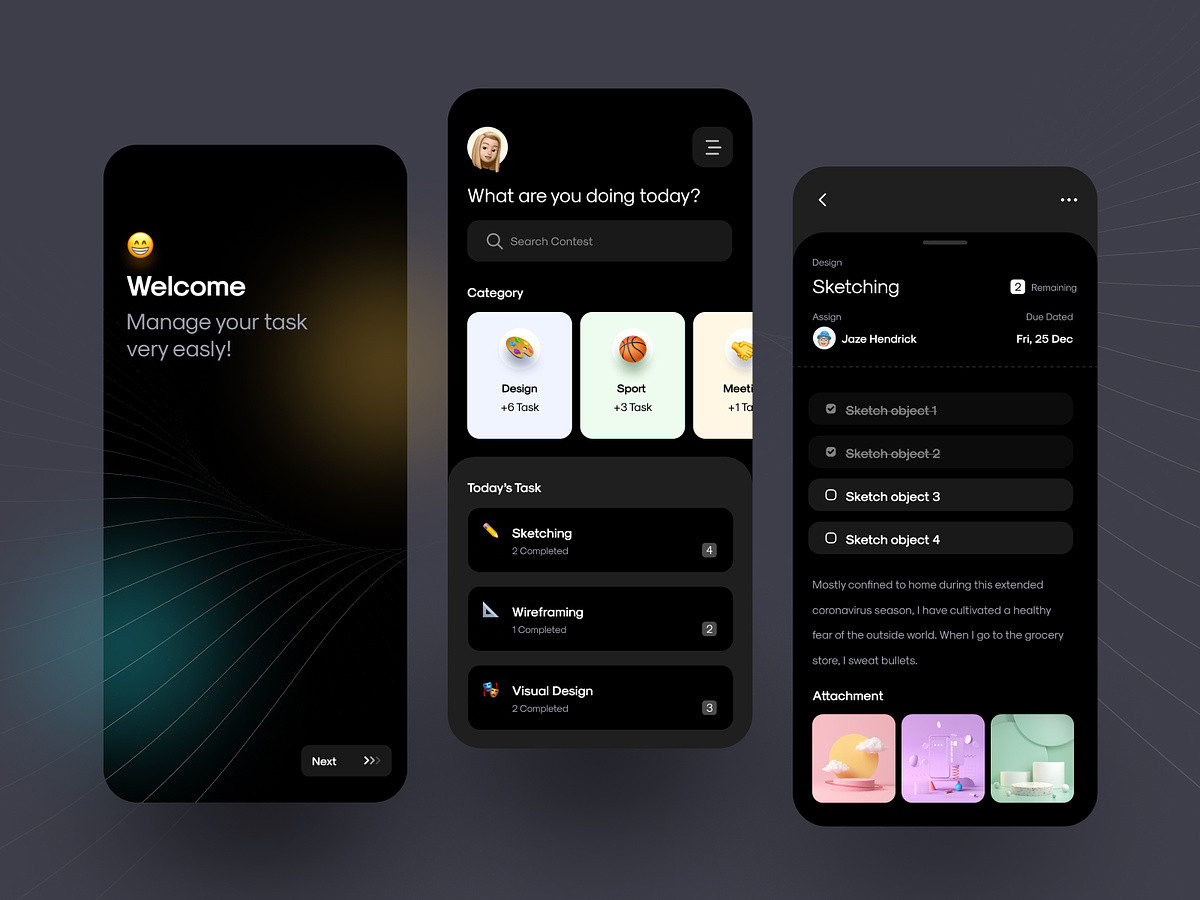
3. Thiết kế giao diện website: Dark mode – Chế độ tối
Dark mode là chế độ hiển thị giao diện với nền tối và chữ sáng.
Dark mode có nhiều lợi ích như:
- Bảo vệ mắt: Giảm mỏi mắt khi sử dụng thiết bị trong môi trường tối.
- Tiết kiệm pin: Đặc biệt hữu ích cho các thiết bị di động.
- Tạo cảm giác sang trọng: Nhiều người cảm thấy dark mode mang lại cảm giác hiện đại và sang trọng hơn.

4. 3D:
Sử dụng các hiệu ứng 3D để tạo ra các đối tượng và không gian có chiều sâu, giúp giao diện trở nên sống động và chân thực hơn.
5. Personalization – Cá nhân hoá
Cá nhân hóa giao diện là việc điều chỉnh giao diện để phù hợp với sở thích, hành vi và nhu cầu của từng người dùng.

Quy trình thiết kế giao diện website
1. Nghiên cứu
Hiểu rõ chân dung khách hàng, mục tiêu của website và các đối thủ cạnh tranh.
2. Lập kế hoạch thiết kế giao diện website
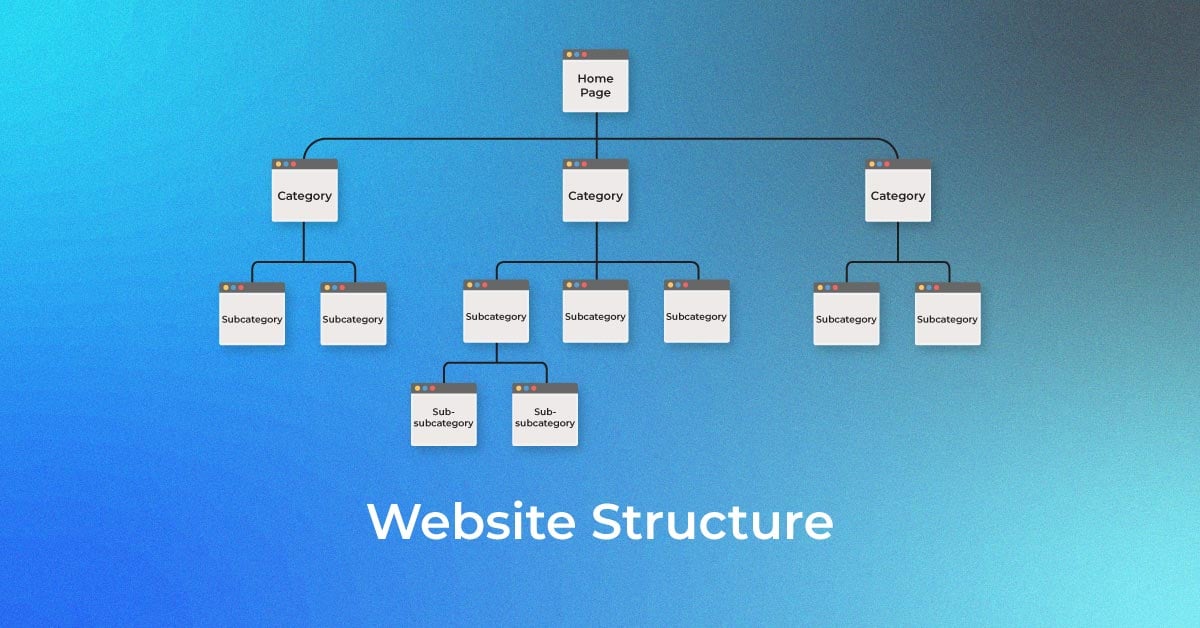
Xây dựng bản đồ trang, wireframe và prototype.
3. Thiết kế giao diện website
Tạo giao diện dựa trên các nguyên tắc thiết kế và ý tưởng sáng tạo.
4. Kiểm tra
Kiểm tra giao diện trên các thiết bị khác nhau và thu thập phản hồi từ người dùng.
5. Phát triển
Lập trình viên sẽ chuyển giao diện thành một website hoàn chỉnh.
Mẹo nhỏ cho thiết kế giao diện website đẹp
- Giữ giao diện đơn giản: Tránh quá nhiều chi tiết rườm rà.
- Sử dụng hình ảnh chất lượng cao: Hình ảnh đẹp sẽ thu hút người dùng.

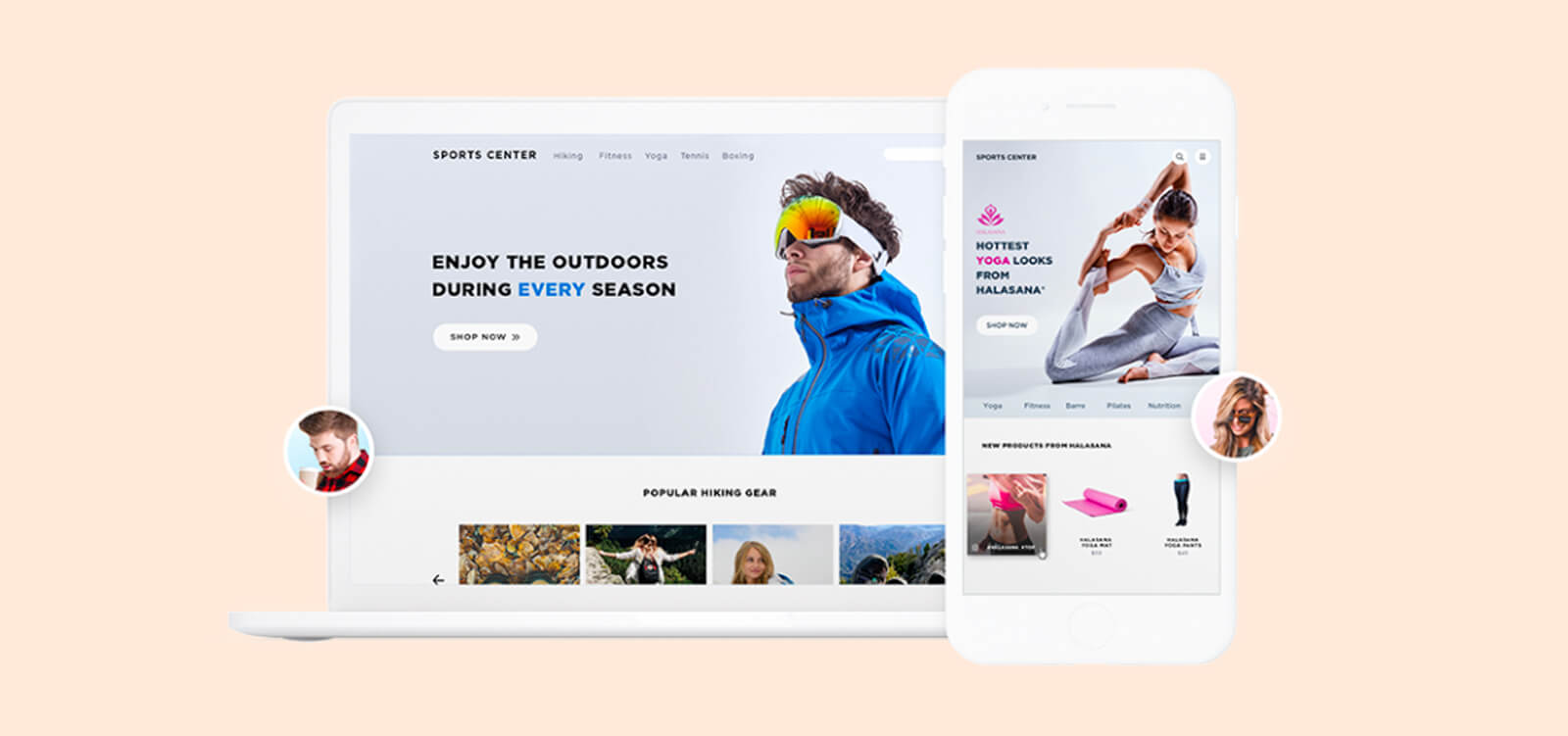
- Tối ưu hóa cho mobile: Đảm bảo website hiển thị tốt trên các thiết bị di động.
- Thường xuyên cập nhật: Theo dõi các xu hướng thiết kế mới và cập nhật giao diện cho website của bạn.